Stai cercando un modo per aumentare le entrate del tuo negozio online senza spendere molti soldi in pubblicità? È semplice: fai in modo che il tuo negozio si carichi più velocemente della concorrenza! La velocità di caricamento è praticamente la prima impressione del tuo negozio. Se si carica lentamente, la prima impressione potrebbe non arrivare perché gli acquirenti passano rapidamente alla concorrenza.
Migliorare le prestazioni di un negozio Shopify è un viaggio senza fine: i clienti hanno grandi aspettative e tu devi sempre soddisfarli. Un webmaster esperto può rendere veloce il caricamento di un negozio Shopify, ma un negozio online complesso richiede maggiore esperienza. Indipendentemente dalle dimensioni dei negozi o dall’esperienza dei webmaster, un verificatore di velocità delle pagine è sempre necessario.
I seguenti verificatori di velocità della pagina di Shopify sono utilizzati da milioni di webmaster e li hanno aiutati a migliorare le prestazioni dei siti.
PageSpeed Insights

Volenti o nolenti, la quasi totalità delle attività svolte nell’ambito dell’ottimizzazione per i motori di ricerca sono in realtà sforzi per ottenere un alto posizionamento nell’algoritmo di Google. Non è giusto, ma per molti webmaster l’ottimizzazione dei motori di ricerca è sinonimo di ottimizzazione del posizionamento su Google. Pertanto, indipendentemente dalla piattaforma utilizzata per il tuo sito web, PageSpeed Insights è uno strumento insostituibile per i webmaster.
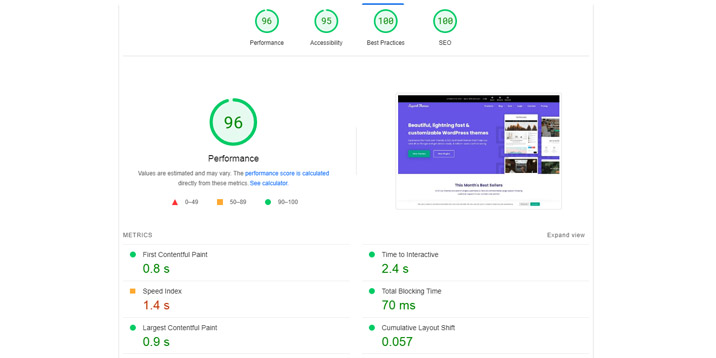
PageSpeed Insights è semplice da usare e offre una vasta gamma di raccomandazioni. Devi inserire l’URL del tuo sito web e otterrai i voti del tuo sito web per dispositivi mobili e desktop. Un voto compreso nell’intervallo 0-49 rappresenta un serio ostacolo per il tuo negozio, 50-89 è un intervallo accettabile e qualsiasi voto superiore a 90 significa che il tuo negozio va alla grande! Questi voti si basano su alcune metriche come il primo contenuto di vernice, il più grande contenuto di vernice e lo spostamento cumulativo del layout.
Oltre al voto, ogni sito web analizzato, compresi i negozi Shopify, riceve una serie di suggerimenti per il miglioramento. Questi rientrano nelle seguenti categorie:
- Prestazioni
- Accessibilità
- Migliori pratiche
- SEO.

La maggiore utilità di PageSpeed Insights risiede in questi suggerimenti. Essi riguardano tutto ciò che dovresti fare per ottenere un voto verde (ovvero un voto superiore a 90). Non è necessario essere un webmaster altamente qualificato per comprendere la maggior parte dei suggerimenti. Ad esempio, una delle raccomandazioni più comuni è quella di servire le immagini in formati di nuova generazione come WebP. Inoltre, puoi avere una stima dei potenziali risparmi, sia in termini di tempo che di dimensioni dei file. PageSpeed Insights è gratuito e affidabile, ma non ti permette di controllare le condizioni di test.
GTmetrix

