Introducción
Framer cambió mi forma de enfocar el desarrollo sin código. La velocidad y la facilidad de uso transformaron por completo mi forma de crear sitios web.
Ahora, tras pasar medio año inmerso en Framer, me entusiasma compartir lo que he aprendido. Esta guía se adentrará en los entresijos de mi proceso, proporcionándole consejos prácticos, valiosas ideas y técnicas innovadoras para crear una plantilla Framer de primera categoría.
¿Quieres empezar a utilizar Framer? Haz clic aquí y consigue los 3 primeros meses gratis al comprar Framer Pro.
Sumerjámonos de lleno.
1. Planificar pensando en un sector
Antes de lanzarse a crear su plantilla Framer, asegúrese de planificarla centrándose claramente en un sector específico. He aquí cómo empezar:
- Estudio de mercado: Busca tipos de plantillas populares como Framer, Webflow, Squarespace y plantillas de WordPress. Consulte diferentes plataformas para detectar tendencias y demandas.
- Descubra un nuevo territorio: Encuentra un sector o nicho que las plantillas existentes no hayan cubierto ampliamente. Intente ofrecer una solución única que llene un vacío en el mercado. Consejo adicional: Utilice Google Trends para medir la popularidad de las palabras clave y el tráfico potencial del sector elegido.
- Reúne ideas: Empieza a recopilar inspiración, enlaces, sitios web y diseños que encajen con tu visión. Mantén tus cosas organizadas en un espacio específico, como un Apple Note o tu aplicación de notas preferida.

2. Trate la plantilla como un proyecto de cliente
Abordar la creación de su plantilla como si fuera un auténtico proyecto para un cliente aumenta su calidad y su valor. Concéntrate en lo siguiente:
- Crear escenarios para una marca ficticia: Desarrolla tu plantilla para abordar obstáculos específicos a los que se enfrenta una marca inventada. Comprenda los retos a los que se enfrentan los usuarios a los que se dirige y personalice la plantilla para que les sirva con eficacia.
- Identifique a los usuarios y sus necesidades: Investiga a los usuarios potenciales que podrían beneficiarse de tu plantilla. Explora las comunidades o foros en línea donde diseñadores y desarrolladores hablan de sus experiencias y obstáculos.
- Aborde retos reales: Diseñe su plantilla para ofrecer soluciones a problemas reales de diseño y desarrollo. Haga hincapié en mejorar la eficacia y la productividad de los usuarios a los que se dirige.
Si enfoca su plantilla con una mentalidad orientada al sector y la trata como un auténtico proyecto de cliente, estará sentando las bases para una plantilla Framer significativa e impactante que satisfaga las necesidades de su público.
3. Moodboarding
Elaborar un mood board es un paso crucial para dar forma al diseño de tu plantilla Framer. Considérelo una colección de joyas inspiradoras que alimentan su creatividad y le ayudan a tomar decisiones de diseño. Veamos cómo crear un mood board eficaz:
- Explore proyectos diversos: Echa una red amplia y explora diversos proyectos de diseño, no sólo de diseño web. Reúne enlaces, capturas de pantalla y sitios web que te llamen la atención.
- Utiliza Figjam para inspirarte: Utiliza Figjam de Figma para crear tu tablero de inspiración digital personal. Organice sus ideas por estilos, colores o cualquier otra categoría que se ajuste a la visión de su plantilla.
No te encasilles: Incluye cualquier cosa que despierte tu creatividad, ya sean ilustraciones, animaciones, logotipos o incluso objetos tangibles. Tu tablero de ideas es un lienzo para la exploración creativa sin fin.

4. Elige un nombre
Seleccionar el nombre adecuado para su plantilla Framer es un paso crucial para dar forma a su identidad y hacer que destaque. Cómo encontrar el nombre perfecto:
- Investiga: Investiga las plantillas y productos Framer existentes para asegurarte de que el nombre que has elegido es único y no se ha utilizado antes.
- Compruebe la disponibilidad del dominio: Utiliza Google Domains o Namecheap para comprobar si el nombre de dominio está disponible, en caso de que quieras asegurarte un dominio de sitio web a juego.
