Recensione di Elementor. Dieci anni fa, molti articoli di Smashing Magazine erano incentrati sulla possibilità di costruire siti web funzionali senza scrivere codice. Questo argomento ha sollevato aspri dibattiti e numerose reazioni. I lettori di solito lasciano le loro opinioni nei moduli di commento. La metà di loro credeva che sarebbe stato impossibile creare un sito web senza conoscenze di codifica, mentre l’altra metà era più ottimista.
Fortunatamente, oggi tutti possono creare un sito web funzionale in poche ore. Inoltre, le persone con un buon senso estetico possono progettare veri e propri capolavori.
Elementor è stato uno degli strumenti più efficienti che ha permesso ai non addetti ai lavori di creare siti fantastici. Ci piace Elementor, che è un buon prodotto; tuttavia, crediamo che Elementor sia rimasto indietro rispetto ai leader del settore come Divi e Beaver Builder. Questo post spiega come installare e sfruttare al meglio Elementor.
Recensione del costruttore di siti web Elementor
Elementor è un plugin per WordPress che ha lo scopo di aiutare le persone a costruire un sito. È stato lanciato a metà 2016 e da allora ha soddisfatto milioni di utenti. Elementor ha attualmente più di 3 milioni di installazioni e una valutazione di 4,9 sul repository di WordPress. Non è affatto male.
Elementor è un costruttore di siti web visuale e a trascinamento. Costruire una pagina con Elementor è come disporre gli elementi su una tela, in qualche modo simile a un videogioco di strategia. Grazie alla sua facilità d’uso, molte persone hanno creato siti rilassanti senza scrivere una sola riga di codice. E quando dico nessuna riga di codice, intendo dire nessuna riga di codice . Ironia della sorte, per aggiungere CSS personalizzati è necessario passare alla versione pro.
Come installare Elementor gratuitamente
Presumo che abbiate già acquistato un nome di dominio e un host per il vostro sito WordPress. Se state valutando la possibilità di scaricare Elementor gratuitamente, siete fortunati: abbiamo scritto un articolo al riguardo; cliccate qui per leggerlo. Per installare Elementor sul vostro sito, seguite questi semplici passaggi:
- Accedere alla dashboard di WordPress, fare clic su Plugin > Aggiungi nuovo e digitare “Elementor” nella barra di ricerca.
- Scegliere il primo plugin selezionato, fare clic su Installa ora e attivarlo;
- Una volta installato correttamente Elementor, si viene reindirizzati alla pagina di avvio. Dedicate non più di 15 minuti alla visione dei video che vi mostrano come ottenere il massimo da Elementor e dai suoi template e come realizzare un sito web responsive.
Suggerimento: In alternativa, è possibile visitare il sito di Elementor e scaricare il plugin. Accedere alla dashboard di amministrazione di WordPress, fare clic su Plugin > Aggiungi nuovo , fare clic su Carica plugin e scegliere il percorso del plugin appena scaricato.
Come configurare Elementor
Le impostazioni di Elementor sono piuttosto complicate da configurare per gli utenti dilettanti, ma è possibile iniziare a usare Elementor con le impostazioni predefinite. Queste impostazioni sono sufficienti a soddisfare le esigenze di base. Quindi, a seconda del progetto, scegliere di creare o modificare un post o una pagina. Quindi, premere il pulsante Modifica con Elementor per entrare nel magico mondo di Elementor.
I widget di Elementor sono posizionati in una barra laterale e si aggiungono alla tela con un semplice movimento di trascinamento.
Demo, modelli e moduli di Elementor
A scopo didattico, supponiamo di dover creare una nuova pagina. Se siete sicuri delle vostre capacità di progettazione, potete iniziare da zero. In questo caso, si inizierà impostando una sezione con il numero di colonne desiderato. Successivamente, trascineremo i widget sulle colonne.

