Elementor-Überprüfung. Vor zehn Jahren drehten sich viele Artikel im Smashing Magazine um die Möglichkeit, funktionale Websites zu erstellen, ohne Code zu schreiben. Dieses Thema löste heftige Debatten und zahlreiche Reaktionen aus. In der Regel hinterlassen die Leser ihre Meinung in den Kommentarformularen. Die Hälfte von ihnen glaubte, dass es unmöglich sei, eine Website ohne Programmierkenntnisse zu erstellen, während die andere Hälfte optimistischer war.
Zum Glück kann heute jeder in wenigen Stunden eine funktionale Website erstellen. Außerdem können Menschen mit einem guten Sinn für Ästhetik echte Meisterwerke entwerfen.
Elementor war eines der effizientesten Tools, das es auch Nicht-Technikern ermöglichte, fantastische Websites zu erstellen. Wir mögen Elementor, es ist ein gutes Produkt, aber wir glauben, dass Elementor im Vergleich zu Branchenführern wie Divi und Beaver Builder ins Hintertreffen geraten ist. In diesem Beitrag erfahren Sie, wie Sie Elementor installieren und optimal nutzen können.
Elementor Website Builder Überprüfung
Elementor ist ein WordPress-Plugin, das den Aufbau einer Website erleichtern soll. Sie wurde Mitte 2016 eingeführt und hat seitdem Millionen von Nutzern überzeugt. Elementor hat derzeit mehr als 3 Millionen Installationen und eine Bewertung von 4,9 im WordPress-Repository. Gar nicht so schlecht.
Elementor ist ein visueller Drag-and-Drop-Website-Builder. Das Erstellen einer Seite mit Elementor ist wie das Anordnen von Elementen auf einer Leinwand – ähnlich wie bei einem Strategie-Videospiel. Aufgrund seiner Benutzerfreundlichkeit haben viele Menschen Websites erstellt, ohne eine einzige Zeile Code zu schreiben. Und wenn ich sage, keine Zeile Code, dann meine ich keine Zeile Code . Ironischerweise müssen Sie auf die Pro-Version upgraden, um benutzerdefiniertes CSS hinzuzufügen.
Wie man Elementor Free installiert
Ich gehe davon aus, dass Sie bereits einen Domainnamen und einen Hoster für Ihre WordPress-Site erworben haben. Wenn Sie die Möglichkeit in Betracht ziehen, Elementor kostenlos herunterzuladen, dann haben Sie Glück; wir haben einen Artikel darüber geschrieben; klicken Sie hier, um ihn zu lesen. Um Elementor auf Ihrer Website zu installieren, folgen Sie diesen einfachen Schritten:
- Gehen Sie zu Ihrem WordPress-Dashboard, klicken Sie auf Plugins > Neu hinzufügen und geben Sie „Elementor“ in die Suchleiste ein.
- Wählen Sie das erste Plugin aus, klicken Sie auf Jetzt installieren und aktivieren Sie es;
- Sobald Sie Elementor korrekt installiert haben, werden Sie zur Seite Erste Schritte weitergeleitet. Nehmen Sie sich nicht mehr als 15 Minuten Zeit, um die Videos anzusehen, die Ihnen zeigen, wie Sie das Beste aus Elementor und seinen Vorlagen herausholen und wie Sie eine responsive Website erstellen.
Tipp: Alternativ können Sie auch die Elementor-Website besuchen und das Plugin herunterladen. Gehen Sie zu Ihrem WordPress-Administrations-Dashboard, klicken Sie auf Plugins > Neu hinzufügen , klicken Sie auf Plugin hochladen und wählen Sie den Pfad zu dem Plugin, das Sie gerade heruntergeladen haben.
Wie man Elementor konfiguriert
Die Einstellungen von Elementor sind für Laien ziemlich kompliziert zu konfigurieren, aber Sie können Elementor mit den Standardeinstellungen verwenden. Diese Einstellungen reichen aus, um die Grundbedürfnisse zu decken. Wählen Sie dann je nach Projekt, ob Sie einen Beitrag oder eine Seite erstellen oder ändern möchten. Klicken Sie dann auf die Schaltfläche Mit Elementor bearbeiten, um die magische Welt von Elementor zu betreten.
Die Widgets von Elementor werden in einer Seitenleiste positioniert, und Sie fügen sie mit einer einfachen Drag-and-Drop-Bewegung zur Leinwand hinzu.
Elementor Demos, Vorlagen & Module
Nehmen wir zu Lernzwecken an, dass wir eine neue Seite erstellen müssen. Wenn Sie von Ihren gestalterischen Fähigkeiten überzeugt sind, können Sie auch bei Null anfangen. In diesem Fall beginnen wir mit der Einrichtung eines Abschnitts mit der gewünschten Anzahl von Spalten. Als nächstes ziehen wir die Widgets auf die Spalten.

