Einführung
Framer hat meine Herangehensweise an die no-code Entwicklung verändert. Die schiere Geschwindigkeit und Benutzerfreundlichkeit haben meine Arbeitsweise bei der Erstellung von Websites völlig verändert.
Jetzt, nachdem ich ein halbes Jahr lang in Framer eingetaucht bin, freue ich mich darauf, meine Erfahrungen weiterzugeben. Dieser Leitfaden geht auf die Feinheiten meines Verfahrens ein und bietet Ihnen praktische Ratschläge, wertvolle Einblicke und innovative Techniken zur Erstellung einer erstklassigen Framer-Vorlage.
Möchten Sie mit Framer loslegen? Klicken Sie hier und erhalten Sie die ersten 3 Monate kostenlos, wenn Sie Framer Pro kaufen.
Tauchen wir gleich ein!
1. Planen Sie mit einer Branche im Hinterkopf
Bevor Sie mit der Erstellung Ihrer Framer-Vorlage beginnen, sollten Sie sich auf eine bestimmte Branche konzentrieren. So fangen Sie an:
- Marktforschung: Informieren Sie sich über beliebte Vorlagentypen wie Framer, Webflow, Squarespace und WordPress-Vorlagen. Schauen Sie sich verschiedene Plattformen an, um Trends und Nachfrage zu erkennen.
- Entdecken Sie Neuland: Finden Sie eine Branche oder Nische, die von bestehenden Vorlagen noch nicht umfassend abgedeckt wird. Ziel ist es, eine einzigartige Lösung anzubieten, die eine Marktlücke füllt. Bonus-Tipp: Nutzen Sie Google Trends, um die Popularität von Schlüsselwörtern und den potenziellen Traffic für die von Ihnen gewählte Branche zu messen.
- Sammeln Sie Ideen: Fangen Sie an, Inspirationen, Links, Websites und Designs zu sammeln, die mit Ihrer Vision übereinstimmen. Bewahren Sie die Dinge in einem speziellen Bereich auf, z. B. in einem Apple Note oder Ihrer bevorzugten Notizen-App.

2. Behandeln Sie die Vorlage wie ein Kundenprojekt
Wenn Sie bei der Erstellung Ihrer Vorlagen so vorgehen, als handele es sich um ein echtes Kundenprojekt, erhöht sich deren Qualität und Wert. Konzentrieren Sie sich auf die folgenden Punkte:
- Erstellen Sie Szenarien für eine fiktive Marke: Entwickeln Sie Ihre Vorlage, um spezifische Hindernisse zu bewältigen, mit denen eine erfundene Marke konfrontiert ist. Verstehen Sie die Herausforderungen, mit denen Ihre Zielnutzer konfrontiert sind, und passen Sie die Vorlage so an, dass sie diese effektiv bedient.
- Bestimmen Sie die Nutzer und ihre Bedürfnisse: Recherchieren Sie potenzielle Nutzer, die von Ihrer Vorlage profitieren könnten. Erkunden Sie Online-Communities oder Foren, in denen Designer und Entwickler ihre Erfahrungen und Hürden diskutieren.
- Gehen Sie auf echte Herausforderungen ein: Entwerfen Sie Ihre Vorlage so, dass sie Lösungen für tatsächliche Design- und Entwicklungsprobleme bietet. Legen Sie den Schwerpunkt auf die Verbesserung der Effizienz und Produktivität Ihrer Zielbenutzer.
Indem Sie Ihre Vorlage mit einer branchenorientierten Denkweise angehen und sie wie ein echtes Kundenprojekt behandeln, legen Sie den Grundstein für eine aussagekräftige und wirkungsvolle Framer-Vorlage, die den Anforderungen Ihrer Zielgruppe gerecht wird.
3. Moodboarding
Die Erstellung eines Moodboards ist ein wichtiger Schritt bei der Gestaltung Ihrer Framer-Vorlage. Betrachten Sie es als eine Sammlung inspirierender Perlen, die Ihre Kreativität beflügeln und Ihnen helfen, Designentscheidungen zu treffen. Schauen wir uns an, wie man ein effektives Moodboard erstellt:
- Erkunden Sie verschiedene Projekte: Werfen Sie ein weites Netz aus und erkunden Sie verschiedene Design-Projekte, nicht nur Web-Design. Sammeln Sie Links, Screenshots und Websites, die Ihnen ins Auge fallen.
- Verwenden Sie Figjam zur Inspiration: Nutzen Sie Figjam von Figma, um Ihre persönliche digitale Inspirationstafel zu erstellen. Organisieren Sie Ihre Ideen nach Stilen, Farben oder anderen Kategorien, die mit der Vision Ihrer Vorlage übereinstimmen.