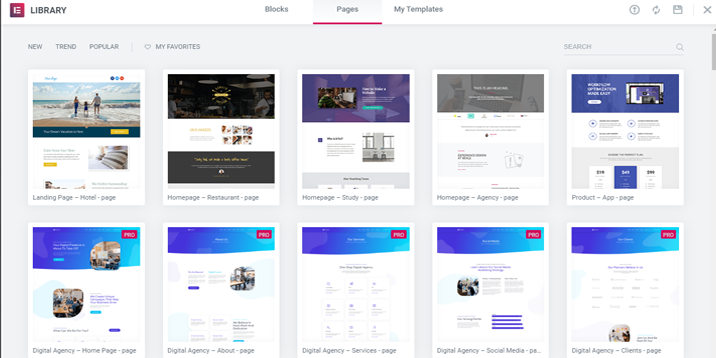
Elementor offre anche alcuni modelli di pagine web tra cui scegliere.
Esiste anche una soluzione intermedia: si può partire da zero e aggiungere elementi di design già pronti, come pulsanti, mappe o sezioni di testimonianze.
La vera potenza di Elementor è costituita dai suoi widget, i blocchi di costruzione inseriti nella tela. Per aggiungere un elemento all’area di disegno, trascinarlo dalla barra laterale. Vediamo due widget.
Recensione di Elementor – Come usare Elementor
È difficile credere che qualcuno non utilizzi le intestazioni per il proprio sito. Heading è un widget Elementor di base che consente di aggiungere e personalizzare i titoli – titolo, sottotitolo, paragrafi e sottoparagrafi – in base alle proprie scelte. Inoltre, è possibile personalizzare le intestazioni una volta aggiunto il widget al canvas.
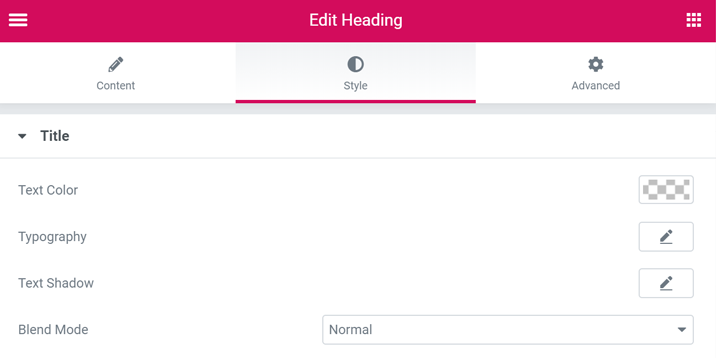
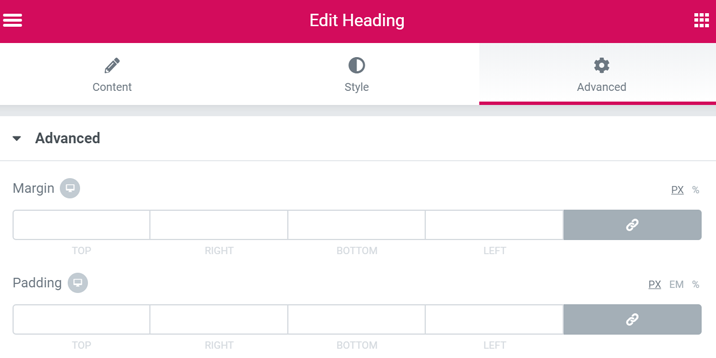
Le opzioni di personalizzazione sono suddivise in tre pannelli: Contenuto, Stile e Avanzate. Il pannello Contenuto è quello in cui si aggiungono il testo e i collegamenti ad altre risorse e si impostano le dimensioni e l’allineamento.

Passare a Stile per scegliere il colore del testo, la famiglia e la dimensione del carattere, l’altezza della linea, l’interlinea, l’ombra del testo e la modalità di fusione.

Visitare Avanzate per aggiungere bordi, margini, padding, effetti di movimento, posizionamento personalizzato e snippet CSS personalizzati.

