Revisión de Elementor. Hace diez años, muchos artículos de Smashing Magazine se centraban en la posibilidad de crear sitios web funcionales sin escribir código. Este tema suscitó duros debates y multitud de reacciones. Los lectores suelen dejar sus opiniones en los formularios de comentarios. La mitad de ellos creía que sería imposible crear un sitio web sin conocimientos de codificación, mientras que la otra mitad era más optimista.
Afortunadamente, ahora todo el mundo puede crear un sitio web funcional en unas pocas horas. Además, las personas con un buen sentido de la estética pueden diseñar auténticas obras maestras.
Elementor era una de las herramientas más eficaces que permitía a los no expertos en tecnología crear sitios fantásticos. Nos gusta Elementor, que es un producto ok; sin embargo, creemos que Elementor se ha quedado atrás en comparación con los líderes de la industria como Divi y Beaver Builder. En este post aprenderás a instalar Elementor y a sacarle el máximo partido.
Revisión del creador de sitios web Elementor
Elementor es un plugin de WordPress destinado a ayudar a la gente a construir un sitio. Se lanzó a mediados de 2016 y, desde entonces, ha satisfecho a millones de usuarios. Elementor cuenta actualmente con más de 3 millones de instalaciones y una puntuación de 4,9 en el repositorio de WordPress. No está nada mal.
Elementor es un constructor visual de sitios web de arrastrar y soltar. Construir una página con Elementor es como organizar elementos en un lienzo, algo parecido a jugar a un videojuego de estrategia. Gracias a su facilidad de uso, muchas personas han creado sitios relajadamente sin escribir una sola línea de código. Y cuando digo ninguna línea de código, quiero decir ninguna línea de código . Irónicamente, tienes que actualizar a la versión pro para añadir CSS personalizado.
Cómo instalar Elementor Free
Voy a suponer que usted ya ha comprado un nombre de dominio y un host para su sitio de WordPress. Si está considerando las posibilidades de descargar Elementor gratis, está de suerte; hemos escrito un artículo al respecto; haga clic aquí para leerlo. Para instalar Elementor en tu sitio, sigue estos sencillos pasos:
- Vaya a su panel de control de WordPress, haga clic en Plugins > Añadir nuevo y escriba «Elementor» en la barra de búsqueda.
- Elija la primera selección de plugins, haga clic en Instalar ahora y actívelo;
- Una vez que haya instalado correctamente Elementor, se le redirigirá a la página de introducción. No dediques más de 15 minutos a ver los vídeos en los que se muestra cómo sacar el máximo partido a Elementor y sus plantillas y cómo crear un sitio web adaptable.
Consejo: También puede visitar el sitio web de Elementor y descargar el plugin. Vaya a su panel de administración de WordPress, haga clic en Plugins > Añadir nuevo haga clic en Cargar Plugin y elija la ruta del plugin que acaba de descargar.
Cómo configurar Elementor
Los ajustes de Elementor son bastante complicados de configurar para los usuarios aficionados, pero puedes empezar a usar Elementor con los ajustes predeterminados. Estos ajustes son suficientes para cubrir las necesidades básicas. A continuación, en función de su proyecto, elija crear o modificar una entrada o una página. A continuación, pulsa el botón Editar con Element or para entrar en el mundo mágico de Elementor.
Los widgets de Elementor se colocan en una barra lateral, y los añades al lienzo con un simple movimiento de arrastrar y soltar.
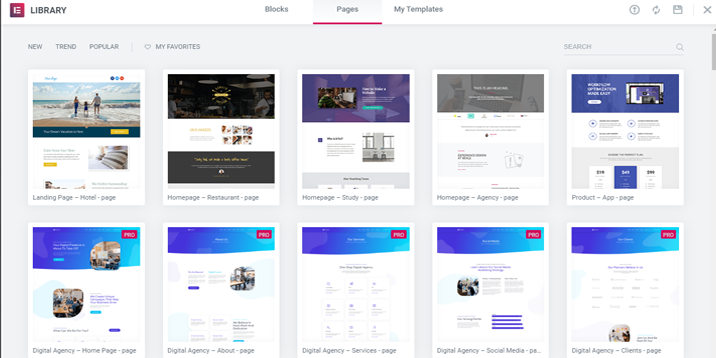
Demos, plantillas y módulos de Elementor
A efectos de aprendizaje, supongamos que tenemos que crear una nueva página. Si confías en tus habilidades de diseño, empezar desde cero es una opción. En este caso, empezaremos configurando una sección con el número de columnas deseado. A continuación, arrastraremos los widgets a las columnas.