Schränken Sie sich nicht ein: Fügen Sie alles ein, was Ihre Kreativität anregt, seien es Illustrationen, Animationen, Logos oder sogar greifbare Gegenstände. Ihr Moodboard ist eine Leinwand für endlose kreative Entdeckungen.

4. Wählen Sie einen Namen
Die Wahl des richtigen Namens für Ihre Framer-Vorlage ist ein entscheidender Schritt, um ihre Identität zu formen und sie hervorzuheben. Wie man den perfekten Namen findet:
- Recherche: Schauen Sie sich bestehende Framer-Vorlagen und -Produkte an, um sicherzustellen, dass der von Ihnen gewählte Name einzigartig ist und nicht schon vorher verwendet wurde.
- Prüfen Sie die Verfügbarkeit von Domains: Verwenden Sie Google Domains oder Namecheap, um zu prüfen, ob der Domainname verfügbar ist, falls Sie sich eine passende Website-Domain sichern möchten.
- Vermeiden Sie gängige Namen: Entscheiden Sie sich für einen Namen, der nicht bereits populär oder weithin bekannt ist, um Ihrer Vorlage eine eigene Identität zu verleihen.
Indem Sie ein durchdachtes Moodboard erstellen und einen passenden Namen wählen, legen Sie den Grundstein für eine außergewöhnliche Framer-Vorlage, die Ihre kreative Vision verkörpert und die Aufmerksamkeit Ihrer Zielgruppe auf sich zieht.
5. Die Gestaltung der Marke
Der nächste Schritt bei der Erstellung Ihrer Framer-Vorlage ist die Entwicklung einer ansprechenden Markenidentität.
- Beginnen Sie einfach: Beginnen Sie mit grundlegenden Gestaltungselementen und schrauben Sie diese rasch nach oben. Dieser anpassungsfähige Ansatz ermöglicht es Ihnen, verschiedene Versionen zu erkunden und sich im Laufe der Zeit für die beste zu entscheiden.
- Entwerfen Sie das Markenlogo: Spielen Sie mit verschiedenen Logo-Optionen – Symbole, Wortmarken oder Kombinationen. Suchen Sie nach einem Logo, das mit der Vision Ihrer Vorlage harmoniert und bei Ihrer Zielgruppe Anklang findet.
- Legen Sie die Farbpalette fest: Halten Sie Ihr Farbschema unkompliziert und belebend. Vermeiden Sie überwältigende Designs mit übermäßigen Farben. Nutzen Sie Werkzeuge wie das Figma Foundation: Color Generator Plugin für die schnelle Erstellung von Farbtönen und Paletten.
Wählen Sie das richtige Schriftbild: Wählen Sie eine geeignete Schriftart für Ihre Vorlage. Obwohl eine einzige Schriftart für alle Elemente üblich ist, sind Sie nicht darauf beschränkt. Stellen Sie sicher, dass die gewählte Schriftart Teil der Google Fonts-Bibliothek ist und den Anforderungen der Framer-Website entspricht.

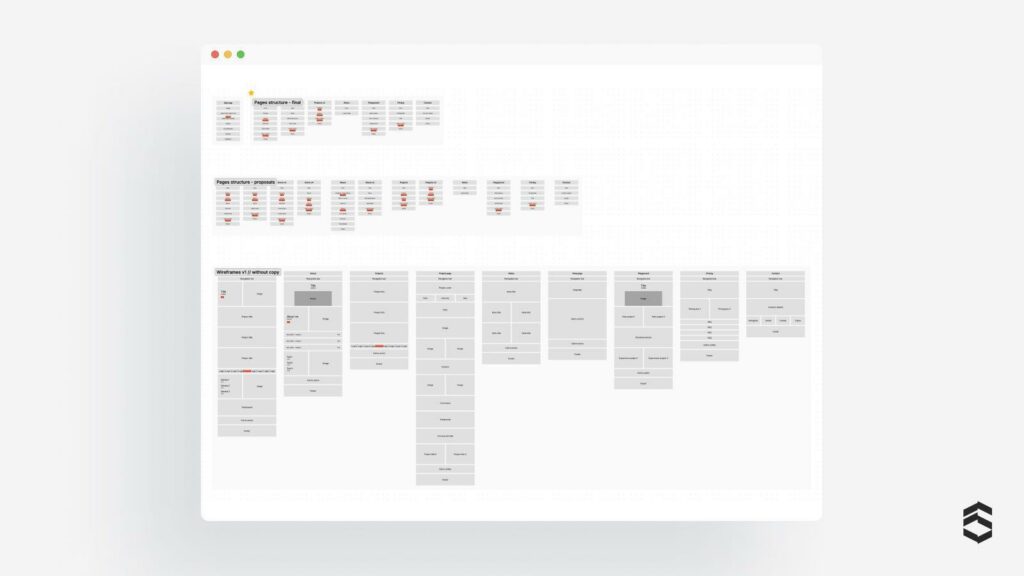
6. Definieren Sie die Struktur und die Funktionen Ihrer Website
Die Festlegung einer klaren Website-Struktur und die Definition wesentlicher Funktionen sind entscheidend für die Benutzerfreundlichkeit und Funktionalität Ihrer Framer-Vorlage.
