Looking for a way to increase the revenue of your online store without spending a lot of money on advertising? It’s simple, make your store load faster than competitors! The loading speed is practically the first impression of your store. If it loads slowly, it might not even get the first impression because buyers quickly go to the competitors.
Improving a Shopify store performance is a never-ending journey – customers have high expectations and you should always delight them. A proficient webmaster may make a Shopify store load fast, but a complex online store requires more experience. No matter the size of the stores or the experience of the webmasters, a page speed checker is always needed.
The following Shopify page speed checkers are used by millions of webmasters and helped them to improve the sites’ performance.
PageSpeed Insights

Willing or not, the quasi-majority tasks performed under search engine optimization area are in fact endeavors to get a high rank in the Google ranking algorithm. It’s not fair, but for many webmasters, search engine optimization is synonymous with Google ranking optimization. Therefore, no matter the platform used for your website, PageSpeed Insights is an irreplaceable tool for webmasters.
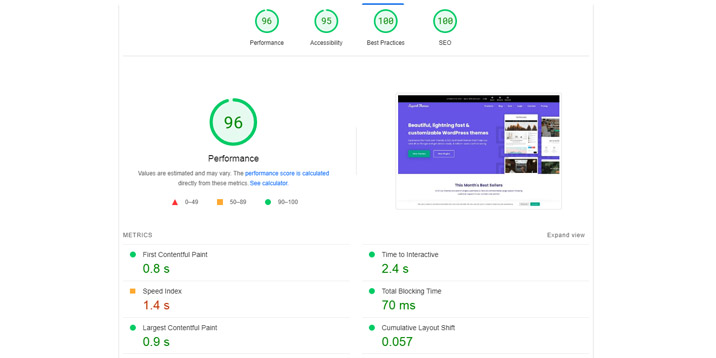
PageSpeed Insights is simple to use and offers a large set of recommendations. You have to type in your website URL and you will get mobile and desktop grades of your website. A grade in the 0-49 interval is a serious deal-breaker for your store, 50-89 is an acceptable interval, and any grade above 90 means that your store rocks! These grades are based on a few metrics like First Contentful Paint, Largest Contentful Paint, and Cumulative Layout Shift.
Besides the grade, any analyzed website, including Shopify stores, gets a set of improvement suggestions. These fall under the following categories:
- Performance
- Accessibility
- Best Practices
- SEO.

The biggest utility of PageSpeed Insights resides in these suggestions. These cover everything you should do to get a green grade (aka a grade above 90). You don’t have to be a highly-skilled webmaster to understand most suggestions. For instance, one of the most common recommendations is to serve images in next-gen formats like WebP. Moreover, you have an estimation of the potential savings, both time and filesize. PageSpeed Insights is free of charge, and reliable, but doesn’t let you control the testing conditions.
GTmetrix

GTmetrix is also a universal page speed checker aiming to provide a 360-degree overview of a website’s performance. Similarly to PageSpeed Insights, these aren’t dedicated Shopify page speed checkers, but their reports are golden for Shopify store managers.
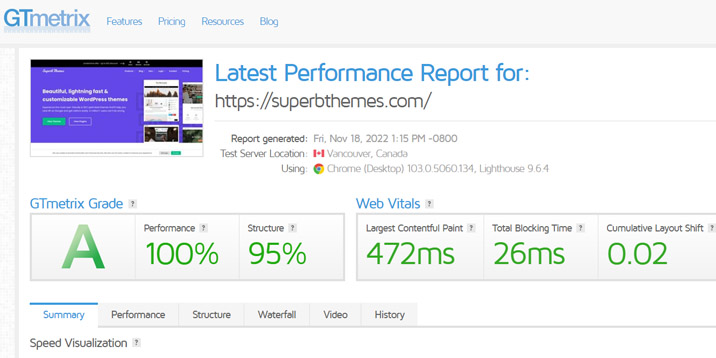
It reveals similar sets of data to PageSpeed Insights, but GTmetrix has several distinctive and useful features. You can use GTmetrix as a premium user, as a registered user, or without registration. Enter the URL of your store and start the site assessment. Surprisingly for a free tool, GTmetrix offers an impressive volume of actionable data. First, it displays a GTmetrix grade and Web Vitals score – these are helpful to get a first impression.

