Introduzione
Framer ha cambiato il mio approccio allo sviluppo senza codice. La velocità e la facilità d’uso hanno trasformato completamente il mio modo di costruire siti web.
Ora, dopo aver trascorso mezzo anno immerso in Framer, sono entusiasta di condividere ciò che ho imparato. Questa guida si addentra nei dettagli del mio processo, fornendovi consigli pratici, preziose intuizioni e tecniche innovative per creare un modello di Framer di altissimo livello.
Volete iniziare a lavorare con Framer? Fate clic qui e ottenete i primi 3 mesi gratuiti acquistando Framer Pro.
Immergiamoci subito!
1. Pianificare tenendo conto di un settore
Prima di lanciarvi nella creazione del vostro modello di Framer, assicuratevi di pianificare con un chiaro focus su un settore specifico. Ecco come iniziare:
- Ricerca di mercato: Esaminate i modelli più diffusi, come Framer, Webflow, Squarespace e WordPress. Consultate le diverse piattaforme per individuare le tendenze e le richieste.
- Scoprite un nuovo territorio: Trovate un settore o una nicchia che i modelli esistenti non hanno coperto in modo approfondito. Puntate a offrire una soluzione unica che colmi un vuoto nel mercato. Suggerimento bonus: Utilizzate Google Trends per misurare la popolarità delle parole chiave e il traffico potenziale per il settore da voi scelto.
- Raccogliere idee: Iniziate a raccogliere ispirazioni, link, siti web e progetti in linea con la vostra visione. Organizzate le cose in uno spazio dedicato, come un Apple Note o l’applicazione per le note che preferite.

2. Trattare il modello come un progetto del cliente
Approcciare la creazione di un modello come se fosse un vero e proprio progetto di un cliente ne aumenta la qualità e il valore. Concentratevi su quanto segue:
- Creare scenari per un marchio fittizio: Sviluppate il vostro modello per affrontare gli ostacoli specifici di un marchio inventato. Comprendete le sfide che devono affrontare gli utenti a cui vi rivolgete e personalizzate il modello per servirli in modo efficace.
- Individuate gli utenti e le loro esigenze: Ricercate i potenziali utenti che potrebbero trarre vantaggio dal vostro modello. Esplorate le comunità online o i forum in cui progettisti e sviluppatori discutono le loro esperienze e i loro ostacoli.
- Affrontare le sfide reali: Progettate il vostro modello per fornire soluzioni a problemi reali di progettazione e sviluppo. Enfatizzate il miglioramento dell’efficienza e della produttività per i vostri utenti target.
Affrontando il vostro modello con una mentalità orientata al settore e trattandolo come un vero e proprio progetto di un cliente, getterete le basi per un modello Framer significativo e d’impatto, in grado di soddisfare le esigenze del vostro pubblico.
3. Moodboarding
La creazione di una moodboard è un passo fondamentale per dare forma al design del modello Framer. Consideratela come una raccolta di gemme ispiratrici che alimentano la vostra creatività e vi aiutano a prendere decisioni di design. Vediamo come creare un moodboard efficace:
- Esplorate progetti diversi: Lanciate una rete ampia ed esplorate vari progetti di design, non solo di web design. Raccogliete i link, le schermate e i siti web che attirano la vostra attenzione.
- Utilizzate Figjam per l’ispirazione: Utilizzate Figjam di Figma per creare la vostra bacheca di ispirazione digitale. Organizzate le vostre idee per stili, colori o qualsiasi altra categoria in linea con la visione del vostro modello.
Non chiudetevi in voi stessi: Includete tutto ciò che stimola la vostra creatività, sia che si tratti di illustrazioni, animazioni, loghi o persino di oggetti tangibili. La vostra mood board è una tela per un’esplorazione creativa senza fine.

4. Scegliere un nome
La scelta del nome giusto per il vostro modello di Framer è un passo fondamentale per plasmare la sua identità e farlo risaltare. Come trovare il nome perfetto:
- Ricerca: Cercate tra i modelli e i prodotti Framer esistenti per assicurarvi che il nome scelto sia unico e non sia già stato usato in precedenza.
- Verificare la disponibilità del dominio: Utilizzate Google Domains o Namecheap per verificare se il nome di dominio è disponibile, nel caso vogliate assicurarvi un dominio per il sito web corrispondente.
- Evitate i nomi comuni: Optate per un nome che non sia già popolare o ampiamente riconosciuto per dare al vostro modello un’identità unica.