- Halten Sie es einfach: Skizzieren Sie die Struktur der Website übersichtlich. Beginnen Sie damit, die erforderlichen Seiten zu skizzieren. Entscheiden Sie, ob Sie CMS-Sammlungen oder verschiedene Versionen von Seiten, Abschnitten oder Komponenten benötigen.
- Grundlegende Wireframes: Erstellen Sie grundlegende Wireframes für alle Seiten, um das Layout und den Ablauf zu visualisieren. Diese Entwürfe müssen nicht detailliert sein – sie sind für eine schnelle Planung gedacht.
Kommentare und Integrationen: In Figma können Sie Notizen zu Ihren Wireframes hinzufügen. Erwähnen Sie benutzerdefinierte Komponenten, Integrationen und andere Elemente, die Sie direkt in Framer verwenden werden. Berücksichtigen Sie wesentliche Felder, wenn Sie CMS-Sammlungen einbeziehen. So können Sie Design und Funktionalität miteinander verbinden.

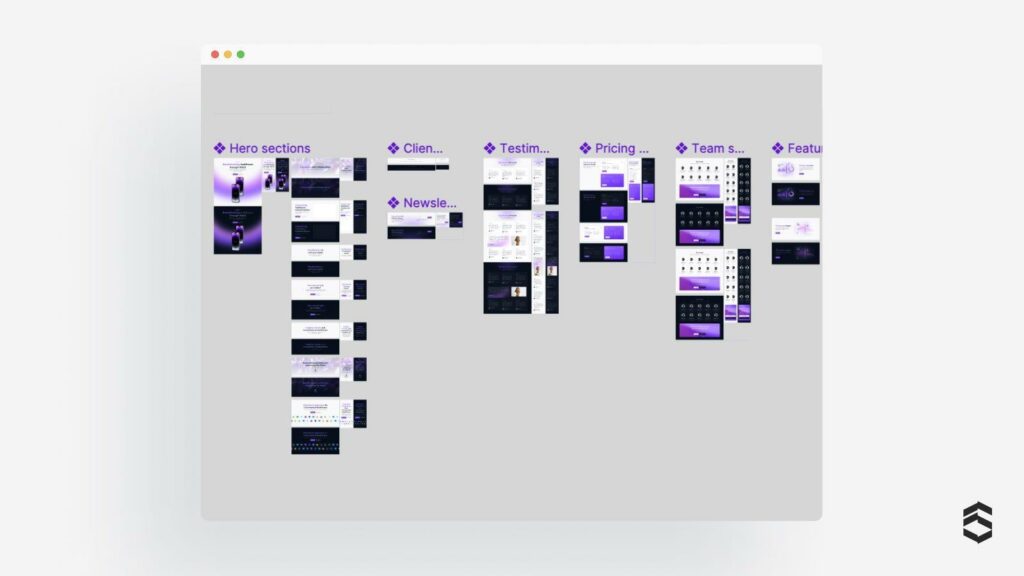
7. Figma Zeit
Der Einstieg in die Gestaltung von Framer-Vorlagen beginnt in Figma, und hier ist der Grund, warum es eine überzeugende Wahl ist:
- Vertrautheit: Viele Solopreneure, kleine Agenturen und Designer sind bereits mit Figma vertraut. Wenn Sie in Figma beginnen, bieten Sie einen zusätzlichen Wert, indem Sie Figma-Dateien zusammen mit Ihrer Framer-Vorlage bereitstellen.
- Zentralisieren Sie Elemente: Führen Sie Markenelemente, Moodboard-Inspirationen und Wireframes in Figma zusammen. Organisieren Sie sie für einen optimierten Entwurfsprozess.
