In questo tutorial di Framer, imparerete a creare un pulsante “back to top” senza bisogno di codice!
Questa breve guida è completamente adatta ai principianti. Ma per rendere le cose ancora più semplici, ho preparato un progetto di lavoro gratuito che potete remixare come riferimento.
PASSO 1: CREARE IL PULSANTE
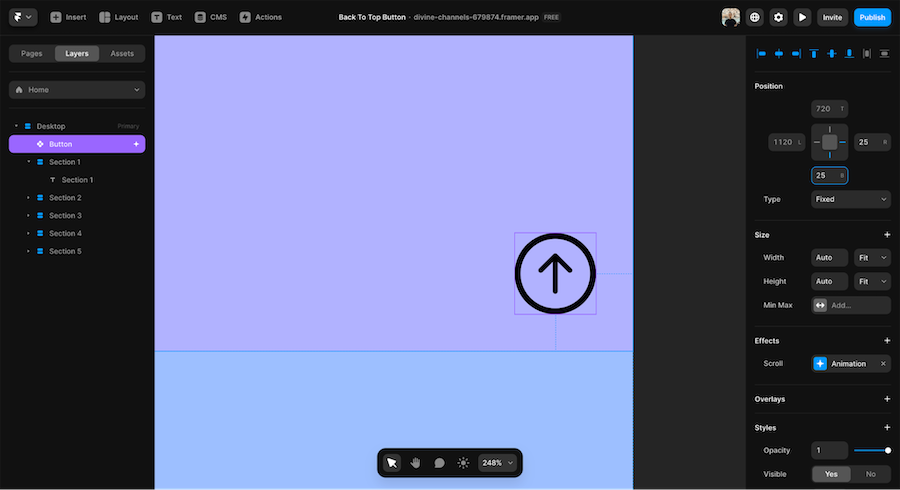
Iniziate progettando un semplice componente pulsante con una variabile di collegamento.
Di solito, questo pulsante è posizionato in basso a destra della pagina, ma può essere collocato ovunque si voglia.
Per assicurarsi che sia sempre nell’angolo in alto a destra, impostare il suo posizionamento su “fisso” e impostare i vincoli destro e inferiore a 25px.

PASSO 2: AGGIUNGERE UNA SEZIONE DI SCORRIMENTO
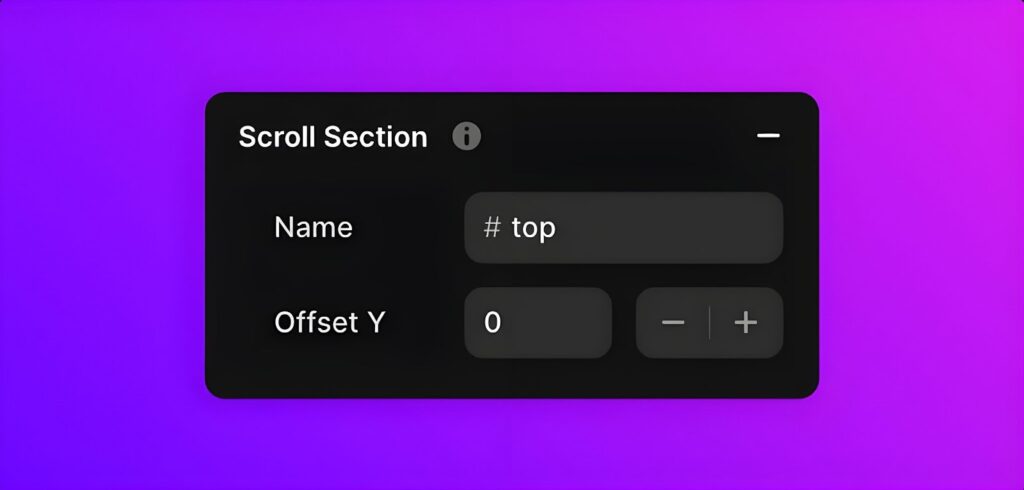
Ora che il pulsante è stato posizionato, è il momento di creare un obiettivo per esso. A tal fine, assegnare una sezione di scorrimento alla sezione hero della pagina.
Selezionare la sezione eroe, fare clic su “Sezione di scorrimento” nella barra laterale destra, assegnare un nome (ad esempio, “top”) e lasciare “Offset Y” a 0.