Creando un mood board accurato e scegliendo un nome appropriato, getterete le basi per un modello Framer eccezionale, che incarni la vostra visione creativa e catturi l’attenzione del vostro pubblico di riferimento.
5. Progettazione del marchio
Per costruire il vostro modello di Framer, il passo successivo è la creazione di un’identità di marca accattivante.
- Iniziare in modo semplice: Iniziate con elementi di design di base e modificateli rapidamente. Questo approccio adattabile consente di esplorare varie versioni e di scegliere la migliore man mano che si procede.
- Progettate il logo del marchio: Giocate con diverse opzioni di logo: simboli, marchi di parole o combinazioni. Cercate un logo che si armonizzi con la visione del vostro modello e che risuoni con il pubblico a cui è destinato.
- Impostare la tavolozza dei colori: Mantenete una combinazione di colori semplice e stimolante. Evitate di sovraccaricare i disegni con colori eccessivi. Sfruttate strumenti come Foundation di Figma: Color Generator per creare rapidamente sfumature e tavolozze.
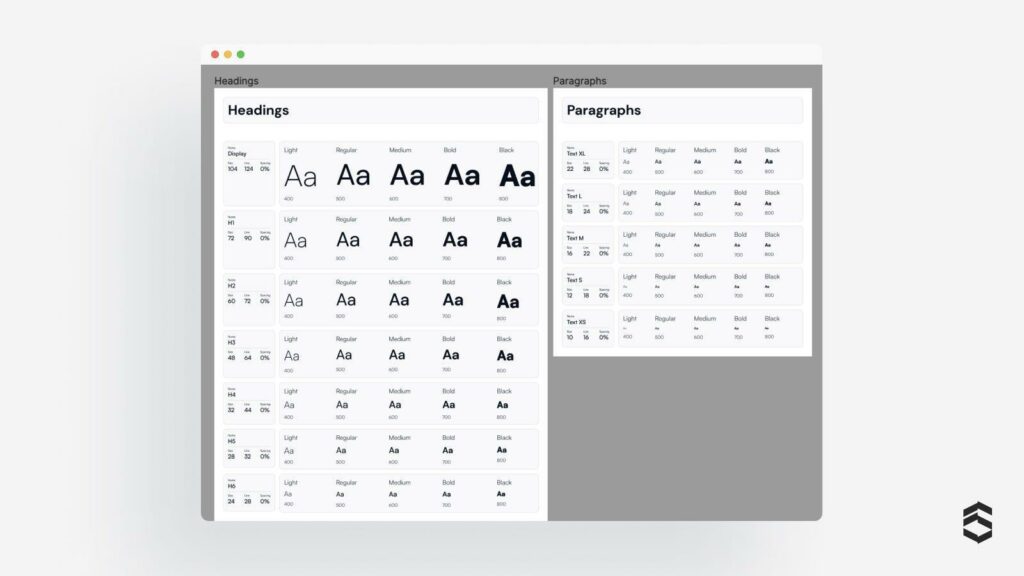
Scegliere il carattere giusto: Scegliete un carattere appropriato per il vostro modello. Sebbene sia comune l’uso di un unico carattere per tutti gli elementi, non ci si può limitare ad esso. Assicurarsi che il carattere scelto faccia parte della libreria di Google Fonts e che soddisfi i requisiti del sito web Framer.

6. Definire la struttura e le caratteristiche del sito
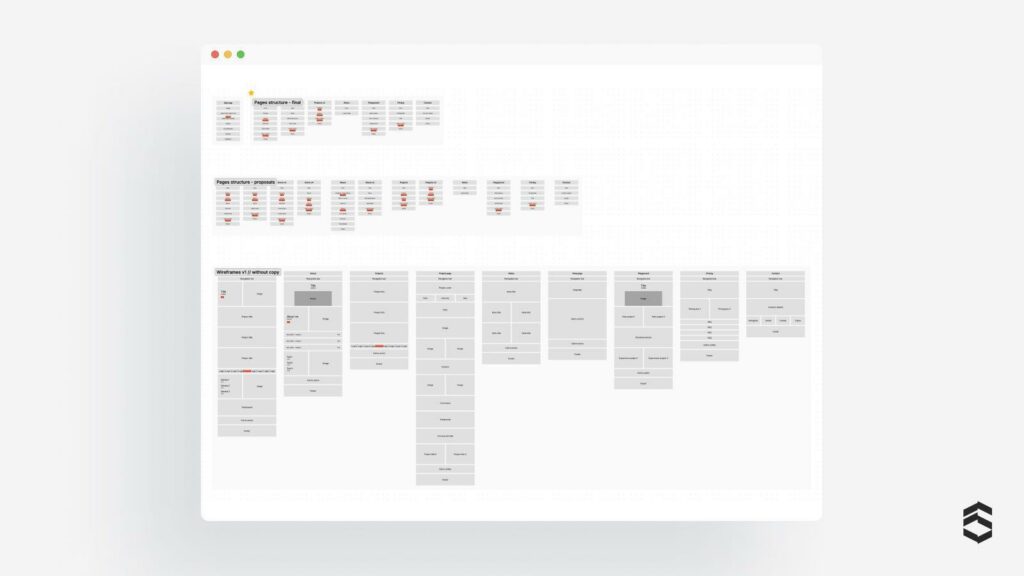
Stabilire una chiara struttura del sito e definire le caratteristiche essenziali è fondamentale per garantire l’usabilità e la funzionalità del modello Framer.
