Mit WordPress sind dem Himmel keine Grenzen gesetzt! Sie können eine anspruchsvolle und optisch ansprechende WordPress-Website erstellen, ohne eine einzige Zeile Code zu schreiben – und das in nur wenigen Stunden! Heutzutage gibt es zahlreiche Themes, Plugins und Page Builder, die die Erstellung von Websites erheblich vereinfachen. Darüber hinaus werden ständig neue großartige Tools auf den Markt gebracht, und die vorhandenen werden kontinuierlich verbessert.
Spectra und Elementor sind zwei beeindruckende Tools, die Millionen von WordPress-Nutzern geholfen haben. Beide sind leistungsstarke Seitenerstellungsprogramme mit ähnlichen Aufgaben, aber es gibt bemerkenswerte Unterschiede zwischen ihnen.
Krempeln Sie die Ärmel hoch und lesen Sie diesen Artikel weiter, um herauszufinden, welcher Page Builder besser für Ihre Bedürfnisse geeignet ist. Spoiler-Alarm: Beide sind wirksam und verdienen Ihre Aufmerksamkeit.
Spektrum
Spectra wurde im Juni 2013 auf den Markt gebracht und hat seither seine Nutzergemeinde exponentiell vergrößert. Wir haben sein großes Potenzial von Anfang an bemerkt und einen ausführlichen Bericht über das Spectra-Plugin geschrieben. Spectra ist eine Sammlung von WordPress-Blöcken, die die Möglichkeiten der Nutzer über die Standardblöcke von Gutenberg hinaus erweitert.
Ein strategischer Vorteil von Spectra ist seine nahtlose Integration in Gutenberg. Es sind keine speziellen Konfigurationsoptionen oder langwierigen Tutorials erforderlich, um die Verwendung von Spectra zu erlernen. Die Blöcke befinden sich in der gleichen Seitenleiste wie die von Gutenberg, so dass die Nutzer nicht einmal wissen, ob sie Gutenberg- oder Spectra-Blöcke verwenden.
Das Plugin war bis Mitte 2024 für jedermann kostenlos, bis die Firma BrainstormForce, die dahinter steht, das Freemium-Modell einführte. Ähnlich wie bei anderen Freemium-Modellen bietet die kostenpflichtige Version mehr Blöcke und VIP-Support. Die kostenlose Version ist jedoch ausgezeichnet und ermöglicht es Ihnen, bessere Websites in kürzerer Zeit zu erstellen.
Elementor
Es ist schwer zu glauben, dass Sie noch nie von Elementor gehört haben. Es ist seit vielen Jahren der führende Page Builder in der WordPress-Branche. Zuvor haben wir es ausgiebig getestet und einen ausführlichen Bericht über Elementor geschrieben. Mit diesem Page Builder können Benutzer komplexe Websites erstellen, ohne eine einzige Zeile Code zu schreiben.
Im Gegensatz zu Spectra wird Elementor nicht nativ von Gutenberg unterstützt. Es arbeitet in einer separaten Oberfläche, in der die Benutzer Widgets, keine Blöcke, auf die Leinwand ziehen und ablegen. Die Elementor-Benutzeroberfläche ist jedoch bemerkenswert intuitiv und wird von der großen Mehrheit der Benutzer sehr geschätzt. Darüber hinaus haben Legionen von Rezensenten Hunderte von Tutorials geschrieben, die erklären, wie man das Beste aus diesem Page Builder herausholt.
Kopf-an-Kopf-Vergleich
Sowohl Spectra als auch Elementor sind beeindruckende Werkzeuge für die Erstellung von Websites. Jeder hat seine Stärken und Schwächen, und diese zu verstehen ist entscheidend für die Auswahl des richtigen Seitenerstellers für Ihr Projekt. Im Idealfall wäre es von Vorteil, beides zu testen, aber das ist aus Zeitgründen oft schwierig. Hier kommt unser Vergleich zwischen Spectra und Elementor ins Spiel, der Benutzern hilft, Zeit zu sparen und fundierte Entscheidungen zu treffen. Wir nehmen die wichtigsten Funktionen dieser Page Builder unter die Lupe, um festzustellen, ob Spectra oder Elementor für Ihre Projekte besser geeignet ist.
Benutzeroberfläche
Spectra und Elementor richten sich an Personen, die keine Programmierkenntnisse haben. Dennoch sind ein Verständnis für Webdesign-Prinzipien und ein guter Sinn für Ästhetik unerlässlich. Beide ermöglichen zwar das Hinzufügen von Blöcken (Spectra) oder Widgets (Elementor) auf einer Leinwand, aber das reicht nicht aus, um erstklassige Websites zu erstellen. Beides sind außergewöhnliche Werkzeuge für Nicht-Programmierer, aber sie können nicht garantieren, dass Sie eine optisch ansprechende Website erstellen, wenn Sie nicht mit den Grundsätzen des Webdesigns vertraut sind.