Elementor también te ofrece unas cuantas plantillas de páginas web entre las que elegir.
También existe una solución intermedia: puede empezar desde cero y añadir elementos de diseño prefabricados, como botones, mapas o secciones de testimonios.
El verdadero poder de Elementor son sus widgets, los bloques de construcción que se insertan en el lienzo. Para añadir un elemento al lienzo, arrástrelo desde la barra lateral. Veamos dos widgets.
Revisión de Elementor – Cómo usar Elementor
Es difícil creer que alguien no utilice cabeceras para su sitio web. Heading es un widget básico de Elementor que te permite añadir y personalizar los encabezados -título, subtítulo, párrafos y subpárrafos- en función de tus elecciones. Además, puedes personalizar las cabeceras una vez que hayas añadido el widget al lienzo.
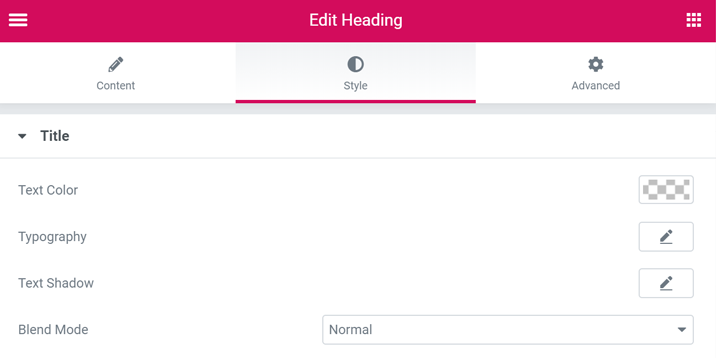
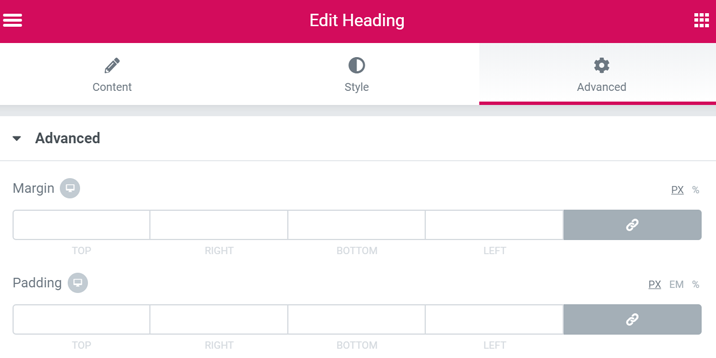
Las opciones de personalización se dividen en tres paneles: Contenido, Estilo y Avanzado. En Contenido se añade el texto y los enlaces a otros recursos, y se establece el tamaño y la alineación.

Vaya a Estilo para elegir el color del texto, la familia y el tamaño de la fuente, la altura de la línea, el espaciado entre letras, la sombra del texto y el modo de fusión.

Visita Avanzado para añadir bordes, márgenes, relleno, efectos de movimiento, posicionamiento personalizado y fragmentos de CSS personalizados.