- Mantenere la semplicità: Abbozzare la struttura del sito in modo semplice. Iniziate a delineare le pagine necessarie. Decidete se avete bisogno di collezioni di CMS o di varie versioni di pagine, sezioni o componenti.
- Wireframe di base: Creare wireframe di base per tutte le pagine per visualizzare il layout e il flusso. Queste bozze non devono essere dettagliate, ma servono per una rapida pianificazione.
Commenti e integrazioni: In Figma è possibile aggiungere note ai wireframe. Menzionate i componenti personalizzati, le integrazioni e altri elementi che userete direttamente in Framer. Considerare i campi essenziali se si includono collezioni CMS. Questo aiuta a collegare il design e la funzionalità.

7. Tempo di Figma
Il viaggio nella progettazione di un modello Framer inizia in Figma: ecco perché è una scelta convincente:
- Familiarità: Molti imprenditori individuali, piccole agenzie e designer conoscono già Figma. Iniziando in Figma, si offre un valore aggiunto fornendo i file Figma insieme al modello Framer.
- Centralizzare gli elementi: Riunite gli elementi del marchio, le ispirazioni del moodboard e i wireframe in Figma. Organizzateli per snellire il processo di progettazione.
- Fase di redazione: Iniziare a creare la bozza iniziale utilizzando contenuti segnaposto come lorem ipsum e immagini temporanee. Questa fase colma il divario tra i wireframe e il progetto finale. Giocate con i caratteri, i colori, i layout e l’allineamento dei contenuti per perfezionare il vostro design.
- Mobile-friendly: Considerare la reattività mobile durante la progettazione, per garantire che il modello funzioni senza problemi su diversi dispositivi. Un’esperienza senza soluzione di continuità tra gli schermi migliora l’usabilità.
- Esplorazione delle animazioni: Sperimentate le animazioni per infondere interattività al vostro modello Framer. Esplorate il modo in cui gli elementi dovrebbero animarsi per un’esperienza utente coinvolgente.

8. Utilizzare ChatGPT e MidJourney per generare contenuti personalizzati.
Per ottenere un modello distinto e accattivante, evitate foto di repertorio e testi generici. Sfruttate invece la potenza di ChatGPT e MidJourney per creare contenuti personalizzati:
- Spunti personalizzati per la ChatGPT: Creare prompt specifici per ChatGPT per generare contenuti significativi. La padronanza dell’uso dei prompt migliora le vostre capacità per i progetti futuri. Esempio di richiesta ChatGPT: “Immagina di essere un copywriter senior in [industry]. La vostra agenzia sta costruendo un nuovo marchio per [brand name] specializzato in [industry] + [mvp]. La mappa del sito include [list all pages]. Scrivete il titolo principale (H1), il sottotitolo e la call-to-action per la sezione hero della home page. Continua per l’intero sito web”.
- Risorse del marchio personalizzate con MidJourney: Utilizzate MidJourney per creare risorse di marca su misura per la visione del vostro modello. Selezionate le immagini dalla vostra mood board e create sfondi, icone o elementi unici.
- Generare e perfezionare: Creare le prime risorse del MidJourney e perfezionarle fino a quando non soddisfano i vostri standard. Salvate un buon esempio annotando il numero del seme e l’immagine corrispondente.
- Mescolare e sperimentare: Mescolate un’immagine originale (dalla vostra moodboard o dalle vostre creazioni) con l’esempio generato. Sperimentate diverse combinazioni fino a raggiungere il risultato desiderato.