- Evite los nombres comunes: Opta por un nombre que no sea ya popular o ampliamente reconocido para dar a tu plantilla una identidad propia y única.
Al crear un tablero de ideas y elegir un nombre apropiado, estará sentando las bases para una plantilla Framer excepcional que encarne su visión creativa y capte la atención de su público objetivo.
5. Diseño de la marca
A la hora de crear su plantilla Framer, el siguiente paso es crear una identidad de marca atractiva.
- Empiece por lo sencillo: Empiece con elementos de diseño básicos e itere con rapidez. Este enfoque adaptable le permite explorar varias versiones y decidirse por la mejor a medida que avanza.
- Diseñe el logotipo de la marca: Juega con diferentes opciones de logotipo: símbolos, marcas denominativas o combinaciones. Busque un logotipo que armonice con la visión de su plantilla y resuene con el público al que se dirige.
- Establezca la paleta de colores: Mantén una combinación de colores sencilla y estimulante. Evite diseños abrumadores con colores excesivos. Aproveche herramientas como el plugin Foundation: Color Generator para crear rápidamente tonos y paletas.
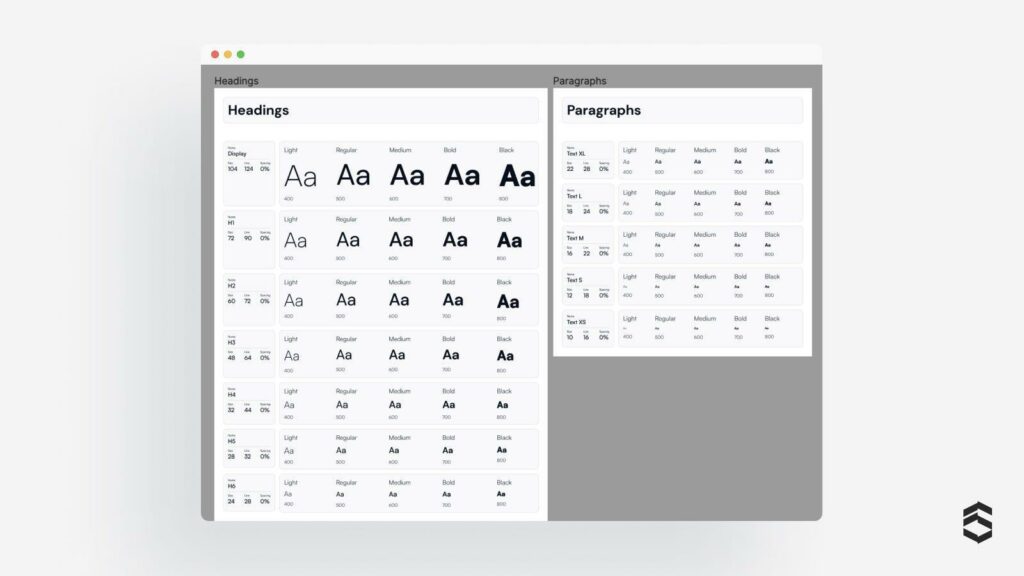
Elija el tipo de letra adecuado: Elige un tipo de letra adecuado para tu plantilla. Aunque es habitual utilizar un único tipo de letra para todos los elementos, no está limitado a ello. Asegúrese de que el tipo de letra elegido forma parte de la biblioteca de Google Fonts y cumple los requisitos del sitio web de Framer.