Next, consult the entire report that falls under the following categories:
- Summary
- Performance
- Structure
- Waterfall
- Video
- History.
In the Summary section, improvement suggestions are classified according to their impact. Begin with the most critical suggestions to make your store load faster as soon as possible. Performance and Structure sections go hand in hand – the former shows the grades and metrics while the latter details how to improve the site. The Waterfall section is for advanced users and displays how effectively each component of the webpage loads. Video and History are sections for registered users and their names are suggestive.
Premium users chose from 15 testing locations and conditions. This is of crucial importance because you can test how the site performs for the local audience. It has little to no importance if you sell globally, but it’s vital if you target national or local customers. Ideally, your store should load fast everywhere in the world. In practice, the server location matters and you have to use one as close as possible to your audience.
Shopify Page Speed Checker
Shopify has a built-in speed checker that let administrators have an idea about the stores’ performances. The store gets a rank from 0 to 100 and one of the three rankings:
- Slower than similar stores
- Same speed as similar stores
- Faster than similar stores.
In this way, you have an idea about your store’s loading speed versus competitors. Be aware that new and password-protected stores don’t get a score. Shopify explains in-depth how the scores are determined, so check the Help Center if you want to learn more about it. The scores vary day by day and the changes aren’t as fast evaluated as page Speed Insights does. Speed score over time is a special section showing how your store performed each day.
The test of your store runs in a Shopify test environment based on the Google Lighthouse performance metrics. In simple words, if your store is optimized for PageSpeed Insights, quite probably performs well in Shopify speed checker too!
To find out the score of your Shopify store go to the admin dashboard. Head to Online Store > Theme and see the score from the Online store speed score section. Click on View report to get more details.
WebPageTest

WebPageTest is one of the most complex Shopify page speed checkers that you should use for your online shop. It works for less experienced users by giving a strategic overview of the current store loading speed. Yet, it produces an impressively detailed report that empowers advanced users to take suitable decisions.
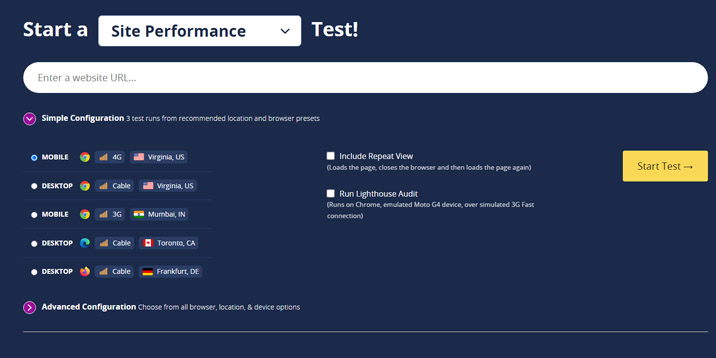
This tool fully deserves your attention and there are a couple of reasons for it. The multiple options to perform a speed test is a huge advantage. Start by choosing the type of test – Site Performance, Core Web Vitals, Lighthouse, Visual Comparison, or Traceroute. Site Performance is the most complex test and you have complete control over the testing conditions. Go for a simple configuration and it shows a few predetermined profiles – for instance, a desktop user from Frankfurt, Germany that uses Mozilla on a 5 Mbps on cable connection.