- Lucidare e perfezionare: Migliorare le immagini finali e modificarle con strumenti come Photoshop. Create risorse raffinate che migliorino il fascino visivo del vostro modello Framer.
9. Lucidare i progetti
Quando ci si avvicina alle fasi finali del modello Framer, è il momento di concentrarsi sul perfezionamento dei progetti per raggiungere la perfezione.
- Integrare contenuti personalizzati: Infondere il copy personalizzato e le risorse del marchio create con ChatGPT e MidJourney nel vostro design. Questo contenuto personalizzato eleverà l’estetica complessiva del vostro modello.
- Attenzione ai dettagli: Esaminate meticolosamente ogni elemento del progetto per assicurarvi che nessun dettaglio passi inosservato. Verificate l’allineamento, la coerenza e la coesione generale del modello.
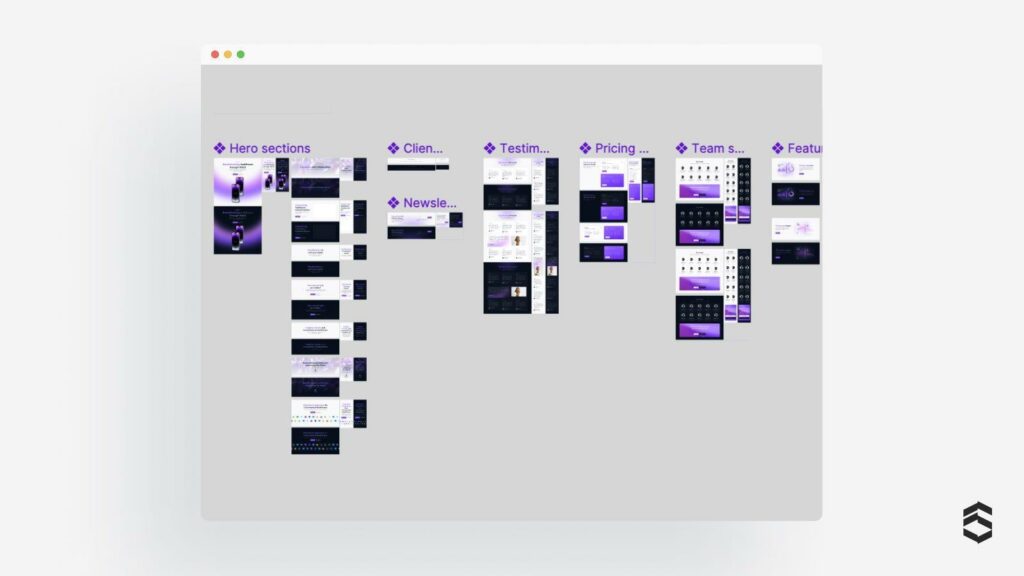
- Compilazione dell’elenco dei componenti: Preparare un elenco completo dei componenti che saranno implementati in Framer. Pensate a diversi temi, varianti e stati per offrire agli utenti un modello versatile e dinamico.

10. Stabilire le basi del sistema di progettazione
Per ottimizzare il design del modello Framer e mantenere la coerenza, è fondamentale costruire un solido sistema di design:
- Semplicità e scalabilità: Creare un sistema semplice e facilmente espandibile, in grado di adattarsi ad aggiornamenti e aggiunte future.
- Tipografia, colori, ombre e sfocature: Stabilire regole coerenti per la tipografia, le palette di colori, le ombre e le sfocature per garantire una presentazione visiva armoniosa.
- Margini, contenitori e punti di interruzione: Definire le linee guida per i margini e i contenitori per mantenere un layout unificato. Impostate i breakpoint per il design reattivo per garantire l’usabilità senza soluzione di continuità su vari dispositivi.
- Icone personalizzate: Sebbene Framer offra elementi incorporati, come gli input per le e-mail e le icone, è anche possibile integrare icone personalizzate nel sistema di progettazione per un tocco più unico.
- Armonia del tema: Decidere se il tema deve essere aggiornato dinamicamente in base ai colori del tema del sistema. Combina sapientemente tonalità chiare e scure per un’esperienza piacevole in entrambe le modalità.

11. Iniziare a spostare le pagine in Framer
Ora che i vostri progetti sono stati perfezionati e avete stabilito un solido sistema di progettazione, è il momento di dare vita al vostro modello Framer migrando il vostro lavoro da Figma. Ecco come:
- Trasferire il sistema di progettazione: Iniziate a migrare il vostro sistema di progettazione, compresi i colori, gli stili tipografici e i componenti dei pulsanti, in Framer. Assicuratevi che tutti gli elementi siano in linea con le regole stabilite per la coerenza.