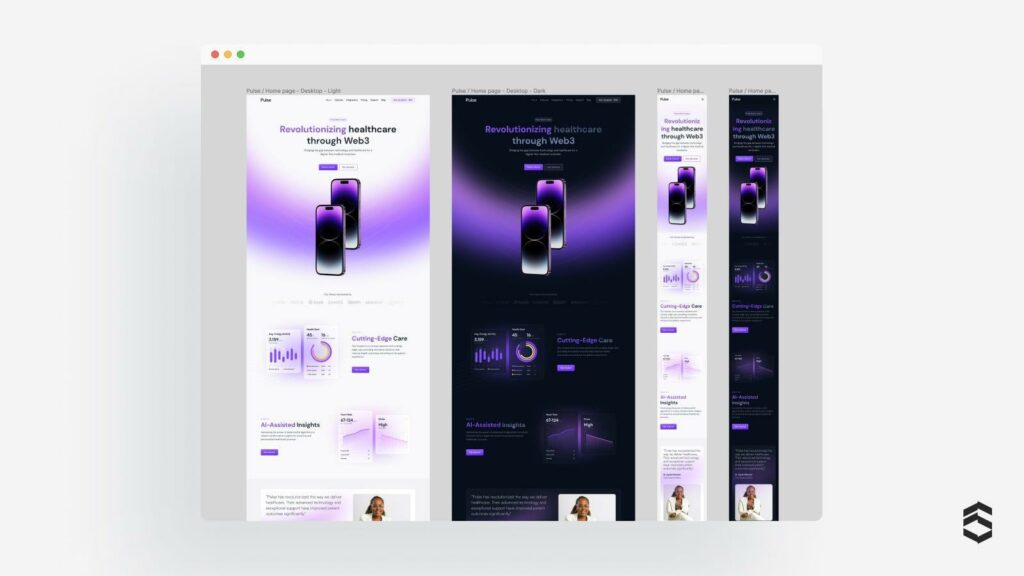
- Entwurfsphase: Beginnen Sie mit der Ausarbeitung des ersten Entwurfs unter Verwendung von Platzhalterinhalten wie Lorem ipsum und vorläufigen Bildern. Diese Phase schließt die Lücke zwischen den Wireframes und dem endgültigen Design. Spielen Sie mit Schriftarten, Farben, Layouts und der Ausrichtung des Inhalts, um Ihr Design zu verfeinern.
- Mobilfreundlich: Berücksichtigen Sie bei der Gestaltung die mobile Reaktionsfähigkeit, damit Ihre Vorlage auf verschiedenen Geräten reibungslos funktioniert. Ein nahtloses Erlebnis auf allen Bildschirmen verbessert die Benutzerfreundlichkeit.
- Erforschung von Animationen: Experimentieren Sie mit Animationen, um Interaktivität in Ihre Framer-Vorlage einzubringen. Erforschen Sie, wie Elemente animiert werden sollten, um ein ansprechendes Benutzererlebnis zu schaffen.

8. Verwenden Sie ChatGPT und MidJourney, um eigene Inhalte zu erstellen
Für eine eindeutige und ansprechende Vorlage sollten Sie auf klischeehafte Stockfotos und allgemeinen Text verzichten. Nutzen Sie stattdessen die Möglichkeiten von ChatGPT und MidJourney, um personalisierte Inhalte zu erstellen:
- Maßgeschneiderte ChatGPT-Eingabeaufforderungen: Erstellen Sie spezifische Prompts für ChatGPT, um sinnvolle Inhalte zu generieren. Die Beherrschung der Verwendung von Eingabeaufforderungen verbessert Ihre Fähigkeiten für zukünftige Projekte. Beispiel für eine ChatGPT-Aufforderung: „Stellen Sie sich vor, Sie sind ein leitender Werbetexter bei [industry]. Ihre Agentur baut eine neue Marke für [brand name] auf, die auf [industry] + [mvp] spezialisiert ist. Die Karte der Website enthält [list all pages]. Schreiben Sie die Hauptüberschrift (H1), die Unterüberschrift und den Call-to-Action für den Heldenbereich der Homepage. Weiter für die gesamte Website“.
- Benutzerdefinierte Markenelemente mit MidJourney: Nutzen Sie MidJourney, um Marken-Assets zu erstellen, die auf die Vision Ihrer Vorlage zugeschnitten sind. Wählen Sie Bilder von Ihrem Moodboard aus und gestalten Sie Hintergründe, Symbole oder einzigartige Elemente.
- Generieren und verfeinern: Erstellen Sie Ihre ersten MidJourney-Assets und verfeinern Sie sie, bis sie Ihren Anforderungen entsprechen. Speichern Sie ein gutes Beispiel, indem Sie die Saatgutnummer und das entsprechende Bild notieren.