Anche GTmetrix è un verificatore universale della velocità delle pagine che mira a fornire una panoramica a 360 gradi delle prestazioni di un sito web. Analogamente a PageSpeed Insights, non si tratta di un verificatore di velocità delle pagine di Shopify dedicato, ma i suoi rapporti sono preziosi per i gestori di negozi Shopify.
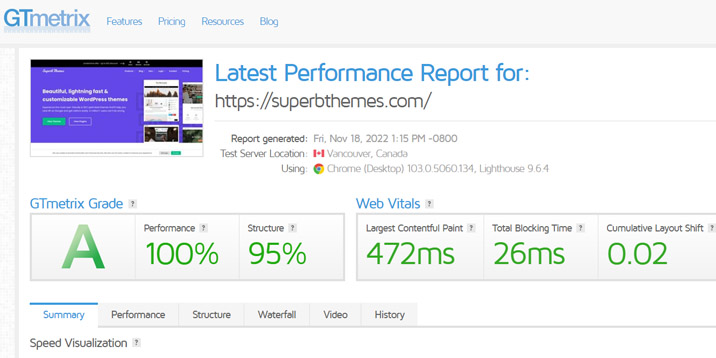
Rivela una serie di dati simili a quelli di PageSpeed Insights, ma GTmetrix ha diverse caratteristiche distintive e utili. Puoi utilizzare GTmetrix come utente premium, come utente registrato o senza registrazione. Inserisci l’URL del tuo negozio e inizia la valutazione del sito. Sorprendentemente per uno strumento gratuito, GTmetrix offre un’impressionante quantità di dati utilizzabili. Innanzitutto, visualizza il voto di GTmetrix e il punteggio di Web Vitals, utili per avere una prima impressione.

Successivamente, consultare l’intero rapporto che rientra nelle seguenti categorie:
- Sintesi
- Prestazioni
- Struttura
- Cascata
- Video
- Storia.
Nella sezione Riepilogo , i suggerimenti di miglioramento sono classificati in base al loro impatto. Inizia con i suggerimenti più critici per rendere il tuo negozio più veloce il prima possibile. Le sezioni Prestazioni e Struttura vanno di pari passo: la prima mostra i voti e le metriche, mentre la seconda illustra come migliorare il sito. La sezione Waterfall è dedicata agli utenti avanzati e mostra l’efficacia del caricamento di ogni componente della pagina web. Le sezioni Video e Storia sono riservate agli utenti registrati e i loro nomi sono suggestivi.
Gli utenti Premium possono scegliere tra 15 località e condizioni di test. Questo è di fondamentale importanza perché puoi testare le prestazioni del sito per il pubblico locale. Ha poca o nessuna importanza se vendi a livello globale, ma è fondamentale se ti rivolgi a clienti nazionali o locali. Idealmente, il tuo negozio dovrebbe caricarsi velocemente in tutto il mondo. In pratica, la posizione del server è importante e devi usarne uno il più vicino possibile al tuo pubblico.
Controllo della velocità della pagina di Shopify
Shopify dispone di un sistema di controllo della velocità integrato che consente agli amministratori di avere un’idea delle prestazioni dei negozi. Il negozio riceve un punteggio da 0 a 100 e una delle tre classifiche:
- Più lento rispetto a negozi simili
- Stessa velocità di negozi simili
- Più veloce rispetto a negozi simili.
In questo modo potrai avere un’idea della velocità di caricamento del tuo negozio rispetto ai concorrenti. Tieni presente che i negozi nuovi e protetti da password non ricevono un punteggio. Shopify spiega in modo approfondito come vengono determinati i punteggi, quindi consulta il Centro assistenza se vuoi saperne di più. I punteggi variano di giorno in giorno e i cambiamenti non sono valutati così velocemente come fa Page Speed Insights. Il punteggio di velocità nel tempo è una sezione speciale che mostra l’andamento del tuo negozio ogni giorno.
Il test del tuo negozio viene eseguito in un ambiente di prova di Shopify basato sulle metriche di performance di Google Lighthouse. In parole povere, se il tuo negozio è ottimizzato per PageSpeed Insights, molto probabilmente avrà buone prestazioni anche nello speed checker di Shopify!
Per conoscere il punteggio del tuo negozio Shopify accedi alla dashboard di amministrazione. Vai su Online Store > Theme e visualizza il punteggio nella sezione Online store speed score. Clicca su Visualizza rapporto per ottenere maggiori dettagli.
WebPageTest