Auch fortgeschrittene Benutzer werden nicht übersehen; sie haben die Möglichkeit, benutzerdefinierten Code einzufügen oder die erweiterten Funktionen der Blöcke/Widgets zu erkunden.
Spectra und Elementor verfügen über intuitive Benutzeroberflächen, die die Nutzer begeistert haben. In der Debatte um die Benutzeroberfläche zwischen Spectra und Elementor hat Spectra jedoch dank seiner natürlichen Unterstützung für Gutenberg die Nase vorn. Elementor verwendet eine andere Schnittstelle als Gutenberg und ist daher im Vergleich zu Spectra etwas komplexer in der Anwendung.
Schlussfolgerung: Spectra 100/100 – Elementor 90/100
Gestaltungsmöglichkeiten
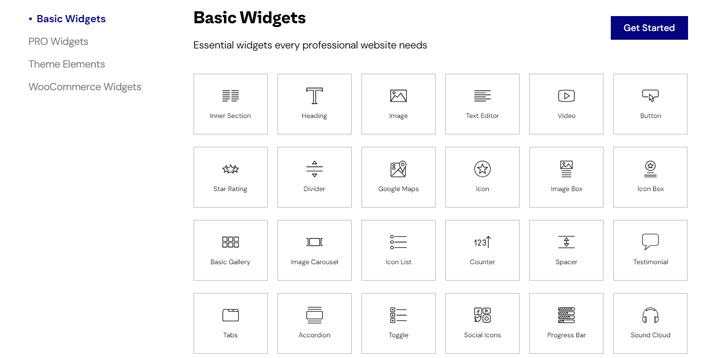
Das Arsenal von Elementor ist unschlagbar, denn es umfasst Dutzende von Widgets, mit denen die Benutzer verschiedene Layouts erstellen können. Der große Vorteil dieser Widgets ist, dass sich die Arbeit der Nutzer auf das Ziehen, Ablegen und Anpassen beschränkt. Einige der bemerkenswertesten Widgets der kostenlosen Version sind:
- Bild, Video, Überschrift, Schaltfläche: Wesentliche Elemente für jede funktionale Website.
- Bildkarussell, Akkordeon, Toggle: Widgets für eine bessere Kontrolle des Inhalts.
- Sterne-Bewertung, Google Maps, soziale Symbole, Testimonials: Entscheidend für den Start eines Online-Shops oder einer Bewertungs-Website.
Zusätzlich zu den grundlegenden Widgets bietet Elementor Pro zusätzliche Widgets, die insbesondere für WooCommerce-Onlineshops von Vorteil sind. Jedes Widget lässt sich leicht anpassen und bietet eine Fülle von Styling-Optionen, so dass es schwierig ist, irgendwelche negativen Aspekte zu finden, wenn es um die Design-Optionen von Elementor geht.
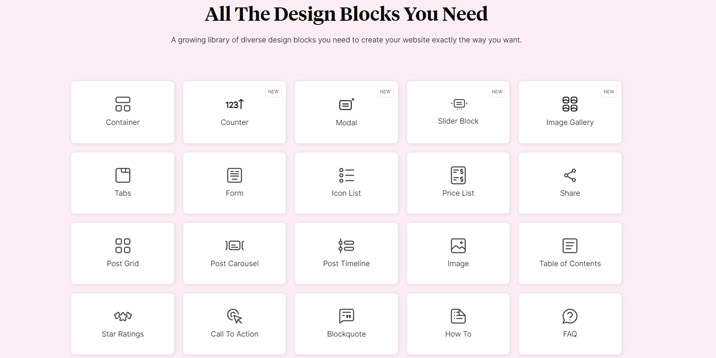
Spectra umfasst eine umfangreiche Sammlung von Blöcken, die den Gutenberg-Editor ergänzen. Die kostenlose Version enthält fast 30 Blöcke, während die kostenpflichtige Version 20 zusätzliche Blöcke enthält. Ähnlich wie die Widgets von Elementor decken diese alle Bedürfnisse von Webmastern ab. Einige erwähnenswerte Blöcke sind:
- Überschrift, Bild, Schaltflächen: Gemeinsame Elemente für alle Arten von Websites.
- Inhaltsverzeichnis, Inhaltszeitleiste, Freigabe, Modal: Geschätzt von Erstellern und Prüfern von Inhalten.
