In diesem Framer-Tutorial lernen Sie, wie Sie eine „Zurück zum Anfang“-Schaltfläche erstellen können, ohne dass Sie Code benötigen!
Dieser kurze Leitfaden ist sehr anfängerfreundlich. Aber um die Sache noch einfacher zu machen, habe ich ein kostenloses Arbeitsprojekt vorbereitet, das Sie als Referenz nachbauen können.
SCHRITT 1: ERSTELLEN DER SCHALTFLÄCHE
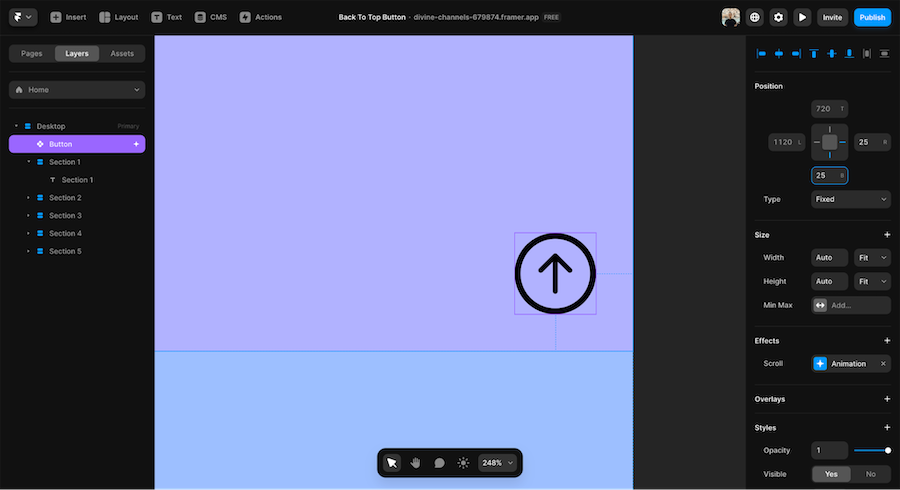
Beginnen Sie mit dem Entwurf einer einfachen Schaltflächenkomponente mit einer Link-Variablen.
Normalerweise befindet sich diese Schaltfläche rechts unten auf der Seite – Sie können sie aber auch an einem beliebigen Ort platzieren.
Um sicherzustellen, dass sie sich immer in der rechten oberen Ecke befindet, stellen Sie die Positionierung auf „fixiert“ ein und setzen Sie sowohl die rechte als auch die untere Begrenzung auf 25 Pixel.

SCHRITT 2: HINZUFÜGEN EINES BILDLAUFBEREICHS
Jetzt, da die Schaltfläche vorhanden ist, ist es an der Zeit, ein Ziel für sie zu erstellen. Weisen Sie dazu dem Hero-Abschnitt Ihrer Seite einen Bildlaufabschnitt zu.
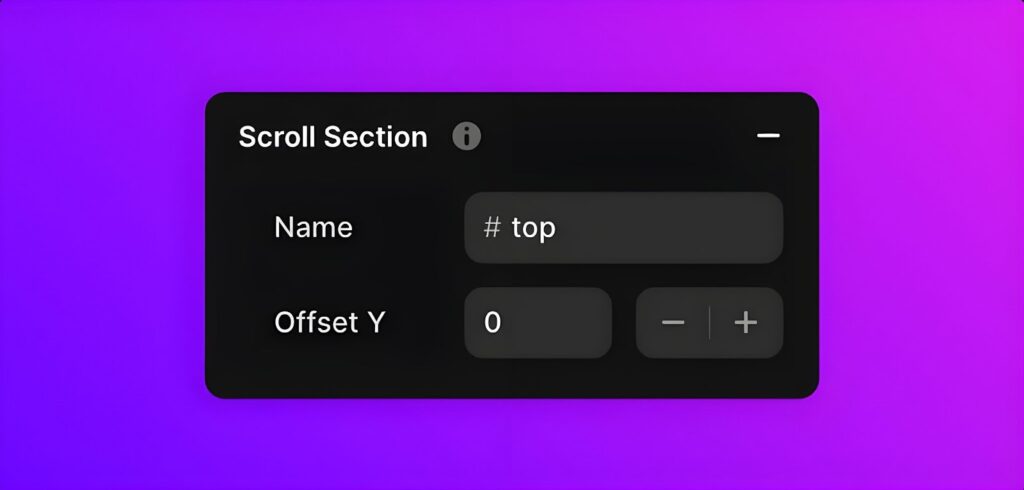
Wählen Sie den Heldenabschnitt aus, klicken Sie in der rechten Seitenleiste auf „Abschnitt rollen“, geben Sie einen Namen ein (z. B. „oben“) und lassen Sie den „Offset Y“ auf 0.