PASSO 3: COLLEGARE IL PULSANTE
La fase finale prevede il collegamento del pulsante.
Selezionare il pulsante, impostare il collegamento alla stessa pagina e scegliere come destinazione la sezione creata di recente. È così facile!
PASSO BONUS
Ecco un passo in più se si vuole che il pulsante appaia solo quando l’utente ha superato una certa altezza di scorrimento.
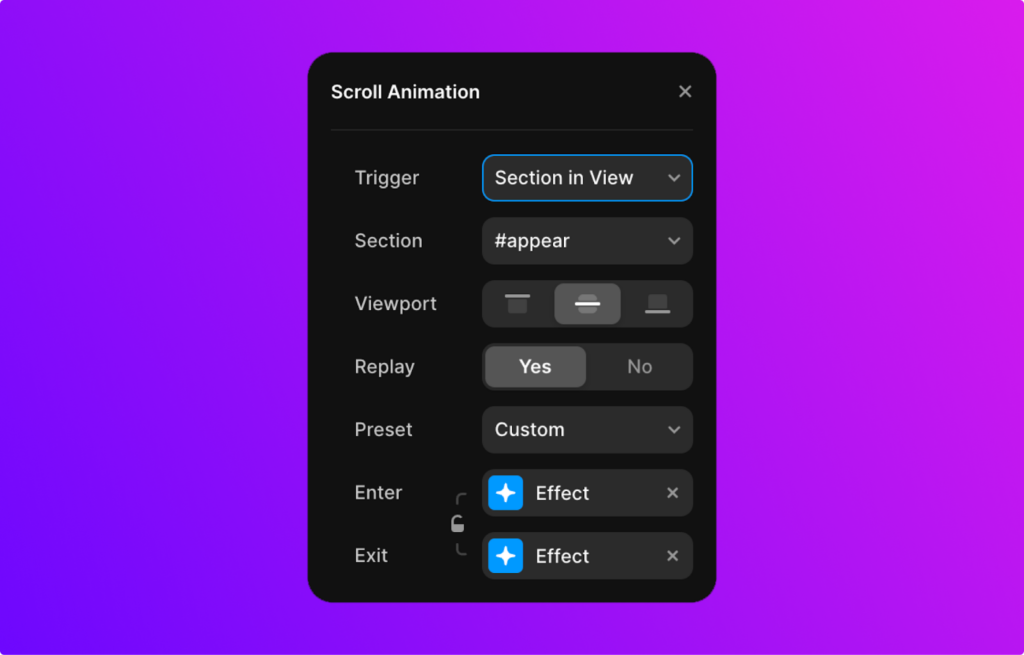
Per farlo, aggiungete una sezione di scorrimento alla seconda sezione della pagina. Quindi, aggiungere un’animazione “appare” al pulsante, che si attiva quando la sezione appena creata è visibile.
Assicurarsi che la proprietà “replay” sia impostata su “yes”, in modo che il pulsante scompaia quando l’utente scorre nuovamente verso l’alto.

CONCLUSIONE
E voilà! È stato appena creato con successo un pulsante di scorrimento verso l’alto in Framer.
Non dimenticate di prendere il progetto gratuito per avere un riferimento pratico.
Buona progettazione!
SCRITTO DA
Luca Da Corte è un esperto di cornici e specialista SEO freelance. Quando non lavora a progetti interessanti, cura un blog in cui condivide intuizioni, risorse ed esperienze su tutto ciò che riguarda i siti web.

Lascia un commento