Icone sociali
Le icone sociali consentono di indirizzare i visitatori del sito verso i suoi canali di social media, quindi prestate loro molta attenzione. Fortunatamente, Elementor offre molte opzioni per sfruttare le icone sociali.
Come per le intestazioni, lo stile delle icone sociali è suddiviso in tre pannelli: Contenuto, Stile e Avanzato. Per prima cosa, andare su Contenuto per aggiungere o rimuovere le icone dei social media e sceglierne la forma e l’allineamento. Quindi, nel pannello Stile, è possibile configurare i colori, le dimensioni, il padding, la spaziatura, il tipo e il raggio dei bordi e gli effetti di hovering. Infine, il pannello Avanzate è simile a quello delle Intestazioni.
Suggerimenti su Elementor
- È possibile regolare la larghezza della barra laterale che ospita i widget o addirittura nasconderla. A volte questa funzione è utile durante la creazione della pagina.
- Leggere le recensioni di Elementor è un buon modo per saperne di più. Tuttavia, imparare facendo è molto più efficiente. Pertanto, la nostra raccomandazione più importante è quella di dedicare qualche ora a giocare con tutte le impostazioni di Elementor. Verificate ogni widget e testatene tutte le caratteristiche. La maggior parte di esse sono simili a quelle presenti in Titoli e Icone sociali: le caratteristiche sono suddivise in tre pannelli. Non c’è una curva di apprendimento. Credo sinceramente che chiunque provi Elementor per due o tre ore possa farsi un’idea del suo potenziale.
Professionisti di Elementor
Prima di dedicare tempo alle funzionalità di Elementor, vi consiglio di prestare attenzione ai seguenti pro e contro di questo straordinario costruttore di siti web WordPress.
Opzioni di personalizzazione
Il numero di opzioni di personalizzazione è un fattore che ha contribuito al fantastico successo di Elementor. Ogni widget ha tonnellate di opzioni di stile e anche le colonne e le sezioni sono personalizzabili. Inoltre, molti blocchi e pagine di bell’aspetto sono a portata di clic. Naturalmente, queste caratteristiche sono personalizzabili per riflettere perfettamente il vostro marchio.
Editor visivo
Gli utenti meno esperti apprezzano questa funzione. Possono vedere in tempo reale come ogni impostazione influisce sulla pagina web. Il risultato è che non c’è lavoro avanti e indietro e non ci sono perdite di tempo, per non parlare della soddisfazione degli utenti.
Interfaccia facile da usare
Elementor non solo offre una pletora di opzioni, ma è anche facile da usare. La visione del video introduttivo di sette minuti è sufficiente agli utenti per capire come lavorare con Elementor. Non è necessario conoscere HTML e CSS per creare un sito web bello e funzionale. Questo è l’obiettivo principale di un costruttore di siti web ed Elementor lo ha raggiunto con stile.
Senza prezzo
Elementor è gratuito anche se le sue funzionalità sono di qualità superiore. Il codice di Elementor è open source e di conseguenza esistono molti componenti aggiuntivi di terze parti. Un componente aggiuntivo premium rilasciato dal team di Elementor, chiamato Elementor Pro, migliora il plugin. Bisogna pagare, ma è senza dubbio un affare rispetto a ciò che si ottiene!
Codice pulito dopo la disattivazione
Non avrete problemi con il codice se decidete di disattivare Elementor. In effetti, lo stile creato da Elementor scompare, ma il codice rimanente è funzionale. I concorrenti di Elementor lasciano un codice disordinato dopo la disattivazione da parte degli utenti. Odio l’idea del “mai o per sempre” che sta alla base di altri costruttori di siti web. Disattivare un website builder dovrebbe essere semplice come attivarlo. Un altro enorme pollice in su per Elementor!
Contro di Elementor
Anche se raccomandiamo Elementor, alcune sue parti devono ancora essere migliorate, inoltre i prezzi sono aumentati parecchio negli ultimi due anni. Ne abbiamo elencati alcuni di seguito.
Un po’ di buggy
Niente di artificiale è perfetto e Elementor non fa eccezione. Non è necessario utilizzarlo per molte ore per osservare che Elementor si carica lentamente di tanto in tanto. Ma un aggiornamento risolve tutti i problemi. Questo problema non mi disturba, ma potrebbe infastidire gli utenti più esigenti.
Peggioramento delle prestazioni del sito
Alcuni utenti di Elementor sostengono che rallenta i loro siti web. I nostri amici di CodeIn WP hanno eseguito un test e la conclusione è stata che Elementor, in effetti, peggiora le prestazioni di un sito. Inoltre, Elementor memorizza le revisioni, il che è ottimo perché si può tornare a una versione precedente in qualsiasi momento. Purtroppo, il prezzo di questa funzione è che assorbe le risorse del sito e, di conseguenza, rallenta la velocità di caricamento.
Test dell’assistenza clienti di Elementor
Ho fatto molte ricerche prima di scrivere questo articolo perché c’erano messaggi contrastanti sull’assistenza clienti di Elementor. Diverse recensioni di professionisti hanno affermato che il supporto non era reattivo e che ci voleva molto tempo per ottenere una risposta. D’altra parte, anche i membri di Capterra (un enorme sito di recensioni di software) hanno menzionato la qualità dell’assistenza clienti nella sezione Contro di Elementor.
Ho deciso di testare personalmente la qualità dell’assistenza e sono rimasto colpito dalla velocità e dalla gentilezza dell’agente. Il supporto di bassa qualità è un mito?