Go for advanced configuration to control the connection type, browser dimensions, number of tests, and enable/disable video recording.
The detailed set of information of the performance summary is another reason to use WebPageTest. It shows the items that slow down the site, a filmstrip to see the page loading, a waterfall view of all loaded components, and a breakdown by MIME. Additionally, you get suggestions to fix all the issues.
Register for a free account or pay for a premium subscription. Free accounts benefit from 300 monthly test runs, 30 locations, and support via forums. Premium accounts start from 1,000 monthly tests, more locations, private and bulk testing, and dedicated support.
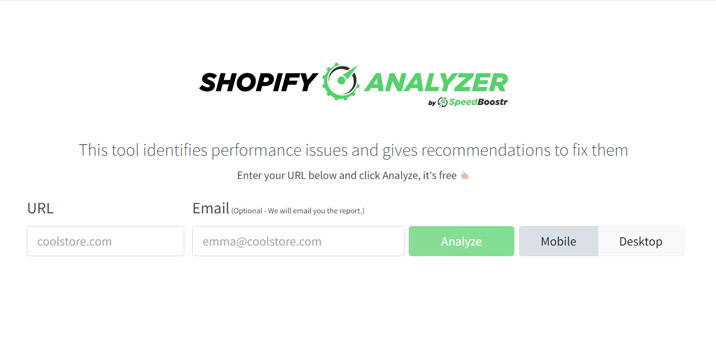
Shopify Analyzer

Do you think that all the above Shopify page speed checkers are too complicated and you need a simpler tool for your store? Shopify Analyzer is what you need! It’s an elementary and effective tool to get an idea about your store’s loading speed. Enter the address of your Shopify store and chose either mobile or desktop. Optionally, enter your email address and click on the “Analyze” button. It displays an elementary report of the store’s performance. The report falls down into four sections:
- Page weight
- Requests
- Image optimisation
- Lazy loading.
Each section includes items that are graded from F – the worst grade to A – the best grade and short ideas to fix the issues. Advanced users might find it trivial, but Shopify Analyzer is ideal for a simple and fast assessment.
Speed Improvement Tips
Shopify page speed checkers are vital in assessing your store loading speed. Yet, no matter how many tests you run, these tools have no direct impact on the store speed. You have to put into practice the checkers’ recommendations to speed it up. The following tips are the most frequently met at Shopify stores. These are in line with the best practices and the suggestions of the Shopify page speed checkers.
Lightweight Shopify Theme
The theme of your store makes or breaks the loading speed. The bloated themes have poor Web Core Vitals metrics and it’s a near-impossible mission to optimize the store. Find out how fast is your preferred theme before purchasing it.
Optimize Images
That’s a big problem of the complex online stores. You can’t convince customers to open their wallets as long as you don’t have clear, quality, and relevant images of the products for sale. At the same time, these images have a considerable filesize that slows down the store. So, you have to keep a balance between the number and quality of the images versus the overall site’s assets filesize. Fortunately, webmasters have many Shopify apps for image optimization in the marketplace. Use any of them to optimize your store images.
Reduce the Number of Shopify Apps
You should think twice anytime you install a new app on your store. More or less, all of them slow down your website. You should consider the tradeoff of app utility versus site speed. Indeed, the apps enhance your store and you genuinely need them. Yet, these grow the number of requests which automatically means a slow loading speed.
Code Minification
It looks like a terrible task for less experienced users, but it’s achievable to do it even for a newbie. That’s possible thanks to Shopify apps that do the leg work for you. Check the marketplace, select the app of your choice and use it to minify the code of your store.
Wrapping Up
The above Shopify page speed checkers are a good start to make your store load blazingly fast. You have to put into practice the suggestions no matter which tool you use. It takes time and nerves so it’s pretty challenging to make your store load faster than the competitors.
Shopify Analyzer and Shopify Page Speed Checkers are Shopify page speed checkers per se. However, don’t skip testing your site with Google PageSpeed Insights. You need to know how Google assesses your site and there is no better tool to do it than a Google product. GTmextrix and WebPageTest are solid alternatives that deliver elaborate reports, much needed to speed up the stores. You have enough alternatives, so roll over your sleeves and start making your store the fastest in your industry!

Leave a Reply