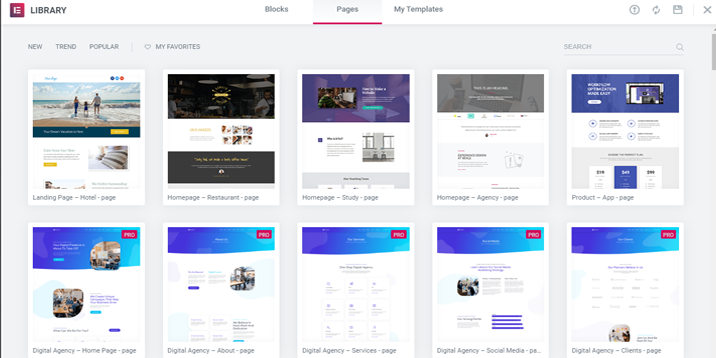
Elementor bietet Ihnen auch einige Webseitenvorlagen zur Auswahl an.
Es gibt auch eine Zwischenlösung: Sie können bei Null anfangen und vorgefertigte Designelemente wie Schaltflächen, Karten oder Abschnitte mit Erfahrungsberichten hinzufügen.
Die eigentliche Stärke von Elementor sind seine Widgets – die Bausteine, die in die Leinwand eingefügt werden. Um ein Element zu Ihrer Leinwand hinzuzufügen, ziehen Sie es aus der Seitenleiste. Werfen wir einen Blick auf zwei Widgets.
Elementor Review – Wie man Elementor benutzt
Es ist schwer zu glauben, dass jemand keine Kopfzeilen für seine Website verwenden würde. Heading ist ein grundlegendes Elementor-Widget, mit dem Sie die Überschriften – Titel, Untertitel, Absätze und Unterabsätze – je nach Ihren Entscheidungen hinzufügen und anpassen können. Darüber hinaus können Sie die Kopfzeilen anpassen, sobald Sie das Widget der Leinwand hinzugefügt haben.
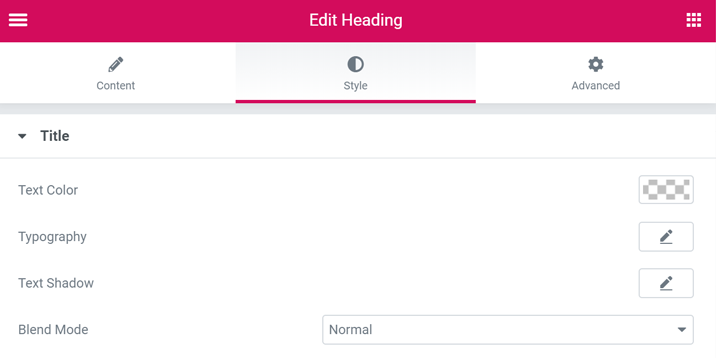
Die Anpassungsoptionen sind in drei Bereiche unterteilt: Inhalt, Stil und Erweitert. Im Bereich Inhalt fügen Sie den Text und die Links zu anderen Ressourcen hinzu und legen die Größe und Ausrichtung fest.

Gehen Sie zu Stil , um die Textfarbe, die Schriftfamilie und -größe, die Zeilenhöhe, den Buchstabenabstand, den Textschatten und den Mischmodus auszuwählen.

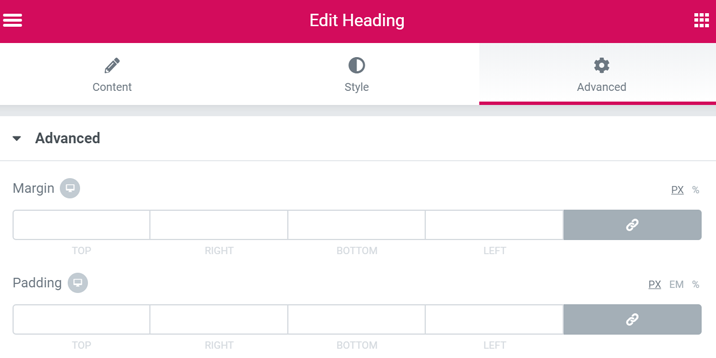
Unter Erweitert können Sie Rahmen, Ränder, Polsterungen, Bewegungseffekte, benutzerdefinierte Positionierung und benutzerdefinierte CSS-Snippets hinzufügen.

