¿Buscas una forma de aumentar los ingresos de tu tienda online sin gastar mucho dinero en publicidad? Es sencillo, ¡haz que tu tienda cargue más rápido que la competencia! La velocidad de carga es prácticamente la primera impresión de tu tienda. Si carga lentamente, puede que ni siquiera consigas la primera impresión porque los compradores se irán rápidamente a la competencia.
Mejorar el rendimiento de una tienda Shopify es un viaje sin fin: los clientes tienen grandes expectativas y siempre debes deleitarlos. Un webmaster competente puede hacer que una tienda Shopify cargue rápido, pero una tienda online compleja requiere más experiencia. Independientemente del tamaño de las tiendas o de la experiencia de los webmasters, siempre es necesario un comprobador de velocidad de página.
Los siguientes comprobadores de velocidad de página de Shopify son utilizados por millones de webmasters y les han ayudado a mejorar el rendimiento de sus sitios.
PageSpeed Insights

Queramos o no, las tareas casi mayoritarias que se realizan en el área de la optimización de motores de búsqueda son, de hecho, esfuerzos por conseguir una posición alta en el algoritmo de clasificación de Google. No es justo, pero para muchos webmasters, la optimización de motores de búsqueda es sinónimo de optimización del ranking en Google. Por lo tanto, independientemente de la plataforma utilizada para tu sitio web, PageSpeed Insights es una herramienta insustituible para los webmasters.
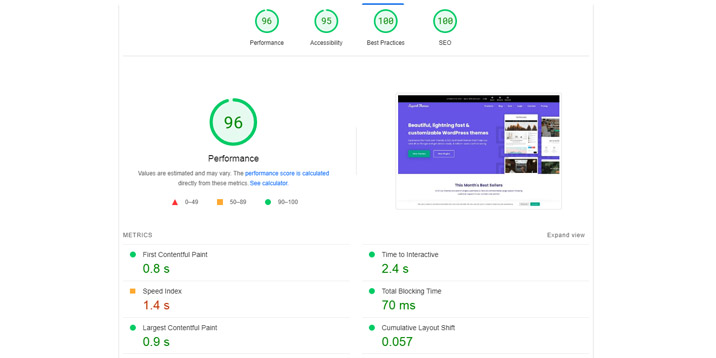
PageSpeed Insights es fácil de usar y ofrece un amplio conjunto de recomendaciones. Tienes que escribir la URL de tu sitio web y obtendrás calificaciones de tu sitio web para móviles y ordenadores de sobremesa. Una calificación en el intervalo 0-49 es un serio obstáculo para tu tienda, 50-89 es un intervalo aceptable, y cualquier calificación por encima de 90 significa que ¡tu tienda mola! Estas calificaciones se basan en algunas métricas, como la primera pintura de contenido, la mayor pintura de contenido y el cambio de diseño acumulativo.
Además de la calificación, cualquier sitio web analizado, incluidas las tiendas Shopify, recibe un conjunto de sugerencias de mejora. Éstas se clasifican en las siguientes categorías:
- Rendimiento
- Accesibilidad
- Buenas prácticas
- SEO.

La mayor utilidad de PageSpeed Insights reside en estas sugerencias. Abarcan todo lo que debes hacer para obtener una calificación verde (es decir, una calificación superior a 90). No hace falta ser un webmaster muy experto para entender la mayoría de las sugerencias. Por ejemplo, una de las recomendaciones más comunes es servir las imágenes en formatos de última generación como WebP. Además, tienes una estimación del ahorro potencial, tanto de tiempo como de tamaño de archivo. PageSpeed Insights es gratuito y fiable, pero no te permite controlar las condiciones de las pruebas.
GTmetrix