(la mia discussione con l’agente dell’assistenza clienti)
Sono lieto di dire che sono rimasto entusiasta del supporto di Elementor e credo che tutti i problemi precedenti, se davvero esistevano, siano stati risolti.

Avete mai utilizzato l’assistenza clienti di Elementor? Fateci sapere la vostra opinione al riguardo nei commenti.
Recensione di Elementor Pro
Gli imprenditori e i marketer che utilizzano Elementor sono probabilmente i più tentati di passare alla versione pro. È dotato di più opzioni di personalizzazione, modelli e widget. Ecco una panoramica delle caratteristiche particolari della versione pro.
Widget aggiuntivi
Elementor Pro è dotato dei widget necessari per i negozi online e i siti aziendali. Call-to-Action, login, Media Carousel, Flip Box, Price List e Price Table sono solo alcuni dei fantastici widget disponibili solo per gli utenti di Elementor Pro.
Costruttore di popup
I moduli popup sono ugualmente fastidiosi ed efficaci; tutti li odiano, ma tutti li usano! Dal punto di vista del marketing, i popup sono obbligatori. Utilizzateli per raccogliere indirizzi e-mail, informare i visitatori sugli ultimi sconti e svelare i vostri nuovi prodotti. Elementor Pro consente di creare moduli popup belli e pratici.
Altri modelli
Con Elementor Pro avrete accesso all’intera libreria di oltre 300 blocchi e pagine. Di conseguenza, è una base solida per tutti i vostri progetti futuri.
Personalizzare tutto
Elementor non consente di modificare l’intestazione, il piè di pagina, l’archivio o i singoli post del blog, ma la versione Elementor Pro sì! Considerate l’acquisto di un abbonamento pro se volete avere il controllo completo su ogni pixel del vostro sito.
Conclusione
Sia i fan che gli avversari concordano sul fatto che Elementor merita pienamente la vostra attenzione. Le infinite opzioni di personalizzazione, l’interfaccia user-friendly e il codice pulito dopo la disattivazione sono ciò che si ottiene da questo costruttore di siti web. Inoltre, Elementor è open-source e non si paga nulla per utilizzarlo.
Dovreste passare a Elementor Pro se la versione di base vi soddisfa? Dipende dalle vostre esigenze. Non effettuare l’aggiornamento se si utilizza Elementor sporadicamente e non si ha bisogno di widget di marketing. Per esempio, Elementor è sufficiente per i blog personali, i portfolio o i siti web delle chiese. D’altra parte, utilizzate Elementor Pro se gestite una rivista, un sito di notizie, un blog molto visitato, un negozio online o un sito aziendale. Abbiamo una top 3 dei nostri page builder preferiti; prendetela in considerazione se non siete soddisfatti di Elementor.


Lascia un commento