- Impostare la struttura e i punti di interruzione: Una volta che il sistema di progettazione è in Framer, create le sezioni, i contenitori e i punti di interruzione necessari. Personalizzate queste impostazioni per adattarle al design e alle esigenze del progetto.
- Copia e incolla le sezioni: Copiare e incollare le sezioni da Figma a Framer, una per una. Concentratevi sul trasferimento del layout; gli stili possono venire dopo.
- Aggiornare i colori e il testo: Dopo l’incollaggio, aggiornare i colori e gli stili di testo per adattarli al sistema di progettazione. Questo passaggio garantisce l’uniformità in tutte le pagine.
- Costruire i componenti essenziali: Costruire componenti chiave come barre di navigazione, piè di pagina, testimonianze e caratteristiche. Questi elementi riutilizzabili semplificano il processo di costruzione dei modelli e mantengono la coerenza.
- Duplicare la pagina lucida: Fare una copia della prima pagina lucidata in Framer. Questa pagina servirà da modello per il resto del modello.
- Costruire coerentemente le altre pagine: Utilizzate le sezioni della pagina ottimizzata per costruire in modo coerente le altre pagine. Questo approccio garantisce un livello uniforme di pulizia e qualità del design in tutto il modello Framer.
12. Lucidare il modello
Per garantire agli utenti un’esperienza fluida e visivamente accattivante, è essenziale mettere a punto il modello Framer prima del suo lancio ufficiale:
- Ottimizzare le immagini in formato .webp: Assicuratevi che tutte le immagini del vostro modello siano ottimizzate in formato .webp. Questo migliora la velocità di caricamento e le prestazioni complessive.
- Migliorare l’accessibilità con metadati e tag alt: Includere metadati e tag alt pertinenti per le immagini. Questo aumenta l’accessibilità e migliora l’ottimizzazione per i motori di ricerca (SEO).
- Perfezionare animazioni, effetti hover e stati premuti: Perfezionare le animazioni, gli effetti hover e gli stati premuti. Questi elementi interattivi aggiungono profondità e coinvolgimento al modello.
13. Scrivere la documentazione
La creazione di una documentazione chiara e completa è fondamentale per consentire agli utenti di comprendere e utilizzare appieno il modello Framer:
- Elaborare i componenti chiave: Offrite spiegazioni approfondite per i componenti vitali del modello. Descrivere i ruoli, le applicazioni e le scelte di personalizzazione disponibili.
- Definire linee guida e limiti: Stabilire linee guida, limiti e best practice nella documentazione. Questo aiuta gli utenti a comprendere i parametri e i confini del modello.
Una delle migliori documentazioni che ho visto, è stata realizzata da Matteo Tiscia per framepad.co
14. Test su diversi dispositivi e browser
Testare accuratamente il modello Framer su vari dispositivi e browser garantisce un’esperienza omogenea e coerente per tutti gli utenti. Seguire queste linee guida per i test:
- Compatibilità cross-browser: Testate il vostro modello su diversi browser come Safari, Chrome, Firefox ed Edge. In questo modo è possibile individuare eventuali incongruenze e garantire un aspetto coerente.
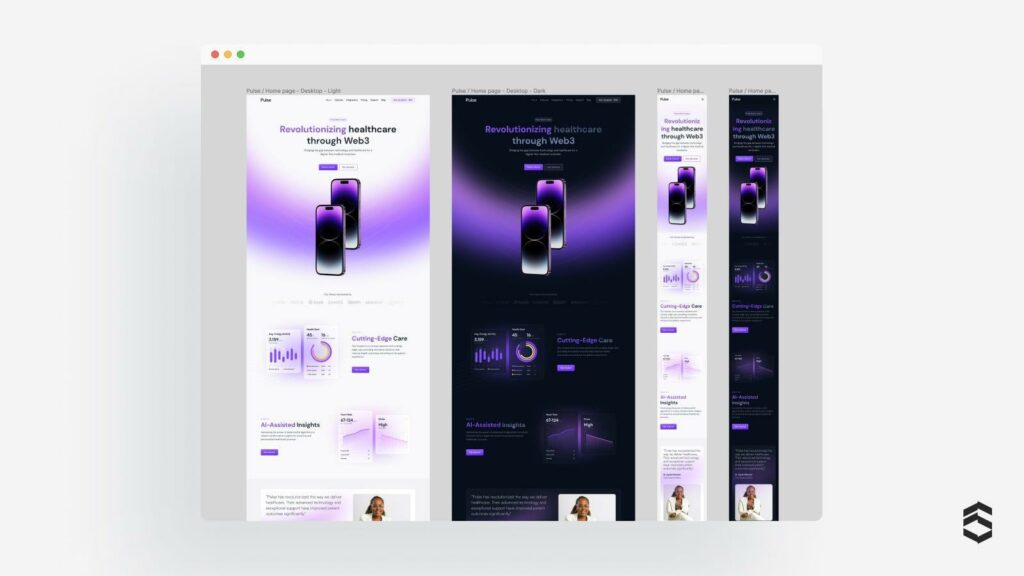
- Reattività dei dispositivi: Assicuratevi che il vostro modello appaia e funzioni correttamente su diversi dispositivi come desktop, laptop, tablet e telefoni. Se non potete eseguire i test su tutti i dispositivi, date la priorità al desktop/laptop e ad almeno un telefono.