Iconos sociales
Los iconos sociales permiten conducir a los visitantes del sitio a sus canales de redes sociales, así que présteles mucha atención. Por suerte, Elementor te ofrece montones de opciones para aprovechar los iconos sociales.
Al igual que Heading, el estilo de los iconos sociales se divide en tres paneles: Contenido, Estilo y Avanzado. En primer lugar, ve a Contenido para añadir o eliminar iconos de redes sociales y elegir su forma y alineación. A continuación, en el panel Estilo, puede configurar los colores, el tamaño, el relleno, el espaciado, el tipo y radio del borde y los efectos de hovering. Por último, el tablero Avanzado es similar al de Encabezamiento.
Consejos Elementor
- Puedes ajustar el ancho de la barra lateral que alberga los widgets o incluso ocultarla. A veces, esta función es útil cuando estás creando tu página.
- Leer las reseñas de Elementor es una buena manera de aprender más sobre él. Sin embargo, aprender haciendo es mucho más eficaz. Por lo tanto, nuestra recomendación más importante es dedicar unas horas a jugar con todos los ajustes de Elementor. Echa un vistazo a cada widget y prueba todas sus funciones. La mayoría de ellas son similares a las de Encabezados e Iconos sociales: las funciones se dividen en tres paneles. No hay curva de aprendizaje. Creo sinceramente que cualquiera que pruebe Elementor durante dos o tres horas puede hacerse una buena idea de su potencial.
Ventajas de Elementor
Antes de dedicar tiempo a las funciones de Elementor, recomiendo encarecidamente prestar atención a los siguientes pros y contras de este impresionante creador de sitios web para WordPress.
Opciones de personalización
El número de opciones de personalización es uno de los factores que ha contribuido al fantástico éxito de Elementor. Cada widget tiene montones de opciones de estilo, y las columnas y la sección también son personalizables. Además, muchos bloques y páginas de buen aspecto están a sólo un clic de distancia. Por supuesto, estas características pueden adaptarse para reflejar perfectamente su marca.
Editor visual
A los usuarios menos experimentados les encanta esta función. Pueden ver en tiempo real cómo afecta cada ajuste a la página web. Como resultado, no hay trabajo de ida y vuelta ni pérdida de tiempo, por no hablar de lo satisfechos que quedan los usuarios.
Interfaz fácil de usar
Elementor no sólo tiene una gran cantidad de opciones, sino que también es fácil de usar. Ver el vídeo introductorio de siete minutos es suficiente para que los usuarios entiendan cómo trabajar con Elementor. No hace falta saber HTML y CSS para crear un sitio web atractivo y funcional. Ese es el objetivo principal de un creador de sitios web, y Elementor lo ha conseguido con estilo.
Sin etiqueta de precio
Elementor es gratuito a pesar de que sus características son de primera calidad. El código detrás de Elementor es de código abierto, y como resultado, hay muchos complementos premium de terceros. Un complemento premium lanzado por el equipo de Elementor llamado Elementor Pro mejora el plugin. Hay que pagarlo, pero sin duda es una ganga comparado con lo que se obtiene.
Código limpio tras la desactivación
No tendrás problemas con el código si decides desactivar Elementor. De hecho, el estilo creado por Elementor desaparece, pero el código restante es funcional. Los competidores de Elementor dejan código desordenado después de que los usuarios los desactivan. Odio la idea de «nunca o para siempre» de otros creadores de sitios web. Desactivar un creador de sitios web debería ser tan sencillo como activarlo. ¡Otro enorme pulgar hacia arriba para Elementor!
Contras de Elementor
A pesar de que recomendamos Elementor, partes de él todavía necesitan ser mejoradas, los precios también han aumentado bastante en el último par de años. A continuación enumeramos algunos de ellos.
Un poco buggy
Nada artificial es perfecto, y Elementor no es una excepción. No hace falta utilizarlo durante muchas horas para observar que Elementor carga lentamente de vez en cuando. Pero una actualización resuelve todos los problemas. A mí no me molesta este problema, pero puede molestar a los usuarios más exigentes.
Empeora el rendimiento del sitio
Algunos usuarios de Elementor afirman que ralentiza sus sitios web. Nuestros amigos de CodeIn WP realizaron una prueba, y la conclusión fue que Elementor, efectivamente, empeora el rendimiento de un sitio. Además, Elementor almacena tus revisiones, lo que es genial porque puedes volver a una versión anterior en cualquier momento. Por desgracia, el precio de esta función es que acapara los recursos de su sitio y, en consecuencia, ralentiza la velocidad de carga.
Prueba de asistencia al cliente de Elementor
Investigué mucho antes de escribir este artículo porque había mensajes contradictorios sobre la atención al cliente de Elementor. Varios comentarios profesionales afirman que el servicio de asistencia no responde y que se tarda mucho tiempo en recibir una respuesta. Por otro lado, incluso la gente de Capterra (un enorme sitio de reseñas de software) mencionó la calidad del servicio de atención al cliente en la sección Contras de Elementor.
Decidí comprobar yo mismo la calidad de la asistencia y me impresionó la rapidez y amabilidad del agente. ¿Es un mito la baja calidad del soporte?