Soziale Ikonen
Mit Hilfe von Social Icons können Sie die Besucher der Website auf die Social-Media-Kanäle leiten, also achten Sie genau auf diese Symbole. Glücklicherweise bietet Elementor eine Vielzahl von Optionen zur Nutzung von Social Icons.
Wie die Überschrift ist auch die Gestaltung von sozialen Symbolen in drei Bereiche unterteilt: Inhalt, Stil und Erweitert. Gehen Sie zunächst zu Inhalt, um soziale Mediensymbole hinzuzufügen oder zu entfernen und deren Form und Ausrichtung zu wählen. Anschließend können Sie im Bedienfeld Stil die Farben, die Größe, die Auffüllung, den Abstand, den Rahmentyp und -radius sowie die Schwebeeffekte konfigurieren. Die Karte „Erweitert“ schließlich ist der Karte „Überschrift“ ähnlich.
Elementor-Tipps
- Sie können die Breite der Seitenleiste, in der die Widgets untergebracht sind, anpassen oder sie sogar ausblenden. Manchmal ist diese Funktion nützlich, wenn Sie Ihre Seite gestalten.
- Das Lesen von Elementor-Bewertungen ist ein guter Weg, um mehr darüber zu erfahren. Learning by doing ist jedoch wesentlich effizienter. Daher ist unsere wichtigste Empfehlung, sich ein paar Stunden Zeit zu nehmen, um mit allen Einstellungen von Elementor zu spielen. Sehen Sie sich jedes Widget an und testen Sie alle Funktionen. Die meisten sind ähnlich wie bei den Überschriften und sozialen Symbolen – die Funktionen sind in drei Bereiche unterteilt. Es gibt keine Lernkurve. Ich glaube wirklich, dass jeder, der Elementor zwei oder drei Stunden lang testet, eine gute Vorstellung von seinem Potenzial bekommen kann.
Elementor-Profis
Bevor Sie Zeit mit den Funktionen von Elementor verbringen, empfehle ich Ihnen, die folgenden Vor- und Nachteile dieses beeindruckenden WordPress-Website-Builders zu beachten.
Anpassungsoptionen
Die Vielzahl der Anpassungsmöglichkeiten ist ein Faktor, der zum großen Erfolg von Elementor beigetragen hat. Jedes Widget verfügt über eine Vielzahl von Styling-Optionen, und auch die Spalten und der Abschnitt sind anpassbar. Außerdem sind viele gut aussehende Blöcke und Seiten nur einen Klick entfernt. Natürlich lassen sich diese Funktionen so anpassen, dass sie Ihre Marke perfekt widerspiegeln.
Visueller Editor
Weniger erfahrene Benutzer lieben diese Funktion. Sie können in Echtzeit sehen, wie sich jede Einstellung auf die Webseite auswirkt. So gibt es kein Hin und Her und keine Zeitverschwendung – ganz zu schweigen davon, wie zufrieden die Nutzer sind.
Benutzerfreundliches Interface
Elementor bietet nicht nur eine Fülle von Optionen, sondern ist auch sehr benutzerfreundlich. Das siebenminütige Einführungsvideo reicht aus, um die Arbeit mit Elementor zu verstehen. Sie müssen keine HTML- und CSS-Kenntnisse haben, um eine gut aussehende und funktionale Website zu erstellen. Das ist das primäre Ziel eines Website-Builders, und Elementor hat es mit Style erreicht.
Kein Preisschild
Elementor ist kostenlos, obwohl seine Funktionen von höchster Qualität sind. Der Code hinter Elementor ist quelloffen, und daher gibt es viele Premium-Add-ons von Drittanbietern. Ein vom Elementor-Team veröffentlichtes Premium-Add-on namens Elementor Pro erweitert das Plugin. Sie müssen dafür bezahlen, aber im Vergleich zu dem, was Sie bekommen, ist es zweifellos ein Schnäppchen!
Sauberer Code nach Deaktivierung
Sie werden keine Probleme mit dem Code haben, wenn Sie sich entscheiden, Elementor zu deaktivieren. Das von Elementor erstellte Styling verschwindet zwar, aber der verbleibende Code ist funktionsfähig. Die Konkurrenten von Elementor hinterlassen nach der Deaktivierung unschönen Code. Ich hasse die „nie oder für immer“-Idee, die anderen Website-Baukästen zugrunde liegt. Die Deaktivierung eines Website-Builders sollte so einfach sein wie seine Aktivierung. Ein weiterer großer Daumen nach oben für Elementor!
Elementor Nachteile
Auch wenn wir Elementor empfehlen, sind Teile davon noch verbesserungsbedürftig, auch die Preise sind in den letzten Jahren stark gestiegen. Im Folgenden haben wir einige von ihnen aufgelistet.
A Little Bit Buggy
Nichts Künstliches ist perfekt, und Elementor ist da keine Ausnahme. Man muss es nicht viele Stunden lang benutzen, um zu bemerken, dass Elementor von Zeit zu Zeit langsam lädt. Aber eine Aktualisierung löst alle Probleme. Mich stört dieses Problem nicht, aber es könnte anspruchsvollere Benutzer verärgern.
Verschlechterung der Standortleistung
Einige Elementor-Nutzer behaupten, dass ihre Websites dadurch verlangsamt wurden. Unsere Freunde von CodeIn WP haben einen Test durchgeführt und sind zu dem Schluss gekommen, dass Elementor tatsächlich die Leistung einer Website verschlechtert. Darüber hinaus speichert Elementor Ihre Überarbeitungen, was großartig ist, da Sie jederzeit zu einer früheren Version zurückkehren können. Leider ist der Preis für diese Funktion, dass sie die Ressourcen Ihrer Website in Anspruch nimmt und folglich die Ladegeschwindigkeit verlangsamt.
Elementor Kundensupport Test
Ich habe viel recherchiert, bevor ich diesen Artikel geschrieben habe, weil es gemischte Nachrichten über den Kundensupport von Elementor gab. In mehreren Fachrezensionen wird behauptet, dass der Support nicht ansprechbar sei und es lange dauere, bis man eine Antwort erhalte. Auf der anderen Seite, auch Menschen auf Capterra (eine große Software-Review-Site) erwähnt die Qualität der Kundenbetreuung in Elementor’s Cons Abschnitt.
Ich beschloss, die Qualität des Supports selbst zu testen, und war beeindruckt von der Schnelligkeit und Freundlichkeit des Mitarbeiters. Ist die geringe Qualität der Unterstützung ein Mythos?

