EINFÜHRUNG
Wenn man von Komponenten spricht, denken die meisten Menschen daran, ein Element einmal zu entwerfen und es dann auf der gesamten Website wiederzuverwenden.
Nehmen Sie zum Beispiel einen Knopf. Sie gestalten es einmal und platzieren es dann mehrfach auf Ihrer Website. Aber was, wenn Sie eine andere Farbe wünschen? Oder wollen Sie auf eine andere Seite verlinken? Oder wollen Sie vielleicht die Kopie ändern?
Müssen Sie eine weitere, sehr ähnliche Komponente erstellen, oder gibt es einen besseren Weg? Sie haben es erraten – Framer bietet einen intelligenteren Weg, das Problem anzugehen!
In diesem Tutorial zeige ich Ihnen Schritt für Schritt, wie Sie mithilfe von Variablen eine wiederverwendbare Komponente – in unserem Beispiel eine Schaltfläche – erstellen können.
Wenn Sie Framer noch nicht kennen, machen Sie sich keine Sorgen, dieses Tutorial ist absolut anfängerfreundlich.
Fangen wir an!
1. DAS BAUTEIL ENTWERFEN
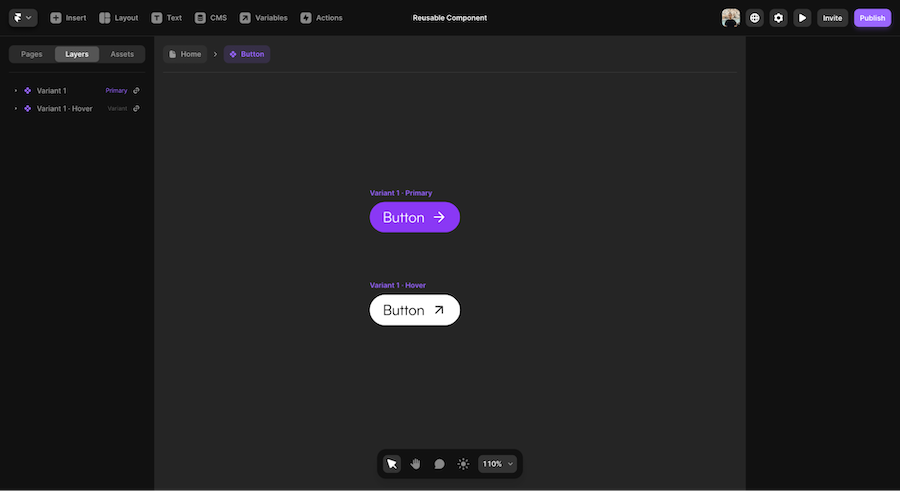
Der erste Schritt besteht darin, die Schaltfläche zu entwerfen und sie zu einer Komponente zu machen. Der Einfachheit halber habe ich bereits eine einfache Schaltfläche mit einer Schwebeanimation erstellt.