GTmetrix también es un comprobador universal de la velocidad de las páginas que pretende ofrecer una visión general de 360 grados del rendimiento de un sitio web. Al igual que PageSpeed Insights, no son comprobadores de velocidad de página dedicados a Shopify, pero sus informes son de oro para los administradores de tiendas Shopify.
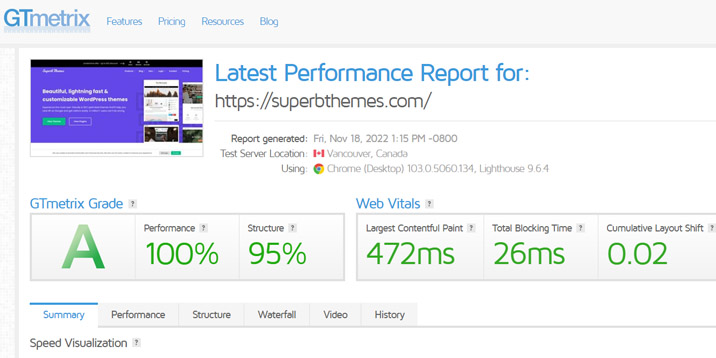
Revela conjuntos de datos similares a PageSpeed Insights, pero GTmetrix tiene varias características distintivas y útiles. Puedes utilizar GTmetrix como usuario premium, como usuario registrado o sin registro. Introduce la URL de tu tienda e inicia la evaluación del sitio. Sorprendentemente para una herramienta gratuita, GTmetrix ofrece un impresionante volumen de datos procesables. En primer lugar, muestra una calificación GTmetrix y la puntuación Web Vitals, que son útiles para obtener una primera impresión.

A continuación, consulte todo el informe que se divide en las siguientes categorías:
- Resumen
- Rendimiento
- Estructura
- Cascada
- Vídeo
- Historia.
En la sección Resumen , las sugerencias de mejora se clasifican según su impacto. Empieza por las sugerencias más críticas para que tu tienda cargue más rápido lo antes posible. Las secciones Rendimiento y Estructura van de la mano: la primera muestra las calificaciones y métricas, mientras que la segunda detalla cómo mejorar el sitio. La sección Cascada es para usuarios avanzados y muestra la eficacia de carga de cada componente de la página web. Vídeo e Historia son secciones para usuarios registrados y sus nombres son sugerentes.
Los usuarios Premium pueden elegir entre 15 ubicaciones y condiciones de prueba. Esto es de vital importancia porque puedes probar cómo funciona el sitio para el público local. Tiene poca o ninguna importancia si vendes globalmente, pero es vital si te diriges a clientes nacionales o locales. Idealmente, tu tienda debería cargarse rápido en cualquier parte del mundo. En la práctica, la ubicación del servidor importa y tienes que utilizar uno lo más cercano posible a tu público.
Comprobador de velocidad de página de Shopify
Shopify tiene un comprobador de velocidad integrado que permite a los administradores hacerse una idea del rendimiento de las tiendas. La tienda obtiene una clasificación de 0 a 100 y una de las tres clasificaciones:
- Más lento que en tiendas similares
- Misma velocidad que tiendas similares
- Más rápido que otras tiendas similares.
De este modo, tendrás una idea de la velocidad de carga de tu tienda frente a la de la competencia. Ten en cuenta que las tiendas nuevas y las protegidas con contraseña no obtienen puntuación. Shopify explica en profundidad cómo se determinan las puntuaciones, así que consulta el Centro de Ayuda si quieres saber más al respecto. Las puntuaciones varían día a día y los cambios no se evalúan tan rápidamente como lo hace Page Speed Insights. La puntuación de velocidad a lo largo del tiempo es una sección especial que muestra cómo se comportó tu tienda cada día.
La prueba de tu tienda se ejecuta en un entorno de prueba de Shopify basado en las métricas de rendimiento de Google Lighthouse. En palabras sencillas, si tu tienda está optimizada para PageSpeed Insights, ¡es muy probable que también funcione bien en el comprobador de velocidad de Shopify!
Para conocer la puntuación de tu tienda Shopify, ve al panel de administración. Dirígete al Tema Tienda Online > y mira la puntuación de la sección Puntuación de velocidad de la tienda online. Haz clic en Ver informe para obtener más detalles.
WebPageTest

