INTRODUZIONE
Quando si parla di componenti, di solito si pensa di progettare un elemento una volta sola e di riutilizzarlo in tutto il sito web.
Prendiamo ad esempio un pulsante. Si progetta una sola volta e poi si inserisce più volte nel proprio sito web. Ma se si desidera un colore diverso? Oppure volete collegarvi a una pagina diversa? O forse volete cambiare la copia?
È necessario creare un altro componente molto simile o esiste un modo migliore? Avete indovinato: Framer offre un modo più intelligente di affrontare il problema!
In questo tutorial, vi mostrerò passo dopo passo come utilizzare le variabili per creare un componente riutilizzabile, nel nostro esempio un pulsante.
Se siete alle prime armi con Framer, non preoccupatevi: questa esercitazione è completamente adatta ai principianti.
Cominciamo!
1. PROGETTARE IL COMPONENTE
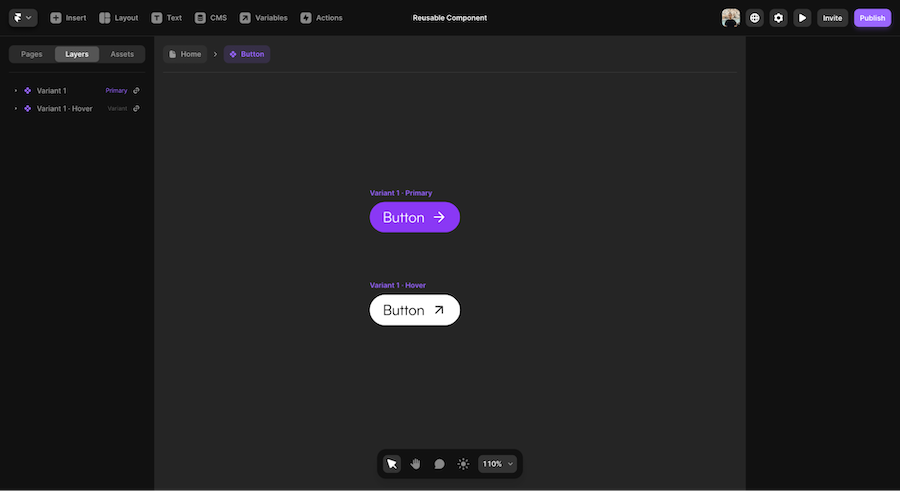
Il primo passo è progettare il pulsante e renderlo un componente. Per semplicità, ho già creato un semplice pulsante con un’animazione di passaggio.

Al momento, il componente funziona come previsto. È possibile posizionarlo dove si vuole e, non appena si effettua una modifica, ogni istanza di quel componente lo rifletterà.
Ma se volessi avere una versione che dice “Scarica gratis” e una che dice “Contatta” e reindirizzare gli utenti a link diversi? È qui che entrano in gioco le variabili.
2. AGGIUNGERE LE VARIABILI
Le variabili sono come impostazioni che personalizzano un’istanza specifica del componente, non tutte le istanze. Nel nostro caso, il design del pulsante rimarrà lo stesso, ma vogliamo che le diverse istanze abbiano testi e collegamenti diversi.
Ogni volta che si crea una variabile per un componente, occorre seguire questi due semplici passaggi:
- Creazione della variabile.
- Assegnazione della variabile.
Esaminiamo rapidamente ciascuno di essi.
2.1 CREAZIONE DELLA VARIABILE
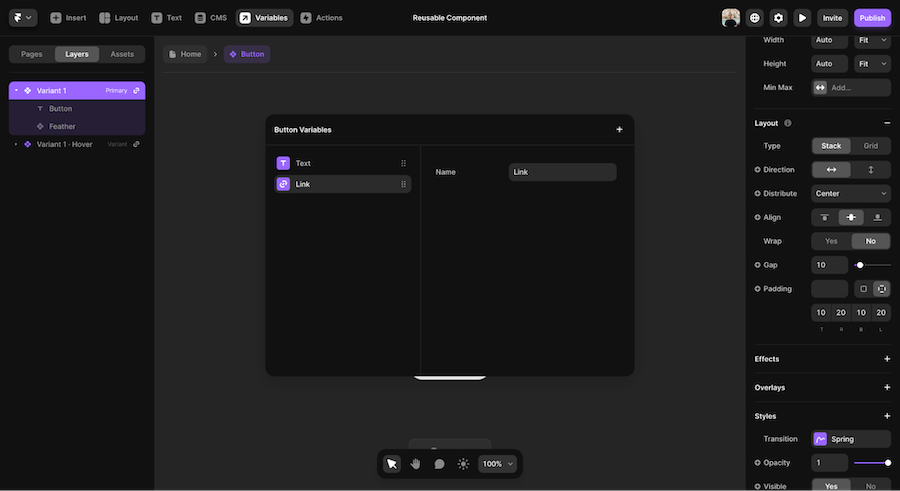
Il primo passo consiste nel creare la variabile. Per farlo, fare clic sul pulsante “variabili” nella barra superiore e poi sul piccolo pulsante “+”.
Verranno visualizzate diverse opzioni. Per il nostro esempio, dobbiamo creare una variabile per la copia del pulsante e una variabile per il link a cui vogliamo reindirizzare gli utenti quando fanno clic.
Quindi, creiamo un campo “testo normale” e uno “link”.