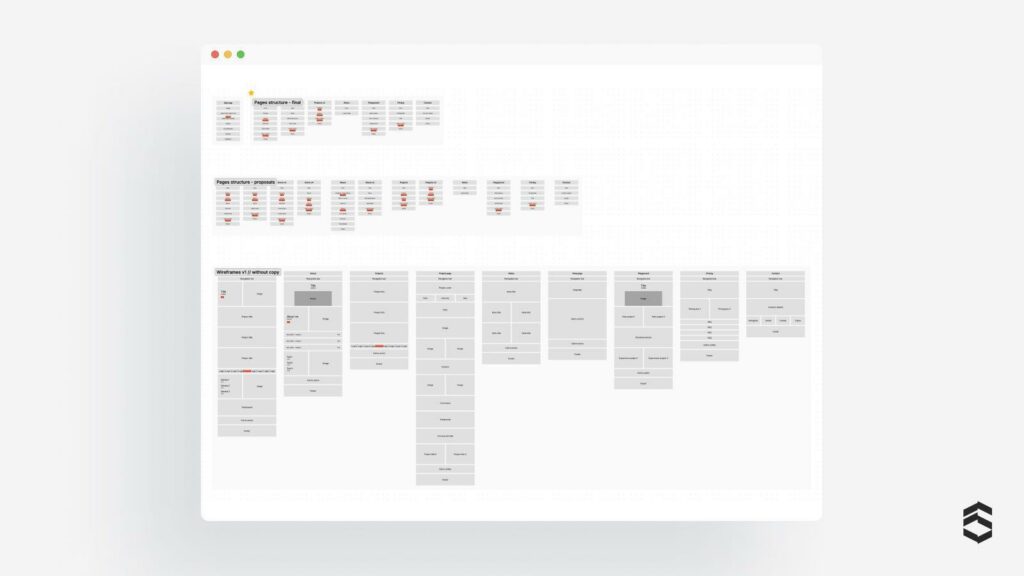
6. Defina la estructura y las características de su sitio web
Establecer una estructura clara del sitio y definir las características esenciales son cruciales para garantizar la facilidad de uso y la funcionalidad de la plantilla Framer.
- Que sea sencillo: Esboce la estructura del sitio de forma sencilla. Comience por esbozar las páginas necesarias. Decida si necesita colecciones CMS o varias versiones de páginas, secciones o componentes.
- Esquemas básicos: Crear wireframes básicos para todas las páginas para visualizar el diseño y el flujo. Estos borradores no tienen por qué ser detallados: sirven para una planificación rápida.
Comentarios e integraciones: En Figma, añade notas a tus wireframes. Menciona componentes personalizados, integraciones y otros elementos que utilizarás directamente en Framer. Tenga en cuenta los campos esenciales si incluye colecciones CMS. Esto ayuda a unir diseño y funcionalidad.

7. Tiempo Figma
Emprender su viaje de diseño de plantillas Framer comienza en Figma, y he aquí por qué es una opción convincente:
- Familiaridad: Muchos autónomos, pequeñas agencias y diseñadores ya conocen Figma. Al comenzar en Figma, usted ofrece un valor adicional al proporcionar archivos Figma junto con su plantilla Framer.
- Centralice los elementos: Reúne los elementos de la marca, las inspiraciones del mood board y los wireframes en Figma. Organícelos para agilizar el proceso de diseño.
- Fase de redacción: Empiece a redactar el borrador inicial utilizando marcadores de posición como lorem ipsum e imágenes temporales. Esta fase sirve de puente entre los wireframes y el diseño final. Juegue con los tipos de letra, los colores, la disposición y la alineación de los contenidos para perfeccionar el diseño.
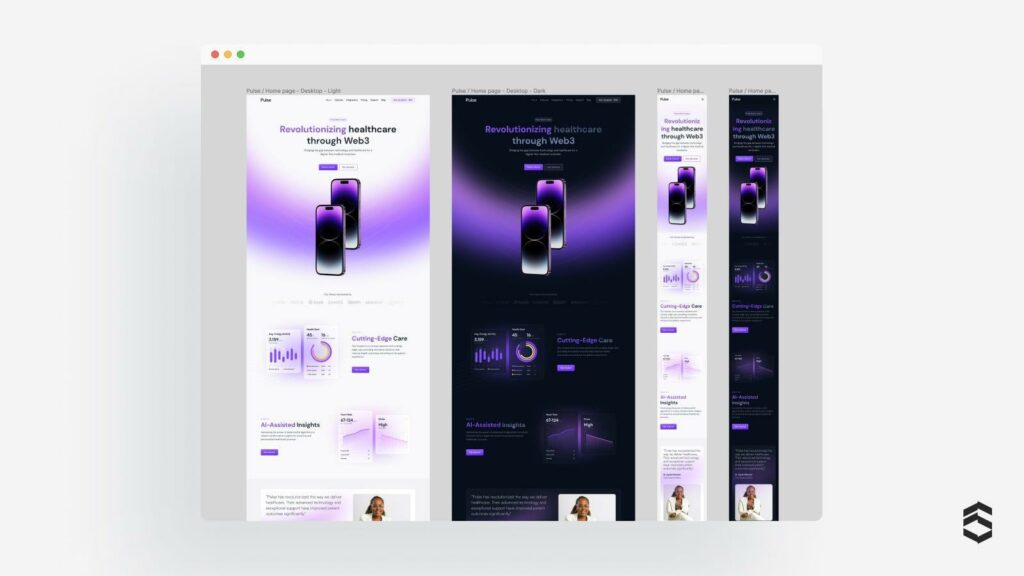
- Compatible con móviles: Tenga en cuenta la capacidad de respuesta móvil durante el diseño, asegurándose de que su plantilla funciona sin problemas en diferentes dispositivos. Una experiencia fluida en todas las pantallas mejora la usabilidad.