- Überblenden und experimentieren: Mischen Sie ein Originalbild (aus Ihrem Moodboard oder Ihren Kreationen) mit dem generierten Beispiel. Experimentieren Sie mit verschiedenen Kombinationen, bis Sie das gewünschte Ergebnis erzielen.
- Polieren und perfektionieren: Verbessern Sie die fertigen Bilder und bearbeiten Sie sie mit Tools wie Photoshop. Erstellen Sie ausgefeilte Assets, die die visuelle Anziehungskraft Ihrer Framer-Vorlage erhöhen.
9. Polieren Sie Ihre Entwürfe
Wenn Sie sich den letzten Phasen Ihrer Framer-Vorlage nähern, ist es an der Zeit, Ihre Entwürfe zu verfeinern, um sie zu perfektionieren.
- Integrieren Sie personalisierte Inhalte: Integrieren Sie die mit ChatGPT und MidJourney erstellten individuellen Texte und Markeninhalte in Ihr Design. Dieser maßgeschneiderte Inhalt wird die Gesamtästhetik Ihrer Vorlage aufwerten.
- Achten Sie auf die Details: Prüfen Sie jedes Designelement sorgfältig, um sicherzustellen, dass kein Detail unbemerkt bleibt. Überprüfen Sie die Ausrichtung, Konsistenz und Kohärenz der gesamten Vorlage.
- Zusammenstellen einer Komponentenliste: Erstellen Sie eine umfassende Liste der Komponenten, die in Framer implementiert werden sollen. Denken Sie über verschiedene Themen, Varianten und Zustände nach, um den Nutzern eine vielseitige und dynamische Vorlage zu bieten.

10. Legen Sie die Grundlagen für das Gestaltungssystem fest
Um das Design Ihrer Framer-Vorlage zu optimieren und die Konsistenz zu wahren, ist es wichtig, ein solides Designsystem aufzubauen:
- Vereinfachung und Skalierbarkeit: Schaffen Sie ein unkompliziertes und leicht erweiterbares System, das sich an künftige Aktualisierungen und Ergänzungen anpassen kann.
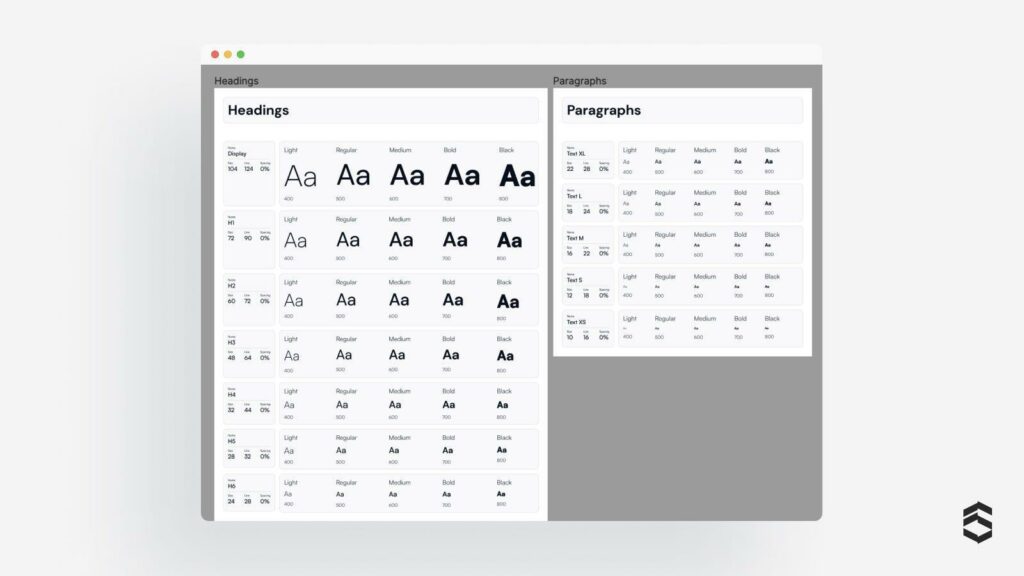
- Typografie, Farben, Schatten und Unschärfen: Legen Sie einheitliche Regeln für Typografie, Farbpaletten, Schatten und Unschärfen fest, um eine harmonische visuelle Präsentation zu gewährleisten.
- Ränder, Container und Haltepunkte: Definieren Sie Richtlinien für Ränder und Container, um ein einheitliches Layout aufrechtzuerhalten. Setzen Sie Haltepunkte für responsives Design, um eine nahtlose Nutzbarkeit auf verschiedenen Geräten zu gewährleisten.
- Personalisierte Icons: Framer bietet zwar integrierte Elemente wie E-Mail-Eingaben und Symbole, Sie können aber auch benutzerdefinierte Symbole in das Designsystem integrieren, um eine einzigartige Note zu erhalten.