(mein Gespräch mit dem Kundenbetreuer)
Ich freue mich, sagen zu können, dass ich über den Support von Elementor sehr erfreut war, und ich glaube, dass alle früheren Probleme, falls sie wirklich existierten, behoben wurden.

Haben Sie schon einmal den Kundensupport von Elementor in Anspruch genommen? Bitte teilen Sie uns Ihre Meinung dazu in den Kommentaren mit.
Elementor Pro Überprüfung
Geschäftsinhaber und Vermarkter, die Elementor verwenden, sind wahrscheinlich am meisten versucht, auf die Pro-Version zu aktualisieren. Sie bietet mehr Anpassungsmöglichkeiten, Vorlagen und Widgets. Hier finden Sie eine Aufschlüsselung der besonderen Merkmale der Pro-Version.
Zusätzliche Widgets
Elementor Pro wird mit den Widgets geliefert, die für Online-Shops und Geschäftsseiten erforderlich sind. Call-to-Action, Login, Medienkarussell, Flip Box, Preisliste und Preistabelle sind nur einige der großartigen Widgets, die nur für Elementor Pro-Nutzer verfügbar sind.
Popup-Ersteller
Popup-Formulare sind gleichermaßen lästig und effektiv; jeder hasst sie, aber jeder benutzt sie! Aus der Sicht des Marketings sind Popups obligatorisch. Nutzen Sie sie, um E-Mail-Adressen zu sammeln, Besucher über die neuesten Rabatte zu informieren und Ihre neuen Produkte vorzustellen. Elementor Pro ermöglicht es Ihnen, gut aussehende und praktische Popup-Formulare zu erstellen.
Mehr Schablonen
Holen Sie sich Elementor Pro, und Sie haben vollen Zugriff auf die gesamte Bibliothek mit über 300 Blöcken und Seiten. Das Ergebnis ist eine solide Grundlage für alle Ihre zukünftigen Projekte.
Alles anpassen
Mit Elementor können Sie den Header, die Fußzeile, das Archiv oder einzelne Blogbeiträge nicht ändern, aber mit der Elementor Pro Version schon! Erwägen Sie den Erwerb eines Pro-Abonnements, wenn Sie die vollständige Kontrolle über jedes Pixel auf Ihrer Website haben möchten.
Schlussfolgerung
Sowohl Fans als auch Gegner sind sich einig, dass Elementor Ihre Aufmerksamkeit voll und ganz verdient hat. Die endlosen Anpassungsmöglichkeiten, die benutzerfreundliche Oberfläche und der saubere Code nach der Deaktivierung sind das, was Sie von diesem Website-Builder erhalten. Außerdem ist Elementor ein Open-Source-Projekt, für dessen Nutzung Sie nichts bezahlen müssen.
Sollten Sie auf Elementor Pro upgraden, wenn Sie mit der Basisversion zufrieden sind? Das hängt von Ihren Bedürfnissen ab. Führen Sie kein Upgrade durch, wenn Sie Elementor nur sporadisch nutzen und keine Marketing-Widgets benötigen. Elementor eignet sich beispielsweise für persönliche Blogs, Portfolios oder kirchliche Websites. Verwenden Sie dagegen Elementor Pro, wenn Sie eine Zeitschrift, eine Nachrichtenseite, einen viel besuchten Blog, einen Online-Shop oder eine Geschäftsseite betreiben. Wir haben eine Top 3 über unsere bevorzugten Seitenerstellungsprogramme; schauen Sie sich diese an, wenn Sie mit Elementor nicht zufrieden sind.


Schreibe einen Kommentar