- Exploración de animaciones: Experimente con animaciones para infundir interactividad a su plantilla Framer. Explore cómo deben animarse los elementos para que la experiencia del usuario sea atractiva.

8. Utilizar ChatGPT y MidJourney para generar contenidos personalizados
Para conseguir una plantilla distinta y atractiva, evite las fotos de archivo tópicas y el texto genérico. En su lugar, aproveche la potencia de ChatGPT y MidJourney para elaborar contenidos personalizados:
- Mensajes ChatGPT a medida: Cree mensajes específicos para que ChatGPT genere contenidos significativos. Dominar el uso rápido mejora tus habilidades para futuros proyectos. Ejemplo de mensaje ChatGPT: «Imagina que eres redactor publicitario senior en [industry]. Su agencia está creando una nueva marca para [brand name] especializada en [industry] + [mvp]. El mapa del sitio incluye [list all pages]. Escriba el titular principal (H1), el subtitular y la llamada a la acción para la sección principal de la página de inicio. Continúa por toda la web».
- Activos de marca personalizados con MidJourney: Utilice MidJourney para crear activos de marca adaptados a la visión de su plantilla. Selecciona imágenes de tu mood board y crea fondos, iconos o elementos únicos.
- Genere y perfeccione: Crea tus primeros activos MidJourney y refínalos hasta que cumplan tus estándares. Guarde un buen ejemplo anotando el número de semilla y la imagen correspondiente.
- Mezcla y experimenta: Mezcla una imagen original (de tu tablón de ideas o creaciones) con el ejemplo generado. Experimente con distintas combinaciones hasta conseguir el resultado deseado.
- Pulir y perfeccionar: Mejora las imágenes finales y edítalas con herramientas como Photoshop. Cree activos pulidos que realcen el atractivo visual de su plantilla Framer.
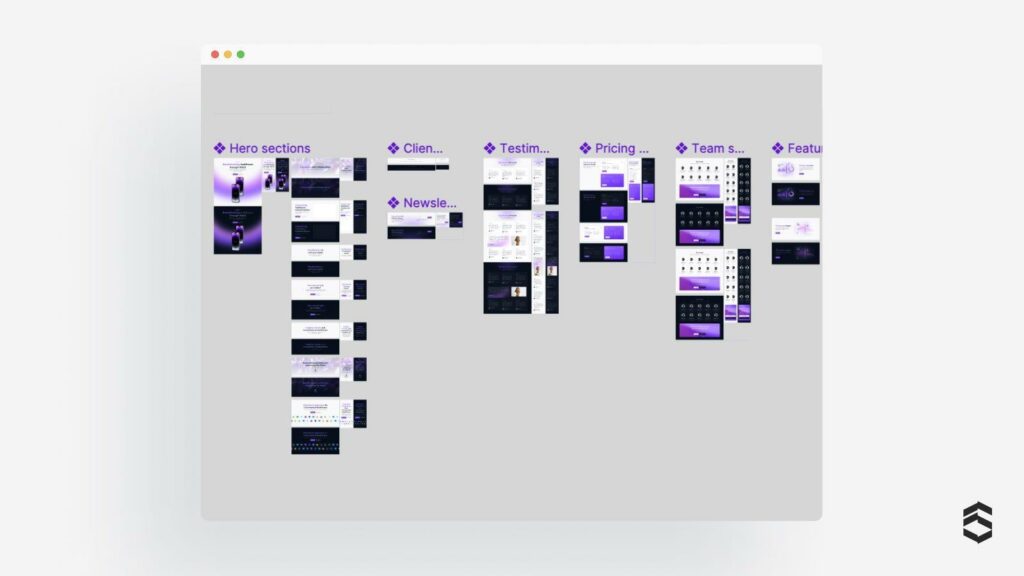
9. Pule tus diseños
A medida que se acerca a las etapas finales de su plantilla Framer, es el momento de centrarse en refinar sus diseños para alcanzar la perfección.