- Theme-Harmonie: Legen Sie fest, ob Ihr Thema dynamisch auf der Grundlage der Themenfarben des Systems aktualisiert werden soll. Kombinieren Sie gekonnt helle und dunkle Farbtöne für ein angenehmes Erlebnis in beiden Modi.

11. Verschieben Sie Ihre Seiten in Framer
Jetzt, da Ihre Entwürfe ausgefeilt sind und Sie ein stabiles Designsystem eingerichtet haben, ist es an der Zeit, Ihre Framer-Vorlage zum Leben zu erwecken, indem Sie Ihre Arbeit aus Figma migrieren. So geht’s:
- Übertragen Sie das Designsystem: Beginnen Sie damit, Ihr Designsystem, einschließlich Farben, Typografiestile und Schaltflächenkomponenten, nach Framer zu migrieren. Achten Sie darauf, dass alle Elemente mit den von Ihnen aufgestellten Regeln übereinstimmen.
- Richten Sie die Struktur und Haltepunkte ein: Sobald sich das Entwurfssystem in Framer befindet, erstellen Sie die erforderlichen Abschnitte, Container und Haltepunkte. Passen Sie diese Einstellungen an das Design und die Anforderungen des Projekts an.
- Kopieren und Einfügen von Abschnitten: Kopieren Sie Ihre Abschnitte und fügen Sie sie einzeln aus Figma in Framer ein. Konzentrieren Sie sich auf die Übertragung des Layouts; die Gestaltung kann später erfolgen.
- Aktualisieren Sie Farben und Text: Aktualisieren Sie nach dem Einfügen die Farben und Textstile, um sie an Ihr Designsystem anzupassen. Dieser Schritt gewährleistet die Einheitlichkeit auf allen Seiten.
- Konstruieren Sie wichtige Komponenten: Erstellen Sie Schlüsselkomponenten wie Navigationsleisten, Fußzeilen, Zeugnisse und Funktionen. Diese wiederverwendbaren Elemente rationalisieren den Prozess der Vorlagenerstellung und sorgen für Konsistenz.
- Duplizieren Sie die polierte Seite: Erstellen Sie eine Kopie der ersten polierten Seite, die Sie in Framer fertiggestellt haben. Diese Seite dient als Modell für den Rest der Vorlage.
- Bauen Sie konsequent andere Seiten auf: Verwenden Sie die Abschnitte der ausgefeilten Seite, um die anderen Seiten konsequent aufzubauen. Dieser Ansatz garantiert ein einheitliches Niveau an Schliff und Designqualität in Ihrer gesamten Framer-Vorlage.
12. Polieren Sie Ihre Vorlage
Um eine reibungslose und visuell fesselnde Erfahrung für die Nutzer zu gewährleisten, ist es wichtig, Ihre Framer-Vorlage vor dem offiziellen Start fein abzustimmen:
- Optimieren Sie Bilder im .webp-Format: Stellen Sie sicher, dass alle Bilder in Ihrer Vorlage im .webp-Format optimiert sind. Dies verbessert die Ladegeschwindigkeit und die Gesamtleistung.
- Verbessern Sie die Zugänglichkeit mit Metadaten und Alt-Tags: Fügen Sie relevante Metadaten und Alt-Tags für Bilder ein. Dies erhöht die Zugänglichkeit und verbessert die Suchmaschinenoptimierung (SEO).
- Perfekte Animationen, Hover-Effekte und Druckzustände: Verfeinern Sie Animationen, Hover-Effekte und Druckzustände. Diese interaktiven Elemente verleihen Ihrer Vorlage mehr Tiefe und Engagement.
13. Schreiben Sie die Dokumentation
Eine klare und umfassende Dokumentation ist unerlässlich, damit die Benutzer Ihre Framer-Vorlage verstehen und vollständig nutzen können:
- Ausführliche Erläuterung der wichtigsten Komponenten: Bieten Sie ausführliche Erklärungen für wichtige Komponenten der Vorlage. Beschreiben Sie ihre Rollen, Anwendungen und verfügbaren Anpassungsmöglichkeiten.
- Definieren Sie Richtlinien und Einschränkungen: Legen Sie Richtlinien, Einschränkungen und bewährte Verfahren in Ihrer Dokumentation fest. Dies hilft den Benutzern, die Parameter und Grenzen der Vorlage zu verstehen.
