Elementor review. Ten years ago, many articles in Smashing Magazine were focused on the possibility of building functional websites without writing code. This subject raised harsh debates and plenty of reactions. Readers usually leave their opinions in the comment forms. Half of them believed it would be impossible to create a website without coding knowledge, while the other half was more optimistic.
Fortunately, now everyone can craft a functional website in just a few hours. Moreover, people with a good sense of aesthetics can design genuine masterworks.
Elementor was one of the most efficient tools that empowered non-techies to build fantastic sites. We like Elementor, which is an ok product; however, we believe that Elementor has fallen behind compared to industry leaders such as Divi and Beaver Builder. This post will learn how to install and get the most from Elementor.
Elementor Website Builder Review
Elementor is a WordPress plugin aimed at helping people build a site. It was launched in mid-2016, and since then, it has satisfied millions of users. Elementor currently has 3+ million installs and a rating of 4.9 on the WordPress repository. Not bad at all.
Elementor is a visual drag-and-drop website builder. Building a page with Elementor is like arranging items on a canvas—somehow similar to playing a strategy video game. Due to its ease of use, many people have crafted sites relaxing without writing a single line of code. And when I say no line of code, I mean no line of code. Ironically, you have to upgrade to the pro version to add custom CSS.
How to Install Elementor Free
I’ll assume that you have already purchased a domain name and a host for your WordPress site. If you are considering the possibilities of downloading Elementor for free, then you’re in luck; we have written an article about that; click here to read it. To install Elementor on your site, follow these simple steps:
- Go to your WordPress dashboard, click on Plugins > Add New, and type “Elementor” in the search bar.
- Chose the first plugin selection, click on Install Now, and activate it;
- Once you correctly install Elementor, you are redirected to the Getting Started page. Allocate no more than 15 minutes to watch the videos showing you how to get the most from Elementor and its templates and how to make a responsive website.
Tip: Alternatively, you can visit the Elementor site and download the plugin. Head to your WordPress admin dashboard, click on Plugins > Add New, click on Upload Plugin, and choose the path to the plugin you have just downloaded.
How to Configure Elementor
Elementor’s settings are pretty tricky to configure for amateur users, but you can start using Elementor with the default settings. These settings are enough to meet basic needs. Then, depending on your project, choose to create or change a post or a page. Then, hit the Edit with the Elementor button to enter the magic world of Elementor.
Elementor’s widgets are positioned in a sidebar, and you add them to the canvas with a simple drag-and-drop movement.
Elementor Demos, Templates & Modules
For learning purposes, let’s say that we have to create a new page. If you are confident in your design skills, starting from scratch is an option. In this case, we will begin by setting up a section with the desired number of columns. Next, we will drag the widgets onto the columns.

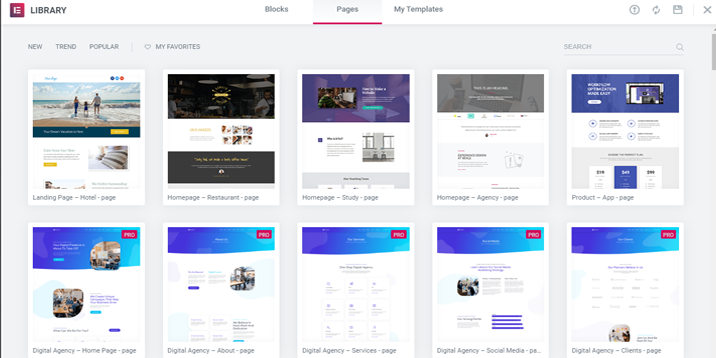
Elementor also gives you a few web page templates to choose from.
There is also an in-between solution—you can start from scratch and add pre-made design items, such as buttons, maps, or testimonial sections.
The real power of Elementor is its widgets—the building blocks inserted onto the canvas. To add an element to your canvas, drag it from the sidebar. Let’s take a look at two widgets.
Elementor Review – How to Use Elementor
It’s hard to believe that anyone wouldn’t use headers for their site. Heading is a basic Elementor widget that allows you to add and customize the headings—title, subtitle, paragraphs, and subparagraphs—depending on your choices. In addition, you can customize the headers once you’ve added the widget to the canvas.
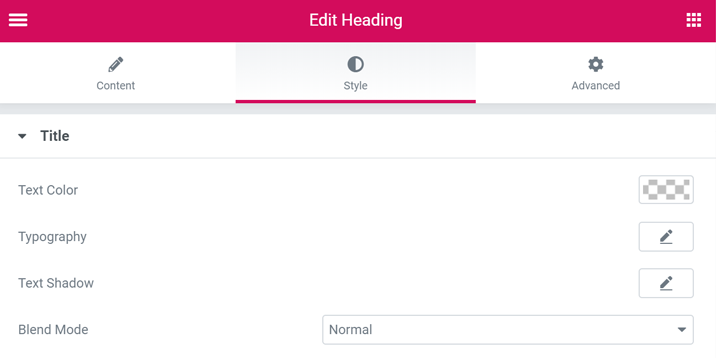
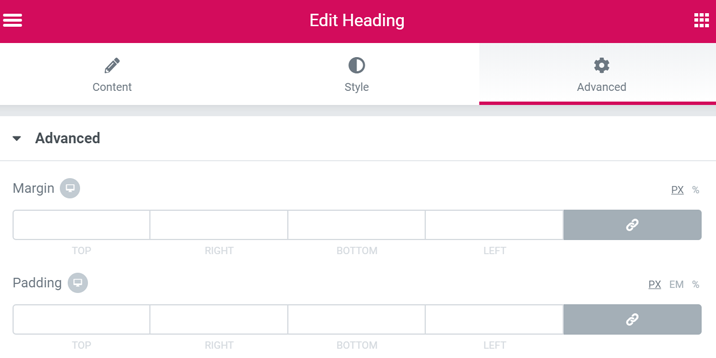
The customization options fall into three panels: Content, Style, and Advanced. Content is where you add the text and the links to other resources and set the size and alignment.