- Integre contenido personalizado: Infunda en su diseño el texto personalizado y los activos de marca creados con ChatGPT y MidJourney. Este contenido a medida elevará la estética general de su plantilla.
- Preste atención a los detalles: Examine meticulosamente cada elemento del diseño para asegurarse de que ningún detalle pasa desapercibido. Compruebe la alineación, coherencia y cohesión general de la plantilla.
- Elaborar una lista de componentes: Prepare una lista exhaustiva de los componentes que se implementarán en Framer. Piense en diferentes temas, variaciones y estados para ofrecer a los usuarios una plantilla versátil y dinámica.

10. Establecer las bases del sistema de diseño
Para racionalizar el diseño de su plantilla Framer y mantener la coherencia, es fundamental crear un sistema de diseño sólido:
- Simplicidad y escalabilidad: Cree un sistema sencillo y fácilmente ampliable que pueda adaptarse a futuras actualizaciones y ampliaciones.
- Tipografía, colores, sombras y desenfoques: Establezca reglas coherentes para la tipografía, las paletas de colores, las sombras y los desenfoques para garantizar una presentación visual armoniosa.
- Márgenes, contenedores y puntos de ruptura: Defina directrices para márgenes y contenedores con el fin de mantener un diseño unificado. Establezca puntos de interrupción para el diseño adaptable a fin de garantizar una usabilidad perfecta en varios dispositivos.
- Iconos personalizados: Aunque Framer ofrece elementos incorporados como entradas de correo electrónico e iconos, también puedes integrar iconos personalizados en el sistema de diseño para darle un toque más exclusivo.
- Armonía del tema: Decide si tu tema debe actualizarse dinámicamente en función de los colores del tema del sistema. Combina hábilmente tonos claros y oscuros para una experiencia agradable en ambos modos.

11. Empiece a mover sus páginas a Framer
Ahora que tus diseños están refinados y has establecido un sistema de diseño robusto, es el momento de dar vida a tu plantilla Framer migrando tu trabajo desde Figma. He aquí cómo:
- Transfiera el sistema de diseño: Comience por migrar su sistema de diseño, incluidos los colores, los estilos tipográficos y los componentes de los botones, a Framer. Asegúrese de que todos los elementos se ajustan a las normas de coherencia establecidas.
- Configure la estructura y los puntos de ruptura: Una vez que el sistema de diseño esté en Framer, cree las secciones, contenedores y puntos de ruptura necesarios. Personaliza estos ajustes para adaptarlos al diseño y las necesidades del proyecto.
- Copiar y pegar secciones: Copia y pega tus secciones de Figma a Framer, una a una. Concéntrese en transferir el diseño; los estilos pueden venir después.
- Actualice los colores y el texto: Después de pegar, actualiza los colores y estilos de texto para que coincidan con tu sistema de diseño. Este paso garantiza la uniformidad en todas las páginas.
- Construya componentes esenciales: Construya componentes clave como barras de navegación, pies de página, testimonios y características. Estos elementos reutilizables agilizan el proceso de creación de plantillas y mantienen la coherencia.
- Duplicar página pulida: Haz una copia de la primera página pulida que terminaste en Framer. Esta página servirá de modelo para el resto de la plantilla.
- Construya otras páginas de forma coherente: Utilice las secciones de la página pulida para construir de forma coherente las demás páginas. Este enfoque garantiza un nivel uniforme de pulido y calidad de diseño en toda la plantilla Framer.