- Dynamischer Inhalt, Anmeldeformular, Registrierungsformular: Premium-Blöcke, die für die Verbesserung des Layouts oder die Erstellung von Community-basierten Websites nützlich sind.
Zusammenfassend lässt sich sagen, dass beide Plugins hervorragende Designoptionen bieten, Elementor jedoch Spectra aufgrund seiner größeren Auswahl an Optionen leicht übertrifft.
Schlussfolgerung: Elementor 100/100 – Spectra 90/100
Schablonen
Elementor und Spectra bieten eine breite Palette von Vorlagen, die für verschiedene Projekte und Nischen geeignet sind. Die Wahl der richtigen Vorlage und deren Anpassung an Ihren Stil und Ihre geschäftlichen Anforderungen ist eine einfachere und weniger zeitaufwändige Alternative zur Erstellung von Grund auf. Außerdem sind diese Vorlagen optisch ansprechend und von kreativen Designern gestaltet.
Elementor hat eine anständige Bibliothek mit kostenlosen Vorlagen und eine umfangreichere Sammlung für Premium-Nutzer. Dazu gehören komplette Webseiten, aber auch Layoutelemente wie Call-to-Action, Kopf- oder Fußzeile.
Spectra hingegen verfügt über eine vielfältigere und zahlreichere Bibliothek, die allen Benutzern zugänglich ist und drei Arten von Vorlagen umfasst:
- Website-Vorlagen: Vollständige und funktionale Websites.
- Blockvorlagen: Bestandteile eines Webseiten-Layouts.
- Wireframes: Professionelle Skizzen von Webseiten und Elementen einer Webseite.
Im Wettbewerb zwischen Spectra und Elementor in Bezug auf Vorlagen bieten beide Plattformen überzeugende Optionen. Die Bibliothek von Elementor ist hervorragend, aber der Zugriff auf alle Vorlagen erfordert ein Premium-Abonnement. Im Gegensatz dazu sind die Vorlagen von Spectra beeindruckend, und es gibt keine Einschränkungen für ihre Verwendung.
Schlussfolgerung: Spectra 100/100 – Elementor 95/100
Leistung und Geschwindigkeit
Eine langsam ladende Website ist eine große Quelle der Frustration für Nutzer und Webmaster gleichermaßen. Die Nutzer haben hohe Erwartungen und sind nicht gewillt, lange auf das Laden einer Website zu warten, während Webmaster die potenziellen Einnahmeverluste scheuen. Die Ladegeschwindigkeit einer Website steht in direktem Zusammenhang mit den Geschäftseinnahmen, und leider können Seitenerstellungs-Plugins zur Verlangsamung der Websites beitragen.
Eine der wenigen Beschwerden über Elementor ist die Auswirkung auf die Leistung der Website. Da es sich um ein komplexes Plugin mit beträchtlicher Dateigröße handelt, beeinträchtigt es natürlich die Ladegeschwindigkeit. Die Elementor-Ingenieure haben fleißig daran gearbeitet, dieses Problem zu beheben und seine Auswirkungen erfolgreich zu reduzieren.
Spectra repräsentiert eine neuere Generation von Page Buildern, die sich nahtlos in Gutenberg integrieren lässt. Sie zeichnet sich durch eine geringere Dateigröße aus und beeinträchtigt die Ladegeschwindigkeit der Website nicht. Viele WordPress-Experten und Rezensenten haben die Leistung der mit Spectra erstellten Websites gelobt. Der wesentliche Vorteil von Spectra liegt in seiner Blockstruktur und der Kompatibilität mit Gutenberg. Es ist schwierig, sich einen Page Builder vorzustellen, der einen geringeren Einfluss auf die Ladegeschwindigkeit hat und keine Blöcke verwendet.
Im Vergleich zwischen Spectra und Elementor gibt es einen klaren Sieger in der Kategorie Website-Performance: Spectra. Es ist jedoch erwähnenswert, dass Elementor die Ladegeschwindigkeit der Website nicht wesentlich verlangsamt. Die minimalen Auswirkungen werden durch die umfangreichen Möglichkeiten aufgewogen, die sie den Nutzern eröffnet.
Schlussfolgerung: Spectra 100/100 – Elementor 85/100
Unterstützung und Dokumentation
Elementor ist ein großes Unternehmen, dessen Support-Team bereits Millionen von Nutzern zufriedengestellt hat. BrainstormForce, das Unternehmen hinter Spectra, entwickelte Astra, eines der beliebtesten WordPress-Themes. Es ist auch ein großes Unternehmen, das seinen großen Respekt vor den Nutzern unter Beweis gestellt hat. Sie können sich also darauf verlassen, dass professionelle und hilfsbereite Support-Mitarbeiter bereit sind, Ihr Problem zu lösen. Außerdem ist die umfangreiche Dokumentation eine große Hilfe für jeden, der sie braucht. Und wer sich mit den Plugins vertraut machen will, sollte sich die Blogs und Tutorials ansehen.