Go to Style to choose the text color, the font family and size, the line height, letter spacing, text-shadow, and blend mode.

Visit Advanced to add borders, margins, padding, motion effects, custom positioning, and custom CSS snippets.

Social Icons
Social icons let you drive the site’s visitors to its social media channels, so pay close attention to them. Luckily, Elementor gives you tons of options to leverage social icons.
Like Heading, the styling of social icons falls into three panels: Content, Style, and Advanced. First, go to Content to add or remove social media icons and choose their shape and alignment. Next, in the Style panel, you can configure the colors, size, padding, spacing, border type and radius, and hovering effects. Finally, the Advanced board is similar to the Heading one.
Elementor Tips
- You can adjust the width of the sidebar housing the widgets or even hide it. Sometimes, this feature is useful when you’re crafting your page.
- Reading Elementor reviews is a good way to learn more about it. However, learning by doing is significantly more efficient. Therefore, our most important recommendation is to allocate a few hours to play with all of Elementor’s settings. Check out each widget and test all the features. Most of them are similar to those in Headings and Social Icons—the features fall into three panels. There is no learning curve. I honestly believe that anyone who tests Elementor for two or three hours can get a good idea of its potential.
Elementor Pros
Before spending time with Elementor’s features, I highly recommend paying attention to the following pros and cons of this impressive WordPress website builder.
Customization Options
The number of customization options is one factor that has contributed to Elementor’s fantastic success. Each widget has tons of styling options, and the columns and the section are customizable too. Also, many good-looking blocks and pages are only a click away. Of course, these features are tailorable to reflect your brand perfectly.
Visual Editor
Less-experienced users love this feature. They can see in real-time how each setting affects the web page. As a result, there’s no back-and-forth work and no wasted time—not to mention how satisfied the users are.
User-Friendly Interface
Not only does Elementor have a plethora of options, but it’s also user-friendly. Watching the introductory seven-minute video is enough for users to understand working with Elementor. You don’t have to know HTML and CSS to create a good-looking and functional website. That’s the primary goal of a website builder, and Elementor achieved it with Style.
No Price Tag
Elementor is free of charge even though its features are premium quality. The code behind Elementor is open source, and as a result, there are many premium third-party add-ons. A premium add-on released by the Elementor team called Elementor Pro enhances the plugin. You have to pay for it, but it is undoubtedly a bargain compared to what you get!
Clean Code After Deactivation
You won’t have problems with the code if you decide to deactivate Elementor. Indeed, the styling created by Elementor disappears, but the remaining code is functional. Elementor’s competitors leave messy code behind after users deactivate them. I hate the “never or forever” idea behind other website builders. Deactivating a website builder should be as simple as activating it. Another massive thumb up for Elementor!
Elementor Cons
Even though we recommend Elementor, parts of it still need to be improved, the pricing have also increased quite a lot the last couple of years. We have listed some of them below.
A Little Bit Buggy
Nothing artificial is perfect, and Elementor is no exception. You don’t need to use it for many hours to observe that the Elementor loads slowly from time to time. But a refresh resolves all the problems. I am not bothered by this issue, but it might annoy more demanding users.
Worsen Site Performance
Some Elementor users claim that it slowed down their websites. Our friends at CodeIn WP performed a test, and the conclusion was that Elementor, indeed, worsens a site’s performance. On top of that, Elementor stores your revisions, which is great because you can go back to an earlier version at any time. Unfortunately, the price for this feature is that it hogs your site’s resources and, consequently, slows down the loading speed.
Elementor Customer Support Test
I did a lot of research before writing this article because there were mixed messages about Elementor’s customer support. Several professional reviews claimed that the support wasn’t responsive and that it took a long time to get a reply. On the other hand, even people on Capterra (a huge software review site) mentioned the quality of the customer support in Elementor’s Cons section.
I decided to test the quality of the support myself, and I was impressed by the agent’s speed and kindness. Is the low-quality support a myth?