WebPageTest es uno de los comprobadores de velocidad de página de Shopify más complejos que deberías utilizar para tu tienda online. Funciona para los usuarios menos experimentados proporcionando una visión estratégica de la velocidad de carga actual de la tienda. Sin embargo, produce un informe impresionantemente detallado que permite a los usuarios avanzados tomar decisiones adecuadas.
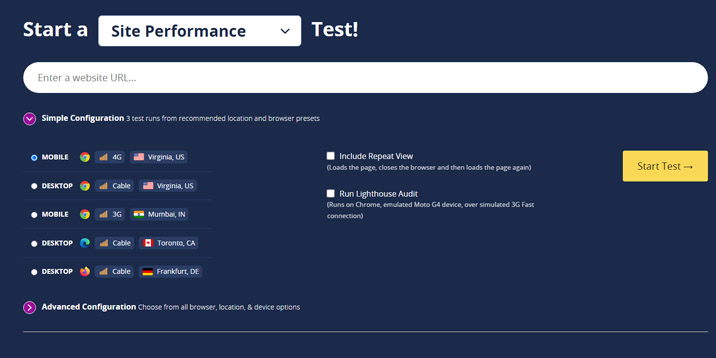
Esta herramienta merece plenamente tu atención y hay un par de razones para ello. Las múltiples opciones para realizar una prueba de velocidad son una gran ventaja. Empieza por elegir el tipo de prueba: Rendimiento del Sitio, Core Web Vitals, Lighthouse, Comparación Visual o Traceroute. Rendimiento del Sitio es la prueba más compleja y tienes control total sobre las condiciones de la prueba. Opta por una configuración sencilla y muestra unos cuantos perfiles predeterminados: por ejemplo, un usuario de escritorio de Frankfurt, Alemania, que utiliza Mozilla en una conexión de 5 Mbps por cable.

Vaya a la configuración avanzada para controlar el tipo de conexión, las dimensiones del navegador, el número de pruebas y activar/desactivar la grabación de vídeo.
El detallado conjunto de información del resumen de rendimiento es otra razón para utilizar WebPageTest. Muestra los elementos que ralentizan el sitio, una tira de película para ver la carga de la página, una vista en cascada de todos los componentes cargados y un desglose por MIME. Además, obtienes sugerencias para solucionar todos los problemas.
Regístrate para obtener una cuenta gratuita o paga una suscripción premium. Las cuentas gratuitas se benefician de 300 pruebas mensuales, 30 ubicaciones y asistencia a través de foros. Las cuentas Premium tienen a partir de 1.000 pruebas mensuales, más ubicaciones, pruebas privadas y masivas, y soporte dedicado.
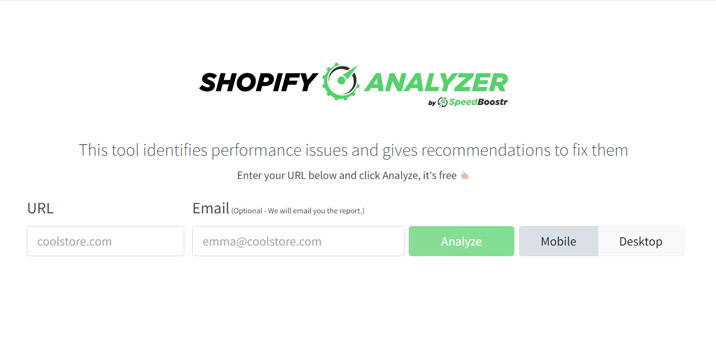
Analizador Shopify