- Rilevare le discrepanze: Prestare attenzione alle variazioni tra dispositivi e browser. Affrontare rapidamente qualsiasi problema apportando gli aggiornamenti o le correzioni necessarie per garantire prestazioni ottimali.
15. Progettare il promo
La creazione di un promo accattivante può influenzare notevolmente il successo del vostro modello Framer. Ecco come realizzare una campagna promozionale allettante e visivamente accattivante:
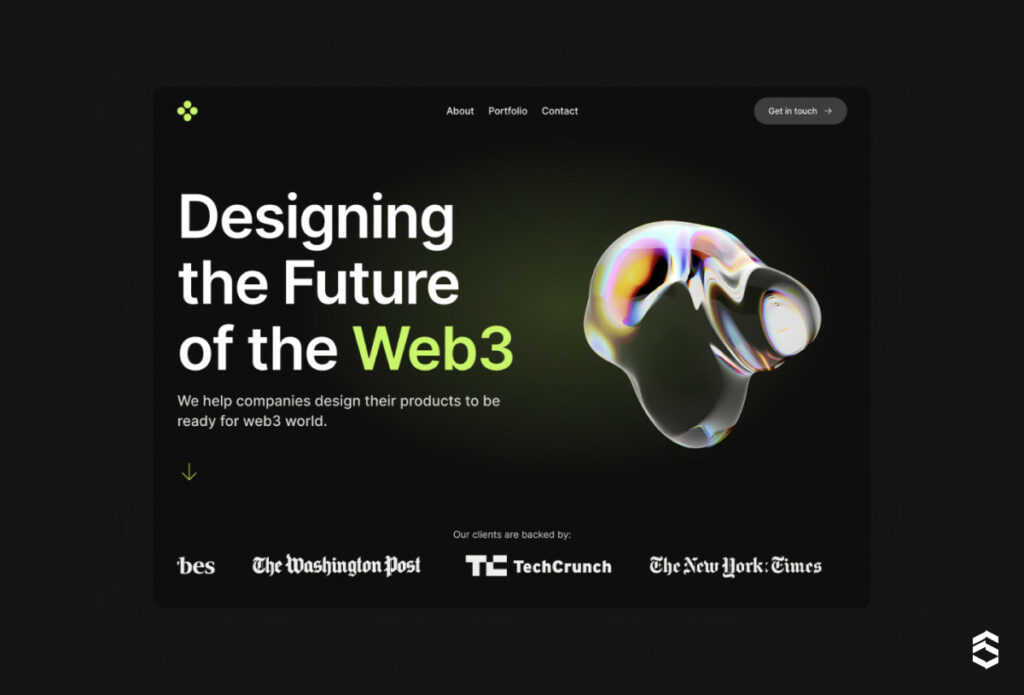
- Progettate una copertina d’effetto: Create una copertina che attiri l’attenzione e che catturi l’essenza del vostro modello. È la prima impressione, quindi rendetela accattivante e rappresentativa del vostro design unico.
- Creare una miniatura sociale: Progettate un’intrigante miniatura social basata sulla copertina. Questa miniatura invoglia gli utenti a cliccare quando viene condivisa sui social media.