SCHRITT 3: VERKNÜPFUNG DER SCHALTFLÄCHE
Der letzte Schritt ist die Verknüpfung der Schaltfläche.
Wählen Sie die Schaltfläche, setzen Sie den Link auf dieselbe Seite und wählen Sie den kürzlich erstellten Abschnitt als Ziel. So einfach ist das!
BONUS-SCHRITT
Hier ist ein zusätzlicher Schritt, wenn Sie möchten, dass die Schaltfläche erst erscheint, wenn der Benutzer über eine bestimmte Höhe hinaus gescrollt hat.
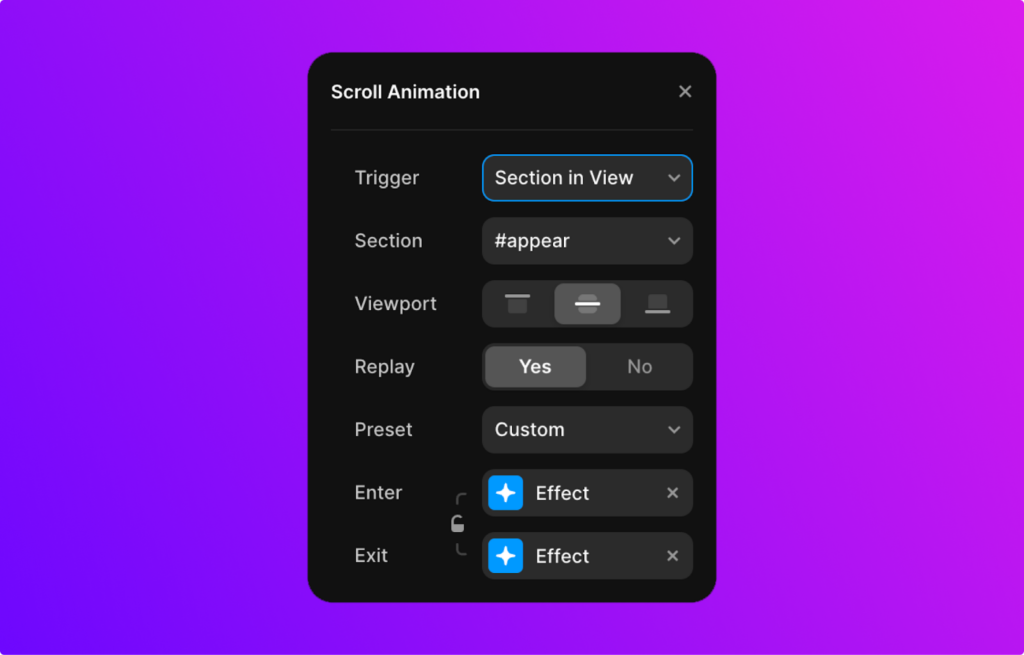
Fügen Sie dazu dem zweiten Abschnitt der Seite einen Bildlaufabschnitt hinzu. Fügen Sie dann eine „appear“-Animation zu der Schaltfläche hinzu, die ausgelöst wird, wenn der soeben erstellte Abschnitt zu sehen ist.
Vergewissern Sie sich, dass die Eigenschaft „replay“ auf „yes“ gesetzt ist, damit die Schaltfläche verschwindet, wenn der Benutzer wieder nach oben scrollt.

SCHLUSSFOLGERUNG
Und voilà! Sie haben soeben erfolgreich eine „Scroll-to-top“-Schaltfläche in Framer erstellt.
Vergessen Sie nicht, sich das kostenlose Projekt als praktische Referenz zu holen.
Viel Spaß beim Gestalten!
VERFASSUNG
Luca Da Corte ist ein freiberuflicher Framer-Experte und SEO-Spezialist. Wenn er nicht gerade an spannenden Projekten arbeitet, pflegt er einen Blog, in dem er Einblicke, Ressourcen und Erfahrungen zu allen Themen rund um Websites teilt.

Schreibe einen Kommentar