Im Moment funktioniert die Komponente wie erwartet. Sie können sie an beliebiger Stelle platzieren, und sobald Sie eine Bearbeitung vornehmen, wird dies in jeder Instanz dieser Komponente berücksichtigt.
Aber was ist, wenn ich eine Version mit der Aufschrift „Kostenlos herunterladen“ und eine mit der Aufschrift „Kontaktieren Sie uns“ haben möchte und die Nutzer auf unterschiedliche Links umleiten möchte? Hier kommen die Variablen ins Spiel.
2. VARIABLEN HINZUFÜGEN
Variablen sind wie Einstellungen, die eine bestimmte Instanz der Komponente anpassen, nicht alle Instanzen. In unserem Fall wird das Design der Schaltfläche gleich bleiben, aber wir möchten, dass die verschiedenen Instanzen unterschiedliche Texte und Links haben.
Jedes Mal, wenn Sie eine Variable für eine Komponente erstellen, müssen Sie diese beiden einfachen Schritte befolgen:
- Erstellen der Variablen.
- Zuweisung der Variablen.
Gehen wir kurz auf jede einzelne davon ein.
2.1 ERSTELLUNG DER VARIABLEN
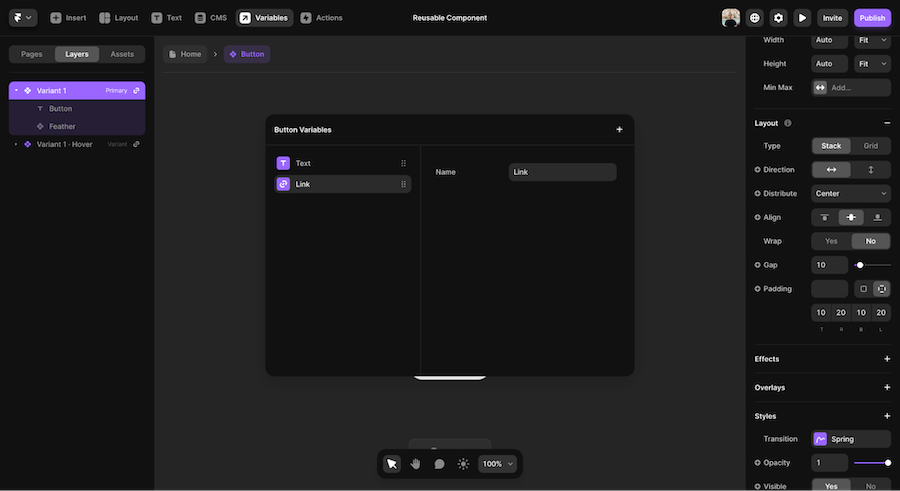
Der erste Schritt besteht darin, die Variable zu erstellen. Klicken Sie dazu auf die Schaltfläche „Variablen“ in der oberen Leiste und dann auf die kleine Schaltfläche „+“.
Sie werden eine Reihe von verschiedenen Optionen sehen. Für unser Beispiel müssen wir eine Variable für die Kopie der Schaltfläche und eine Variable für den Link erstellen, an den wir die Benutzer weiterleiten wollen, wenn sie darauf klicken.
Erstellen wir also ein Feld „reiner Text“ und ein Feld „Link“.

2.2 ZUWEISUNG DER VARIABLEN
Da wir nun unsere Variablen haben, müssen wir Framer mitteilen, warum wir sie erstellt haben.
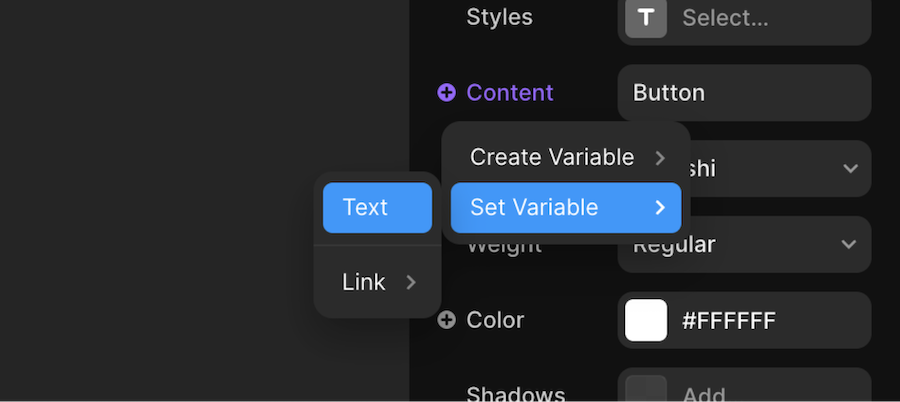
In der rechten Seitenleiste sehen Sie, dass die meisten Felder mit einer kleinen „+“-Schaltfläche versehen sind. Mit dieser Schaltfläche können Sie diesem Feld eine Variable zuweisen.
In unserem Beispiel wählen wir zunächst den Text aus und klicken dann in der rechten Seitenleiste auf „Inhalt“ > „Variable setzen“ > „Text“. Anschließend wiederholen wir diesen Vorgang mit der gesamten Schaltfläche, um den Link zuzuweisen.