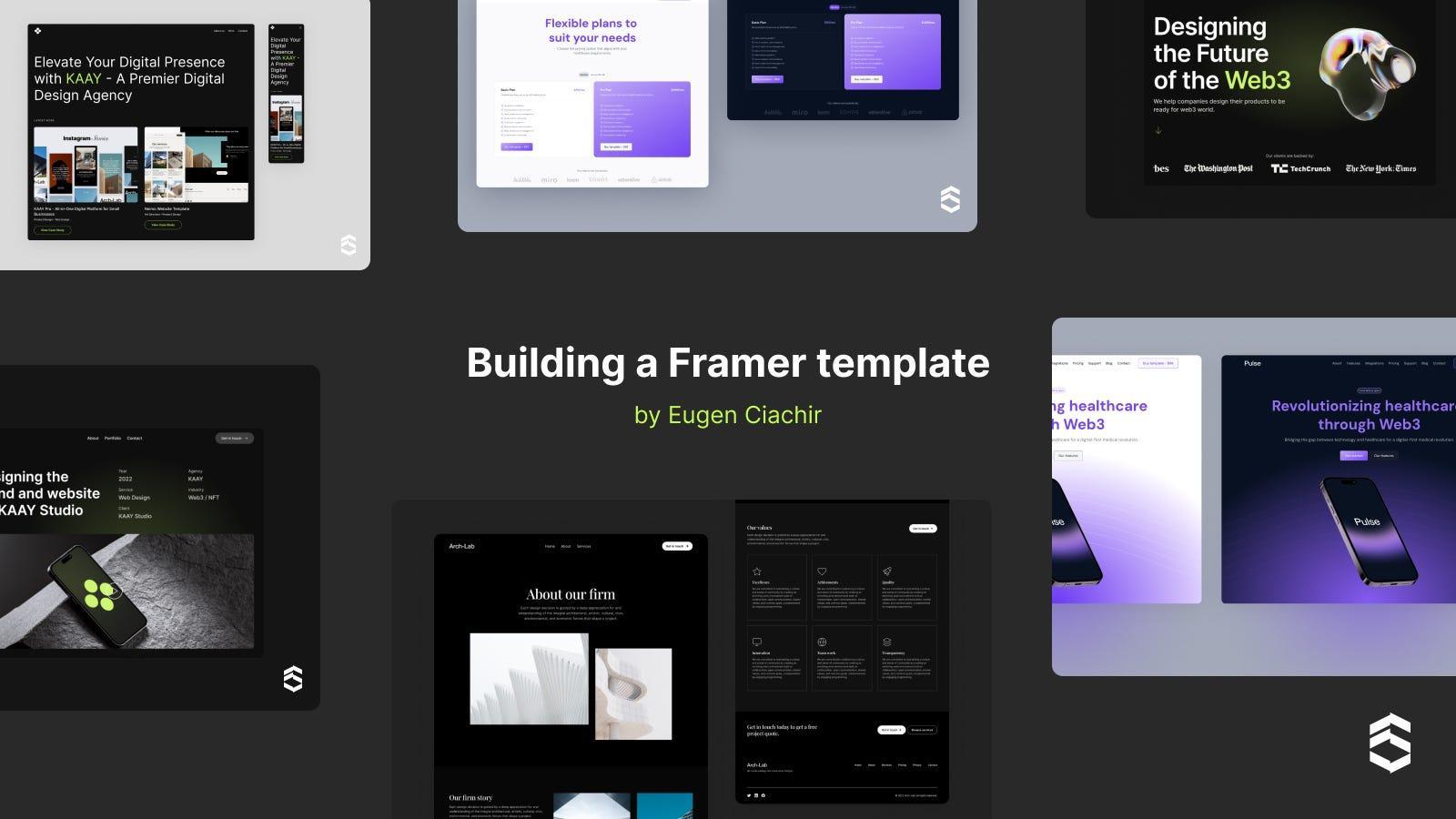
- Preparate gli scatti del prodotto: Create scatti che mettano in evidenza le caratteristiche migliori del vostro modello. Queste immagini saranno utilizzate per la promozione su piattaforme come la libreria di template Framer, il negozio LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to, ecc.
- Presentare il modello: Registrate una dimostrazione su schermo del vostro modello in azione. Catturate le animazioni e le sezioni chiave per evidenziare le sue capacità.
- Montaggio di un video promozionale: Utilizzate un software di editing video per creare un video promozionale accattivante. Presentate animazioni e sezioni accattivanti per rendere il video visivamente accattivante.
- Realizzare la descrizione del modello: Scrivete una descrizione informativa e convincente per il vostro modello. Comunicare chiaramente il suo scopo, i benefici e le qualità uniche.