WebPageTest è uno dei più complessi verificatori di velocità delle pagine di Shopify che dovresti utilizzare per il tuo negozio online. Funziona per gli utenti meno esperti e fornisce una panoramica strategica della velocità di caricamento del negozio. Tuttavia, produce un report incredibilmente dettagliato che consente agli utenti esperti di prendere le decisioni più opportune.
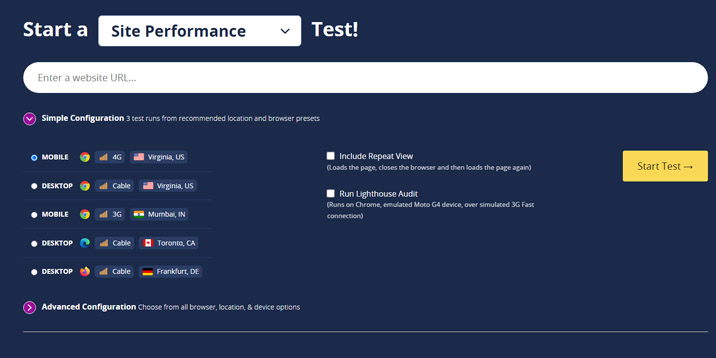
Questo strumento merita pienamente la tua attenzione e ci sono un paio di motivi per farlo. Le molteplici opzioni per eseguire un test di velocità sono un enorme vantaggio. Inizia scegliendo il tipo di test: Prestazioni del sito, Core Web Vitals, Lighthouse, Confronto visivo o Traceroute. Site Performance è il test più complesso e hai il controllo completo delle condizioni di test. Se scegli una configurazione semplice, ti verranno mostrati alcuni profili predeterminati: ad esempio, un utente desktop di Francoforte, Germania, che utilizza Mozilla su una connessione via cavo a 5 Mbps.

La configurazione avanzata consente di controllare il tipo di connessione, le dimensioni del browser, il numero di test e di attivare/disattivare la registrazione video.
La serie di informazioni dettagliate del riepilogo delle prestazioni è un altro motivo per utilizzare WebPageTest. Mostra gli elementi che rallentano il sito, un filmato per vedere il caricamento della pagina, una vista a cascata di tutti i componenti caricati e una ripartizione per MIME. Inoltre, ti offre suggerimenti per risolvere tutti i problemi.
Registrati per un account gratuito o paga un abbonamento premium. Gli account gratuiti beneficiano di 300 test mensili, 30 località e supporto tramite forum. Gli account premium partono da 1.000 test mensili, un maggior numero di località, test privati e di massa e un’assistenza dedicata.
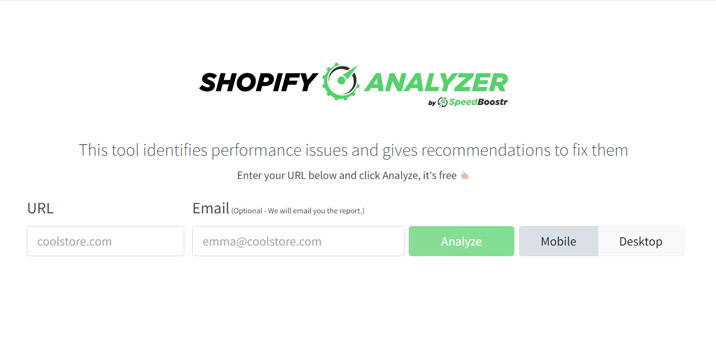
Analizzatore Shopify