(mi conversación con el agente de atención al cliente)
Me complace decir que el soporte de Elementor me ha encantado, y creo que todos los problemas anteriores, si es que realmente existían, se han solucionado.

¿Has utilizado alguna vez el servicio de atención al cliente de Elementor? Háganos saber su opinión al respecto en los comentarios.
Revisión de Elementor Pro
Los propietarios de negocios y los vendedores que utilizan Elementor son probablemente los más tentados a actualizar a la versión pro. Viene con más opciones de personalización, plantillas y widgets. Aquí tienes un desglose de las características particulares de la versión pro.
Widgets adicionales
Elementor Pro viene con los widgets necesarios para tiendas en línea y sitios de negocios. Llamada a la acción, inicio de sesión, carrusel multimedia, Flip Box, lista de precios y tabla de precios son sólo algunos de los fantásticos widgets disponibles sólo para usuarios de Elementor Pro.
Creador de ventanas emergentes
Los formularios emergentes son molestos y eficaces a partes iguales; todo el mundo los odia, ¡pero todo el mundo los utiliza! Desde el punto de vista del marketing, las ventanas emergentes son obligatorias. Utilícelos para recopilar direcciones de correo electrónico, informar a los visitantes sobre los últimos descuentos y revelar sus nuevos productos. Elementor Pro le permite crear formularios emergentes prácticos y atractivos.
Más plantillas
Consigue Elementor Pro y tendrás acceso completo a toda la biblioteca de más de 300 bloques y páginas. Como resultado, es una base sólida para todos sus proyectos futuros.
Personalizarlo todo
Elementor no te permite cambiar la cabecera, el pie de página, el archivo o las entradas individuales del blog, pero la versión Elementor Pro sí. Considere la posibilidad de adquirir una suscripción profesional si desea un control total sobre cada píxel de su sitio web.
Conclusión
Tanto los fans como los detractores coinciden en que Elementor merece toda tu atención. Las infinitas opciones de personalización, interfaz fácil de usar, y el código limpio después de la desactivación son lo que se obtiene de este constructor de sitio web. Además, Elementor es de código abierto y no hay que pagar nada por usarlo.
¿Deberías actualizar a Elementor Pro si la versión básica te satisface? Depende de sus necesidades. No actualices si usas Elementor esporádicamente y no necesitas widgets de marketing. Por ejemplo, Elementor es suficiente para blogs personales, portafolios o sitios web de iglesias. Por otro lado, utilice Elementor Pro si dirige una revista, un sitio de noticias, un blog muy visitado, una tienda en línea o un sitio empresarial. Tenemos un top 3 sobre nuestros creadores de páginas favoritos; considere echarle un vistazo si no está satisfecho con Elementor.


Deja una respuesta