- Elenco delle caratteristiche e delle parole chiave: Includete un elenco conciso di caratteristiche e parole chiave pertinenti per trasmettere rapidamente ciò che il vostro modello offre.
- Creare e-mail promozionali: Sviluppare una sequenza di e-mail per la promozione. Offrite sconti ai clienti precedenti per incoraggiare i referral e le vendite anticipate.
16. Inviare il modello a Framer
Dopo aver perfezionato meticolosamente il vostro modello di Framer, è il momento di mostrare al mondo il vostro duro lavoro e la vostra creatività.
- Controllare i requisiti: Prima di inviare, assicuratevi di soddisfare tutti i requisiti stabiliti da Framer per l’invio di modelli. Ciò include l’adesione alle loro linee guida, alle specifiche e agli standard di qualità.
- Lucidate ogni dettaglio: Prendetevi il tempo necessario per rivedere e perfezionare il vostro modello. Prestate attenzione anche ai più piccoli dettagli per garantire una presentazione impeccabile.
- Accettate il feedback: Se il vostro modello viene rifiutato o deve essere migliorato, non scoraggiatevi. Utilizzate il feedback per apportare gli aggiornamenti e i miglioramenti necessari. Spesso, piccoli aggiustamenti possono fare una differenza significativa.
- Festeggiare l’accettazione: Se il vostro modello viene accettato, congratulazioni! È un grande risultato e un’opportunità per mostrare le vostre capacità a un pubblico più ampio.
- Se necessario, ripresentate la domanda: Se il vostro modello non viene accettato inizialmente, non scoraggiatevi. Tenete conto del feedback, lavorate per migliorare e ripresentatevi in futuro.
17. Lancio
Il lancio del modello Framer è un momento emozionante. Per trarne il massimo vantaggio, considerate la possibilità di massimizzare la portata del vostro prodotto condividendolo su più marketplace. In questo modo si amplia la visibilità e il pubblico potenziale, aumentando le possibilità di un lancio di successo.
- Pubblicare su SuperbThemes: Considerate la possibilità di lanciare il vostro nuovo modello sul marketplace Framer di SuperbThemes per raggiungere un pubblico più vasto e aumentare il potenziale di vendita.
- Promuovere su varie piattaforme: Condividete la notizia del lancio del modello su piattaforme di social media come Twitter, LinkedIn, Dribbble, Behance e Creative Market. Inoltre, esplorate altre piattaforme come Product Hunt, Layers.to, Instagram, Facebook, subreddit specifici, UI8, Themeforest e Craftwork per ottenere ulteriore visibilità.
- Avvisare gli abbonati: Inviate un’e-mail promozionale alla vostra lista di abbonati, offrendo uno sconto speciale per un periodo di tempo limitato per incoraggiare le vendite anticipate.
- Codice promozionale Twitter: Create un codice promozionale per gli utenti di Twitter che scada entro 48-72 ore. Questa urgenza può favorire conversioni più immediate.
- Utilizzate diversi codici sconto: Generate diversi codici sconto in LemonSqueezy e condivideteli con diversi pubblici per testare vari approcci di marketing.
18. Post-lancio
Dopo il lancio, gli sforzi per promuovere e coinvolgere gli utenti non devono fermarsi. Continuate a creare slancio con queste attività post-lancio:
- Rimanete attivi sui social media: Continuate a pubblicare aggiornamenti sul vostro modello su Twitter e LinkedIn per mantenere visibilità e coinvolgimento.
- Creare esercitazioni: Condividete tutorial su come utilizzare efficacemente il vostro modello Framer. Questo non solo aiuta gli utenti, ma mostra anche la versatilità del vostro modello.
- Pubblicate i cortometraggi sui social media: Condividete brevi video o animazioni con il vostro modello su piattaforme come Instagram e YouTube per attirare potenziali clienti e mostrare le capacità del modello.
Eseguendo diligentemente queste strategie post-lancio, potrete sostenere l’interesse per il vostro modello Framer e attrarre una base di utenti in crescita, consolidando la vostra posizione di creatori di modelli Framer affidabili.
In conclusione:
Abbracciate la sperimentazione e adattate ogni fase al vostro stile e alle vostre preferenze. Quando iniziate a lavorare al vostro prossimo modello di Framer, considerate questo processo come una guida che può essere adattata ed evoluta in base alla vostra visione e ai vostri obiettivi.
Framer Pro – 3 mesi gratuiti
Ottenete 3 mesi GRATUITI sul vostro piano annuale Framer Pro utilizzando questo codice: partner25proannuale



Lascia un commento