Credi che tutti i precedenti verificatori di velocità della pagina di Shopify siano troppo complicati e hai bisogno di uno strumento più semplice per il tuo negozio? Shopify Analyzer è quello che ti serve! Si tratta di uno strumento elementare ed efficace per avere un’idea della velocità di caricamento del tuo negozio. Inserisci l’indirizzo del tuo negozio Shopify e scegli tra mobile e desktop. Inserisci anche il tuo indirizzo e-mail e clicca sul pulsante “Analizza”. Viene visualizzato un rapporto elementare sulle prestazioni del negozio. Il rapporto è suddiviso in quattro sezioni:
- Peso della pagina
- Richieste
- Ottimizzazione delle immagini
- Caricamento pigro.
Ogni sezione comprende elementi che vengono classificati da F – il voto peggiore – ad A – il voto migliore – e brevi idee per risolvere i problemi. Gli utenti avanzati potrebbero trovarlo banale, ma Shopify Analyzer è ideale per una valutazione semplice e veloce.
Suggerimenti per migliorare la velocità
I verificatori di velocità delle pagine di Shopify sono fondamentali per valutare la velocità di caricamento del tuo negozio. Tuttavia, indipendentemente dal numero di test effettuati, questi strumenti non hanno un impatto diretto sulla velocità del negozio. Devi mettere in pratica i consigli dei verificatori per velocizzarla. I consigli che seguono sono i più frequenti nei negozi Shopify. Sono in linea con le migliori pratiche e i suggerimenti dei verificatori di velocità delle pagine di Shopify.
Tema Shopify leggero
Il tema del tuo negozio rende o meno la velocità di caricamento. I temi più gonfiati hanno metriche di Web Core Vitals scarse e ottimizzare il negozio è una missione quasi impossibile. Scopri quanto è veloce il tema che preferisci prima di acquistarlo.
Ottimizzare le immagini
Questo è un grosso problema dei negozi online complessi. Non puoi convincere i clienti ad aprire il portafoglio se non hai immagini chiare, di qualità e pertinenti dei prodotti in vendita. Allo stesso tempo, queste immagini hanno un volume di file considerevole che rallenta il negozio. Quindi, devi mantenere un equilibrio tra il numero e la qualità delle immagini e la dimensione complessiva del sito. Fortunatamente, i webmaster hanno a disposizione molte applicazioni di Shopify per l’ottimizzazione delle immagini. Usa una di queste per ottimizzare le immagini del tuo negozio.
Ridurre il numero di applicazioni Shopify
Dovresti pensarci due volte ogni volta che installi una nuova app sul tuo store. Più o meno tutte rallentano il tuo sito web. Dovresti considerare il compromesso tra l’utilità delle app e la velocità del sito. In effetti, le app migliorano il tuo negozio e ne hai davvero bisogno. Tuttavia, aumentano il numero di richieste, il che significa automaticamente una bassa velocità di caricamento.
Minificazione del codice
Sembra un compito terribile per gli utenti meno esperti, ma è possibile farlo anche per un principiante. Questo è possibile grazie alle applicazioni di Shopify che fanno il lavoro per te. Consulta il marketplace, seleziona l’app che preferisci e usala per minificare il codice del tuo negozio.
Conclusione
I tool di controllo della velocità delle pagine di Shopify sopra descritti sono un buon inizio per rendere il tuo negozio incredibilmente veloce. Devi mettere in pratica i suggerimenti, indipendentemente dallo strumento che utilizzi. Ci vogliono tempo e nervi saldi, quindi è piuttosto impegnativo far sì che il tuo negozio si carichi più velocemente della concorrenza.
Shopify Analyzer e Shopify Page Speed Checkers sono di per sé dei verificatori di velocità delle pagine di Shopify. Tuttavia, non saltare il test del tuo sito con Google PageSpeed Insights. Devi sapere come Google valuta il tuo sito e non c’è strumento migliore di un prodotto Google per farlo. GTmextrix e WebPageTest sono alternative solide che forniscono report elaborati, necessari per velocizzare i negozi. Le alternative non mancano, quindi rimboccati le maniche e inizia a rendere il tuo negozio il più veloce del tuo settore!

Lascia un commento