2.2 ASSEGNAZIONE DELLA VARIABILE
Ora che abbiamo le nostre variabili, vogliamo dire a Framer perché le abbiamo create.
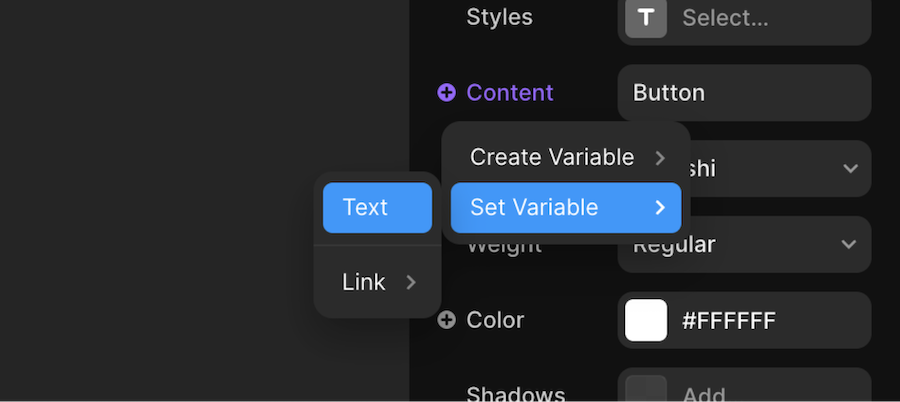
Se si osserva la barra laterale destra, si noterà che la maggior parte dei campi ha un piccolo pulsante “+” accanto. Questo pulsante consente di assegnare una variabile a quel campo.
Nel nostro esempio, selezioneremo prima il testo e poi, nella barra laterale destra, faremo clic su “contenuto” > “imposta variabile” > “testo”. Quindi, ripeteremo questo processo con l’intero pulsante per assegnare il collegamento.

3. CREARE ISTANZE DEL COMPONENTE
Ora il nostro componente riutilizzabile è pronto per essere utilizzato. Creiamo due istanze. Se avete fatto tutto correttamente, i due pulsanti dovrebbero avere lo stesso aspetto.
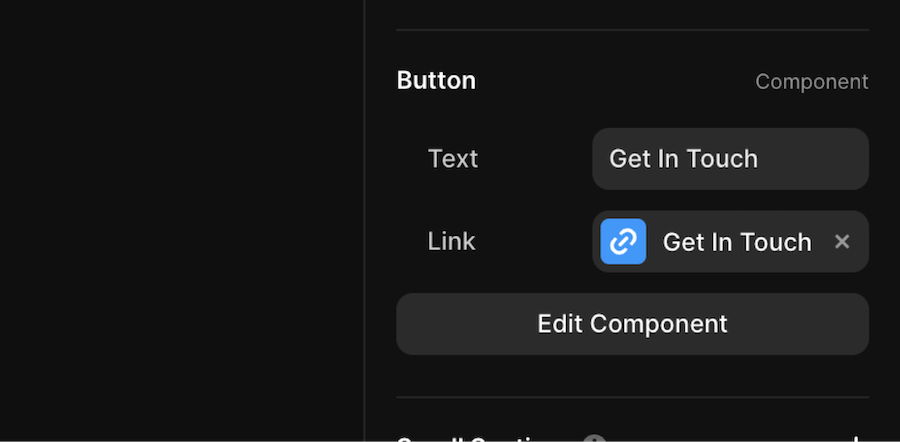
Se ora si seleziona uno dei due pulsanti, si noterà che in fondo alla barra laterale destra c’è una sezione “componente” che consente di assegnare un valore alle due variabili precedentemente create.

E voilà! Ora si dispone di un componente riutilizzabile che può essere personalizzato con qualsiasi testo/link si desideri!
CONCLUSIONE
Le variabili dei componenti sono una funzione potente di Framer, in quanto consentono di effettuare piccole personalizzazioni su singole istanze di un componente.
Se vi siete persi in qualche momento della realizzazione di questo progetto, ecco un link di remix gratuito per copiare il progetto finito nel vostro spazio di lavoro Framer.
SCRITTO DA
Luca Da Corte è un esperto di cornici e specialista SEO freelance. Quando non lavora a progetti interessanti, cura un blog in cui condivide intuizioni, risorse ed esperienze su tutto ciò che riguarda i siti web.

Lascia un commento