(my discussion with the customer support agent)
I am pleased to say that I was delighted by Elementor’s support, and I believe that all the previous problems, if they truly existed, have been fixed.

Have you ever used Elementor’s customer support? Please let us know your opinion about it in the comments.
Elementor Pro Review
Business owners and marketers who use Elementor are probably the most tempted to upgrade to the pro version. It comes with more customization options, templates, and widgets. Here is a breakdown of the pro version’s particular features.
Additional Widgets
Elementor Pro comes with the widgets necessary for online stores and business sites. Call-to-Action, login, Media Carousel, Flip Box, Price List, and Price Table are just a few of the great widgets available only to Elementor Pro users.
Popup Builder
Popup forms are equally annoying and effective; everyone hates them, but everyone uses them! From a marketing perspective, popups are mandatory. Use them to collect email addresses, inform visitors about the latest discounts, and reveal your new products. Elementor Pro empowers you to craft good-looking and practical popup forms.
More Templates
Get Elementor Pro, and you’ll have full access to the entire library of 300+ blocks and pages. As a result, it’s a solid foundation for all your future projects.
Customize Everything
Elementor doesn’t let you change the header, footer, archive, or individual blog posts, but the Elementor Pro version does! Consider purchasing a pro subscription if you want complete control over each pixel on your site.
Conclusion
Both fans and opponents agree that Elementor fully deserves your attention. The endless customization options, user-friendly interface, and clean code after deactivation are what you get from this website builder. On top of that, Elementor is open-source, and you don’t pay anything to use it.
Should you upgrade to Elementor Pro if the basic version satisfies you? It depends on your needs. Don’t upgrade if you use Elementor sporadically and don’t need marketing widgets. For instance, Elementor is enough for personal blogs, portfolios, or church websites. On the other hand, use Elementor Pro if you run a magazine, news site, heavily visited blog, online store, or business site. We have a top 3 over our favorite page builders; consider looking it through if you aren’t satisfied with Elementor.


Thank you! This was very helpful—especially the part about “Clean Code After Deactivation”. That’s what I was specifically looking for in “Elementor” reviews and found it here. Thnx again.
Amy
Happy to hear that was useful Amy, let us know if you feel like any information is missing in the review!
Their support is garbage. They lied about premium 24/7 support. The chat box is for presale NOT tech support. Whatever person you talked to I definitely did not get.
They told me it was just a presale chat. I ‘m like why is it under your support page?
These people are morons.
Don’t buy Elementor
A LITTLE buggy? I say it’s very buggy. And not designed intuitively..all those tiny icons at bottom? Text size and colors in different editors? Font and other important stuff completely covered, when it doesn’t need to be? I think I’ll be looking for something else, and definitely not upgrading to pro.
I have to agree with Daniel and Dave. Their support is not 24/7, it’s non-existent, as I logged a ticketlast week and have yet to get a response other than “This is an automated reply confirming that we’ve received your message! We are experiencing a very high volume of emails at the moment…”
That’s it for support.
And buggy? It’s crazy! They are release patches almost daily, and it seems like they break more things than they fix.
Don’t buy it. Unless you want to waste a few days designing something that will eventually be corrupt and unusable.
Elementor is HORRIBLE! Excessive code inserts, once you use it, you can’t go back, it’s buggy as anything – for example, embedded videos will not show up, no matter what you do. You can’t roll it back, and the list goes on. I’ve never worked with a plug-in that’s been more frustrating and bad, just bad overall. Grrrr, now to try and fix my website, which is now a complete and utter mess of missing content, excessive code, SEO shot to hell, etc.
Elementor has Corrupt Business practice in RENEWALS……Sarah Barendse-Elrod…….You are right. I asked for my renewal not to be charged on the day before my renewal and they went ahead and charged me anyways even after asking them NOT to charge me. When you sign up they automatically set your Auto Renewal to the ON position so they can just keep charging you. BE WARE SHADY BUSINESS PRACTICES all over 60 bucks!!!!
If you’re building a vanity project website and really, really, really need twenty seven different types of animated text, go with Elementor.
If you’re building a real project and need a fast, secure, workable website, avoid Elementor like the plague.
Check the history of vulnerabilities in the plugin if you need more convincing.