¿Crees que todos los comprobadores de velocidad de página de Shopify anteriores son demasiado complicados y necesitas una herramienta más sencilla para tu tienda? ¡Shopify Analyzer es lo que necesitas! Es una herramienta elemental y eficaz para hacerte una idea de la velocidad de carga de tu tienda. Introduce la dirección de tu tienda Shopify y elige entre móvil o escritorio. Opcionalmente, introduce tu dirección de correo electrónico y haz clic en el botón «Analizar». Aparecerá un informe elemental del rendimiento de la tienda. El informe se divide en cuatro secciones:
- Peso de la página
- Solicitudes
- Optimización de imágenes
- Carga perezosa.
Cada sección incluye elementos que se califican desde F -la peor nota- hasta A -la mejor nota- e ideas breves para solucionar los problemas. Los usuarios avanzados pueden encontrarlo trivial, pero Shopify Analyzer es ideal para una evaluación sencilla y rápida.
Consejos para mejorar la velocidad
Los comprobadores de velocidad de página de Shopify son vitales para evaluar la velocidad de carga de tu tienda. Sin embargo, no importa cuántas pruebas realices, estas herramientas no tienen un impacto directo en la velocidad de la tienda. Tienes que poner en práctica las recomendaciones de los comprobadores para acelerarla. Los siguientes consejos son los más frecuentes en las tiendas Shopify. Están en línea con las mejores prácticas y las sugerencias de los comprobadores de velocidad de página de Shopify.
Tema Shopify ligero
El tema de tu tienda hace o deshace la velocidad de carga. Los temas hinchados tienen métricas Web Core Vitals pobres y es una misión casi imposible optimizar la tienda. Averigua cómo de rápido es tu tema preferido antes de comprarlo.
Optimizar imágenes
Ese es un gran problema de las tiendas online complejas. No puedes convencer a los clientes de que abran la cartera mientras no tengas imágenes claras, de calidad y relevantes de los productos en venta. Al mismo tiempo, estas imágenes tienen un tamaño de archivo considerable que ralentiza la tienda. Así que tienes que mantener un equilibrio entre el número y la calidad de las imágenes y el tamaño total de los archivos del sitio. Afortunadamente, los webmasters disponen de muchas aplicaciones Shopify para la optimización de imágenes en el mercado. Utiliza cualquiera de ellas para optimizar las imágenes de tu tienda.
Reducir el número de aplicaciones de Shopify
Deberías pensártelo dos veces cada vez que instales una nueva aplicación en tu tienda. Más o menos, todas ellas ralentizan tu sitio web. Deberías considerar el compromiso entre la utilidad de la aplicación y la velocidad del sitio. En efecto, las aplicaciones mejoran tu tienda y realmente las necesitas. Sin embargo, éstas aumentan el número de solicitudes, lo que significa automáticamente una velocidad de carga lenta.
Minificación del código
Parece una tarea terrible para los usuarios menos experimentados, pero es factible hacerlo incluso para un novato. Eso es posible gracias a las aplicaciones de Shopify que hacen el trabajo por ti. Consulta el marketplace, selecciona la app que prefieras y utilízala para minificar el código de tu tienda.
Conclusión
Los anteriores comprobadores de velocidad de página de Shopify son un buen comienzo para hacer que tu tienda cargue rapidísimamente. Tienes que poner en práctica las sugerencias, independientemente de la herramienta que utilices. Lleva tiempo y nervios, así que es todo un reto hacer que tu tienda cargue más rápido que las de la competencia.
Shopify Analyzer y Shopify Page Speed Checkers son comprobadores de velocidad de página de Shopify en sí. Sin embargo, no dejes de probar tu sitio con Google PageSpeed Insights. Necesitas saber cómo evalúa Google tu sitio y no hay mejor herramienta para hacerlo que un producto de Google. GTmextrix y WebPageTest son alternativas sólidas que proporcionan informes elaborados, muy necesarios para acelerar las tiendas. Tienes suficientes alternativas, ¡así que arremángate y empieza a hacer que tu tienda sea la más rápida de tu sector!

Deja una respuesta