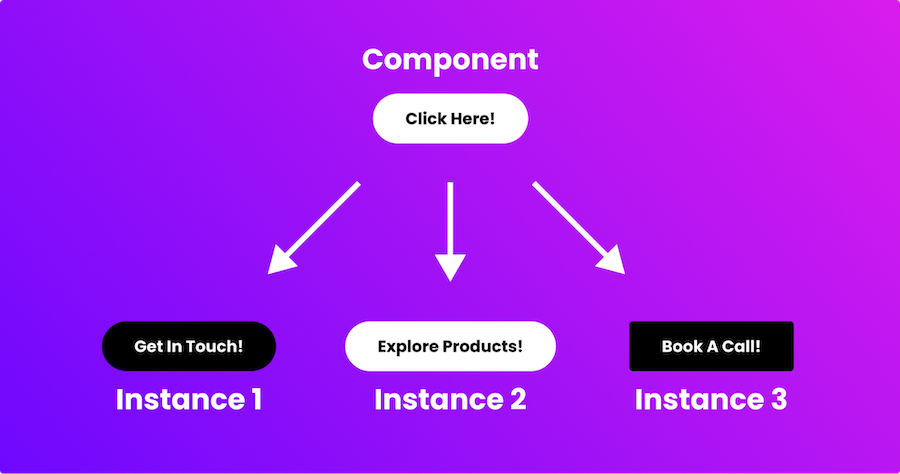
3. INSTANZEN DER KOMPONENTE ERSTELLEN
Jetzt ist unsere wiederverwendbare Komponente einsatzbereit. Lassen Sie uns zwei Instanzen davon erstellen. Wenn Sie alles richtig gemacht haben, sollten die beiden Schaltflächen genau gleich aussehen.
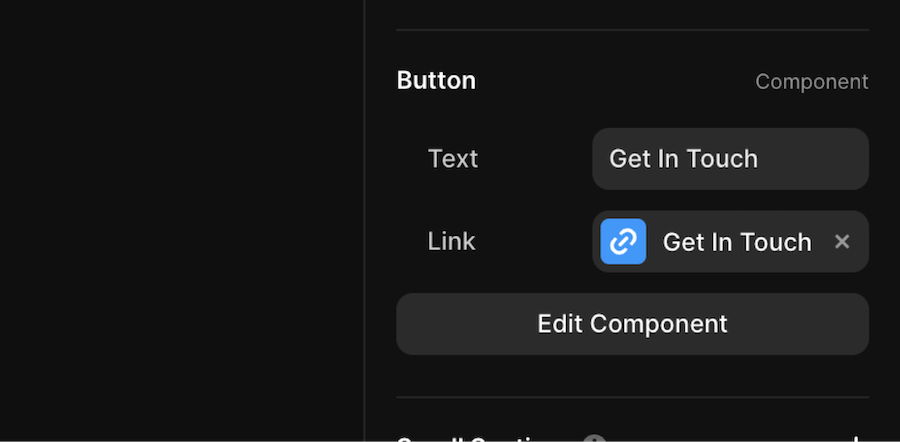
Wenn Sie nun eine der beiden Schaltflächen auswählen, sehen Sie unten in der rechten Seitenleiste einen Abschnitt „Komponente“, in dem Sie den beiden Variablen, die Sie zuvor erstellt haben, einen Wert zuweisen können.

Und voilà! Sie haben nun eine wiederverwendbare Komponente, die mit jedem beliebigen Text/Link angepasst werden kann!
SCHLUSSFOLGERUNG
Komponentenvariablen sind eine leistungsstarke Funktion in Framer, da sie es Ihnen ermöglichen, kleine Anpassungen an einzelnen Instanzen einer Komponente vorzunehmen.
Wenn Sie sich bei der Erstellung dieses Projekts verirrt haben, finden Sie hier einen kostenlosen Remix-Link, um das fertige Projekt in Ihren Framer-Arbeitsbereich zu kopieren.
VERFASSUNG
Luca Da Corte ist ein freiberuflicher Framer-Experte und SEO-Spezialist. Wenn er nicht gerade an spannenden Projekten arbeitet, pflegt er einen Blog, in dem er Einblicke, Ressourcen und Erfahrungen zu allen Themen rund um Websites teilt.

Schreibe einen Kommentar