Eine der besten Dokumentationen, die ich gesehen habe, stammt von Matteo Tiscia für framepad.co
14. Test auf verschiedenen Geräten und Browsern
Gründliche Tests Ihrer Framer-Vorlage auf verschiedenen Geräten und Browsern garantieren ein nahtloses und konsistentes Erlebnis für alle Nutzer. Befolgen Sie diese Testrichtlinien:
- Cross-Browser-Kompatibilität: Testen Sie Ihre Vorlage in verschiedenen Browsern wie Safari, Chrome, Firefox und Edge. Dies hilft Ihnen, Unstimmigkeiten zu erkennen und ein einheitliches Erscheinungsbild zu gewährleisten.
- Reaktionsfähigkeit der Geräte: Stellen Sie sicher, dass Ihre Vorlage auf verschiedenen Geräten wie Desktops, Laptops, Tablets und Handys korrekt angezeigt wird und funktioniert. Wenn Sie nicht auf allen Geräten testen können, bevorzugen Sie Ihren Desktop/Laptop und mindestens ein Telefon.
- Erkennen von Diskrepanzen: Achten Sie auf Abweichungen zwischen Geräten und Browsern. Beheben Sie etwaige Probleme rasch, indem Sie die erforderlichen Aktualisierungen oder Korrekturen vornehmen, um eine optimale Leistung zu gewährleisten.
15. Gestalten Sie die Werbeaktion
Die Erstellung einer fesselnden Werbebotschaft kann den Erfolg Ihrer Framer-Vorlage erheblich beeinflussen. Hier erfahren Sie, wie Sie eine verlockende und visuell ansprechende Werbekampagne gestalten können:
- Entwerfen Sie ein auffälliges Cover: Entwerfen Sie ein aufmerksamkeitsstarkes Cover, das das Wesentliche Ihrer Vorlage einfängt. Es ist der erste Eindruck, also machen Sie ihn fesselnd und repräsentativ für Ihr einzigartiges Design.
- Entwerfen Sie ein soziales Vorschaubild: Entwerfen Sie auf der Grundlage des Covers ein interessantes soziales Vorschaubild. Dieses Vorschaubild verleitet die Nutzer zum Klicken, wenn es in sozialen Medien geteilt wird.
- Bereiten Sie die Produktfotos vor: Erstellen Sie Aufnahmen, die die besten Eigenschaften Ihrer Vorlage hervorheben. Diese Bilder werden für die Werbung auf Plattformen wie Framer Template Library, LemonSqueezy Store, Dribbble, Behance, Twitter, LinkedIn, Layers.to usw. verwendet.
- Präsentieren Sie die Vorlage: Nehmen Sie eine Bildschirmdemonstration Ihrer Vorlage in Aktion auf. Erfassen Sie die wichtigsten Animationen und Abschnitte, um seine Fähigkeiten hervorzuheben.
- Bearbeiten Sie ein Werbevideo: Verwenden Sie eine Videobearbeitungssoftware, um ein ansprechendes Promovideo zu erstellen. Fesselnde Animationen und Abschnitte machen das Video visuell ansprechend.
- Verfassen Sie die Beschreibung der Vorlage: Schreiben Sie eine informative und überzeugende Beschreibung für Ihre Vorlage. Vermitteln Sie klar und deutlich den Zweck, den Nutzen und die einzigartigen Qualitäten.
- Führen Sie Merkmale und Schlüsselwörter auf: Fügen Sie eine prägnante Liste von Funktionen und relevanten Schlüsselwörtern ein, um schnell zu vermitteln, was Ihre Vorlage bietet.
- Erstellen Sie Werbe-E-Mails: Entwickeln Sie eine E-Mail-Sequenz für Werbezwecke. Bieten Sie früheren Kunden Preisnachlässe an, um Empfehlungen und frühzeitige Verkäufe zu fördern.
16. Senden Sie Ihre Vorlage an Framer
Nachdem Sie Ihre Framer-Vorlage sorgfältig ausgearbeitet haben, ist es an der Zeit, Ihre harte Arbeit und Kreativität der Welt zu präsentieren.
- Prüfen Sie die Anforderungen: Vergewissern Sie sich vor der Einreichung, dass Sie alle von Framer festgelegten Anforderungen für die Einreichung von Vorlagen erfüllen. Dazu gehört die Einhaltung ihrer Richtlinien, Spezifikationen und Qualitätsstandards.
- Polieren Sie jedes Detail: Nehmen Sie sich die Zeit, Ihre Vorlage gründlich zu überprüfen und zu polieren. Achten Sie auch auf die kleinsten Details, um eine makellose Präsentation zu gewährleisten.