12. Pulir la plantilla
Para garantizar una experiencia fluida y visualmente cautivadora para los usuarios, es esencial ajustar su plantilla Framer antes de su lanzamiento oficial:
- Optimice las imágenes en formato .webp: Asegúrate de que todas las imágenes de tu plantilla están optimizadas en formato .webp. Esto mejora la velocidad de carga y el rendimiento general.
- Mejore la accesibilidad con metadatos y etiquetas alt: Incluya metadatos y etiquetas alt relevantes para las imágenes. Esto aumenta la accesibilidad y mejora la optimización para motores de búsqueda (SEO).
- Perfeccione las animaciones, los efectos hover y los estados pulsados: Perfeccione las animaciones, los efectos hover y los estados pulsados. Estos elementos interactivos añaden profundidad y compromiso a su plantilla.
13. Redactar la documentación
Crear una documentación clara y completa es vital para que los usuarios comprendan y utilicen plenamente su plantilla Framer:
- Profundizar en los componentes clave: Ofrece explicaciones detalladas sobre los componentes esenciales de la plantilla. Describa sus funciones, aplicaciones y opciones de personalización disponibles.
- Defina directrices y limitaciones: Establezca directrices, limitaciones y buenas prácticas en su documentación. Esto ayuda a los usuarios a comprender los parámetros y límites de la plantilla.
Una de las mejores documentaciones que he visto, es la realizada por Matteo Tiscia para framepad.co
14. Pruebas en diferentes dispositivos y navegadores
Probar a fondo su plantilla Framer en varios dispositivos y navegadores garantiza una experiencia fluida y coherente para todos los usuarios. Siga estas directrices de ensayo:
- Compatibilidad entre navegadores: Prueba tu plantilla en diferentes navegadores como Safari, Chrome, Firefox y Edge. Esto le ayudará a detectar posibles incoherencias y le garantizará un aspecto coherente.
- Capacidad de respuesta de los dispositivos: Asegúrese de que su plantilla se muestra y funciona correctamente en distintos dispositivos, como ordenadores de sobremesa, portátiles, tabletas y teléfonos. Si no puede realizar pruebas en todos los dispositivos, dé prioridad a su ordenador de sobremesa/portátil y al menos a un teléfono.
- Detectar discrepancias: Esté atento a las variaciones entre dispositivos y navegadores. Solucione rápidamente cualquier problema realizando las actualizaciones o correcciones necesarias para garantizar un rendimiento óptimo.
15. Diseñar la promoción
Crear una promoción cautivadora puede influir mucho en el éxito de tu plantilla Framer. He aquí cómo elaborar una campaña promocional atractiva y visualmente atrayente:
- Diseñe una portada impactante: Elabore una portada llamativa que capte la esencia de su plantilla. Es la primera impresión, así que hágala cautivadora y representativa de su diseño único.
- Diseñe una miniatura social: Diseña una miniatura social intrigante basada en la portada. Esta miniatura atrae a los usuarios a hacer clic cuando se comparte en las redes sociales.
- Prepare las fotos del producto: Crea fotos que destaquen las mejores características de tu plantilla. Estos visuales se utilizarán para la promoción en plataformas como la biblioteca de plantillas Framer, la tienda LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to, etc.
- Muestra la plantilla: Graba una demostración en pantalla de tu plantilla en acción. Capture animaciones y secciones clave para destacar sus capacidades.
- Edita un vídeo promocional: Utiliza un programa de edición de vídeo para crear un vídeo promocional atractivo. Incluya animaciones y secciones cautivadoras para que el vídeo resulte visualmente atractivo.
- Elabore la descripción de la plantilla: Escribe una descripción informativa y convincente para tu plantilla. Comunique claramente su finalidad, ventajas y cualidades únicas.
- Enumere características y palabras clave: Incluye una lista concisa de características y palabras clave relevantes para transmitir rápidamente lo que ofrece tu plantilla.
- Cree correos electrónicos promocionales: Desarrolle una secuencia de correos electrónicos de promoción. Ofrezca descuentos a antiguos clientes para fomentar las recomendaciones y las ventas anticipadas.