Beide Unternehmen erhalten die maximale Punktzahl im Vergleich Spectra vs. Elementor, so dass die Übereinstimmung gleich Null ist. Dies deutet darauf hin, dass sowohl Elementor als auch Spectra sich dadurch auszeichnen, dass sie soliden Support und Ressourcen für ihre Nutzer bereitstellen.
Schlussfolgerung: Spectra 100/100 – Elementor 100/100
Preisgestaltung und Pläne
Spectra und Elementor bieten wettbewerbsfähige Preise mit mehreren Stufen, um den Bedürfnissen verschiedener Nutzer gerecht zu werden. Elementor kostet $59/Jahr für eine Website, $199/Jahr für 25 Websites und $399/Jahr für 1000 Websites, mit den gleichen Vorteilen für alle Pläne.
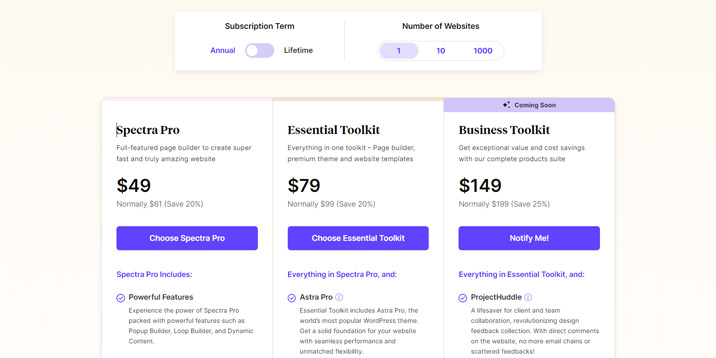
Andererseits kostet ein Spectra Pro-Abonnement für eine Website $61, und eine Kombination aus Spectra Pro und dem Astra-Theme kostet $79. Das Business Toolkit kostet $149/Jahr und ist der umfassendste Plan. Es enthält wertvolle Tools wie Project Hoodle (ein Kollaborationstool), SureWriter (ein KI-Schreibassistent) und die Mitgliedschaft in der SkillJet Academy (eine Plattform zur Verfeinerung von WordPress- und Business-Management-Kenntnissen).
Solopreneure und Agenturen sollten sich die Angebote von Spectra für 10 und 1.000 Lizenzen ansehen. Sie sind zwar teurer, aber die Kosten pro Lizenz sind erheblich niedriger. So kosten beispielsweise 1.000 Spectra Pro-Lizenzen 86 US-Dollar, was ein echtes Schnäppchen ist.
Es ist wichtig zu wissen, dass Spectra erhebliche Rabatte für neue zahlende Kunden anbietet. In Anbetracht dieser Faktoren sind beide Plugins recht erschwinglich und bieten ein ausgezeichnetes Preis-Leistungs-Verhältnis. In der Preisdebatte zwischen Spectra und Elementor geht der Endnutzer als Gewinner hervor, da er von leicht zugänglichen und dennoch funktionsreichen Optionen profitiert.
Schlussfolgerung: Spectra 100/100 – Elementor 100/100
Sie sind dran
In unserer Bewertung übertrifft Spectra Elementor mit 590 Punkten im Vergleich zu 560 Punkten. Es ist jedoch wichtig zu beachten, dass dies nicht unbedingt bedeutet, dass Spectra wesentlich besser ist als Elementor. Stattdessen wird signalisiert, dass Spectra über eine native Integration mit Gutenberg verfügt, während Elementor dies nicht tut. Dies unterstreicht die Bedeutung des blockbasierten Ansatzes und deutet darauf hin, dass die Zukunft in Blöcken liegt und Elementor auf diese Zukunft möglicherweise noch nicht vollständig vorbereitet ist. Dennoch hat sich Elementor weiterentwickelt und ist nicht mehr nur ein Plugin, sondern ein ausgeklügeltes Tool zur Erstellung von Websites.
Zusammenfassend lässt sich sagen, dass beide Plugins hervorragend sind und den Nutzern die notwendigen Werkzeuge zur Verfügung stellen, um erstklassige Websites zu erstellen. Die unterschiedlichen Punktzahlen spiegeln die Stärken und Ansätze der beiden wider und nicht die Überlegenheit des einen gegenüber dem anderen. Benutzer sollten bei der Wahl zwischen Spectra und Elementor ihre spezifischen Bedürfnisse und Vorlieben berücksichtigen.







Schreibe einen Kommentar