- Nehmen Sie Feedback an: Wenn Ihre Vorlage abgelehnt wird oder verbessert werden muss, lassen Sie sich nicht entmutigen. Nutzen Sie das Feedback, um notwendige Aktualisierungen und Verbesserungen vorzunehmen. Oft sind es nur kleine Anpassungen, die einen großen Unterschied machen.
- Feiern Sie die Annahme: Wenn Ihre Vorlage angenommen wurde, herzlichen Glückwunsch! Dies ist ein großer Erfolg und eine Gelegenheit, Ihre Fähigkeiten einem größeren Publikum zu präsentieren.
- Bewerben Sie sich bei Bedarf erneut: Wenn Ihre Vorlage zunächst nicht angenommen wird, lassen Sie sich nicht entmutigen. Berücksichtigen Sie das Feedback, arbeiten Sie an Verbesserungen und bewerben Sie sich in Zukunft erneut.
17. Start
Der Start Ihrer Framer-Vorlage ist ein aufregender Moment. Um das Beste daraus zu machen, sollten Sie die Reichweite Ihres Produkts maximieren, indem Sie es auf mehreren Marktplätzen anbieten. Dadurch werden Ihre Sichtbarkeit und Ihr potenzielles Publikum vergrößert, was die Chancen auf eine erfolgreiche Einführung erhöht.
- Auf SuperbThemes veröffentlichen: Ziehen Sie in Erwägung, Ihre neue Vorlage auf dem SuperbThemes Framer-Marktplatz zu veröffentlichen, um ein breiteres Publikum zu erreichen und das Umsatzpotenzial zu erhöhen.
- Werben Sie auf verschiedenen Plattformen: Teilen Sie die Nachricht von der Veröffentlichung Ihrer Vorlage auf Social-Media-Plattformen wie Twitter, LinkedIn, Dribbble, Behance und Creative Market. Erkunden Sie auch andere Plattformen wie Product Hunt, Layers.to, Instagram, Facebook, bestimmte Subreddits, UI8, Themeforest und Craftwork, um zusätzliche Sichtbarkeit zu erreichen.
- Benachrichtigen Sie die Abonnenten: Senden Sie eine Werbe-E-Mail an Ihre Abonnentenliste, in der Sie für eine begrenzte Zeit einen Sonderrabatt anbieten, um den Verkauf zu fördern.
- Twitter-Promo-Code: Erstellen Sie einen Promo-Code für Twitter-Nutzer, der innerhalb von 48-72 Stunden abläuft. Diese Dringlichkeit kann zu unmittelbareren Konversionen führen.
- Verwenden Sie verschiedene Rabattcodes: Generieren Sie verschiedene Rabattcodes in LemonSqueezy und teilen Sie sie mit verschiedenen Zielgruppen, um verschiedene Marketingansätze zu testen.
18. Nach dem Start
Nach dem Start sollten Ihre Bemühungen um die Werbung und den Kontakt mit den Nutzern nicht aufhören. Setzen Sie den Schwung mit diesen Aktivitäten nach der Einführung fort:
- Bleiben Sie in den sozialen Medien aktiv: Posten Sie regelmäßig Updates über Ihre Vorlage auf Twitter und LinkedIn, um die Sichtbarkeit und das Engagement aufrechtzuerhalten.
- Erstellen Sie Tutorials: Teilen Sie Tutorials, wie Sie Ihre Framer-Vorlage effektiv nutzen können. Das hilft nicht nur den Nutzern, sondern zeigt auch die Vielseitigkeit Ihrer Vorlage.
- Posten Sie Kurzfilme in den sozialen Medien: Teilen Sie kurze Videos oder Animationen mit Ihrer Vorlage auf Plattformen wie Instagram und YouTube, um potenzielle Kunden zu fesseln und die Fähigkeiten der Vorlage zu präsentieren.
Durch die sorgfältige Umsetzung dieser Strategien nach der Markteinführung können Sie das Interesse an Ihrer Framer-Vorlage aufrechterhalten und eine wachsende Nutzerbasis anziehen, die Ihre Position als seriöser Ersteller von Framer-Vorlagen stärkt.
Zusammengefasst:
Seien Sie experimentierfreudig, und passen Sie jeden Schritt an Ihren eigenen Stil und Ihre Vorlieben an. Wenn Sie mit der Arbeit an Ihrer nächsten Framer-Vorlage beginnen, betrachten Sie diesen Prozess als Leitfaden, der entsprechend Ihrer Vision und Ihren Zielen angepasst und weiterentwickelt werden kann.
Framer Pro – 3 kostenlose Monate
Erhalten Sie 3 KOSTENLOSE Monate auf Ihr jährliches Framer Pro-Abo, indem Sie diesen Code verwenden: partner25projährlich



Schreibe einen Kommentar