16. Envíe su plantilla a Framer
Después de perfeccionar meticulosamente tu plantilla Framer, ha llegado el momento de mostrar al mundo tu duro trabajo y tu creatividad.
- Compruebe los requisitos: Antes de enviarlo, asegúrate de que cumples todos los requisitos establecidos por Framer para el envío de plantillas. Esto incluye el cumplimiento de sus directrices, especificaciones y normas de calidad.
- Pula cada detalle: Tómate tu tiempo para revisar y pulir a fondo tu plantilla. Preste atención hasta al más mínimo detalle para garantizar una presentación impecable.
- Acepta los comentarios: Si tu plantilla es rechazada o necesita mejoras, no te desanimes. Utilice los comentarios para realizar las actualizaciones y mejoras necesarias. A menudo, pequeños ajustes pueden marcar una diferencia significativa.
- Celebre la aceptación: Si tu plantilla es aceptada, ¡enhorabuena! Es un gran logro y una oportunidad de mostrar tus habilidades a un público más amplio.
- Vuelva a solicitarla si es necesario: Si su plantilla no es aceptada inicialmente, no se desanime. Tenga en cuenta los comentarios, trabaje en las mejoras y vuelva a solicitarlo en el futuro.
17. Lanzar
El lanzamiento de su plantilla Framer es un momento emocionante. Para sacarle el máximo partido, considere la posibilidad de maximizar el alcance de su producto compartiéndolo en varios mercados. Esto amplía su visibilidad y su público potencial, aumentando las posibilidades de éxito del lanzamiento.
- Publica en SuperbThemes: Considere la posibilidad de lanzar su nueva plantilla en el mercado SuperbThemes Framer para llegar a un público más amplio y aumentar el potencial de ventas.
- Promoción en varias plataformas: Comparte la noticia del lanzamiento de tu plantilla en plataformas de redes sociales como Twitter, LinkedIn, Dribbble, Behance y Creative Market. Además, explora otras plataformas como Product Hunt, Layers.to, Instagram, Facebook, subreddits específicos, UI8, Themeforest y Craftwork para obtener más visibilidad.
- Notifíquelo a los suscriptores: Envíe un correo electrónico promocional a su lista de suscriptores, ofreciendo un descuento especial durante un tiempo limitado para fomentar las ventas anticipadas.
- Código promocional de Twitter: Crea un código promocional para usuarios de Twitter que caduque en 48-72 horas. Esta urgencia puede impulsar conversiones más inmediatas.
- Utilice diferentes códigos de descuento: Genere diferentes códigos de descuento en LemonSqueezy y compártalos con diferentes audiencias para probar varios enfoques de marketing.
18. Después del lanzamiento
Tras el lanzamiento, no deben cesar sus esfuerzos de promoción y captación de usuarios. Siga cobrando impulso con estas actividades posteriores al lanzamiento:
- Mantente activo en las redes sociales: Sigue publicando actualizaciones sobre tu plantilla en Twitter y LinkedIn para mantener la visibilidad y la participación.
- Crea tutoriales: Comparte tutoriales sobre cómo utilizar eficazmente tu plantilla Framer. Esto no sólo ayuda a los usuarios, sino que también muestra la versatilidad de su plantilla.
- Publique cortos en las redes sociales: Comparte vídeos cortos o animaciones utilizando tu plantilla en plataformas como Instagram y YouTube para cautivar a clientes potenciales y mostrar las capacidades de la plantilla.
Si ejecuta con diligencia estas estrategias posteriores al lanzamiento, podrá mantener el interés en su plantilla Framer y atraer a una base de usuarios cada vez mayor, consolidando su posición como creador de plantillas Framer de buena reputación.
En conclusión:
Experimenta y adapta cada paso a tu estilo y preferencias. Cuando empiece a trabajar en su próxima plantilla Framer, considere este proceso como una guía que puede adaptarse y evolucionar para ajustarse a su visión y objetivos.
Framer Pro – 3 meses gratis
Consigue 3 meses GRATIS en tu plan anual Framer Pro utilizando este código: partner25proyearly



Deja una respuesta