En este tutorial de Framer, aprenderás a crear un botón de «volver al principio» sin necesidad de código.
Esta breve guía es totalmente apta para principiantes. Pero para facilitar aún más las cosas, he preparado un proyecto de trabajo gratuito que puedes remezclar como referencia.
PASO 1: CREAR EL BOTÓN
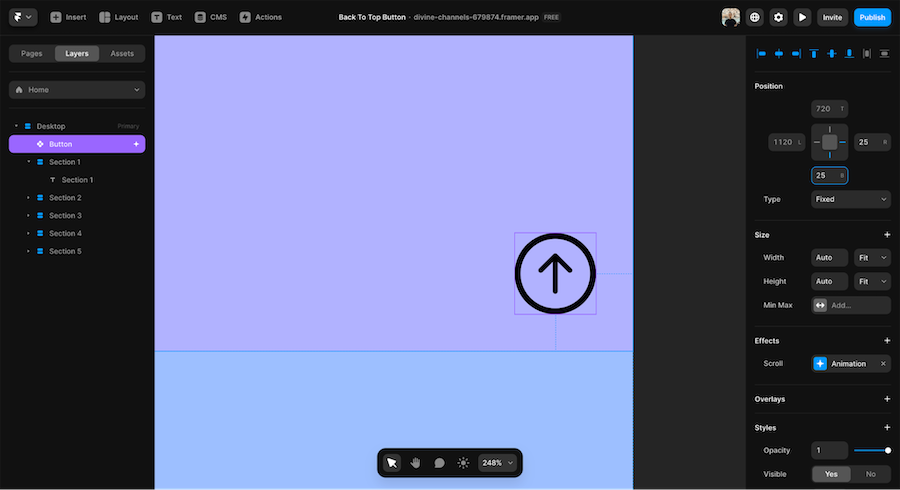
Comience diseñando un componente de botón simple con una variable de enlace.
Normalmente, este botón se coloca en algún lugar de la parte inferior derecha de la página, aunque puede ponerlo donde quiera.
Para asegurarte de que siempre esté en la esquina superior derecha, establece su posicionamiento en «fijo» y establece las restricciones derecha e inferior en 25px.

PASO 2: AÑADIR UNA SECCIÓN DE DESPLAZAMIENTO
Ahora que tenemos el botón en su lugar, es el momento de crear un objetivo para él. Para ello, asigne una sección de desplazamiento a la sección hero de su página.
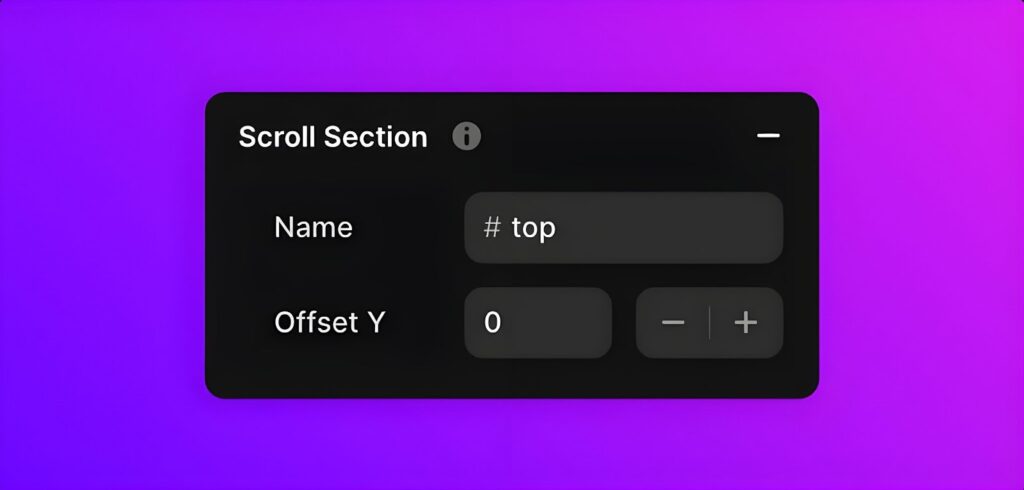
Seleccione la sección de héroe, haga clic en «Sección de desplazamiento» en la barra lateral derecha, proporcione un nombre (por ejemplo, «parte superior») y deje el «Desplazamiento Y» en 0.

PASO 3: VINCULAR EL BOTÓN
El último paso consiste en vincular el botón.
Seleccione el botón, establezca el enlace a la misma página y elija como destino la sección creada recientemente. Así de fácil.
PASO BONO
Aquí tienes un paso extra si sólo quieres que el botón aparezca cuando el usuario se haya desplazado más allá de una determinada altura.
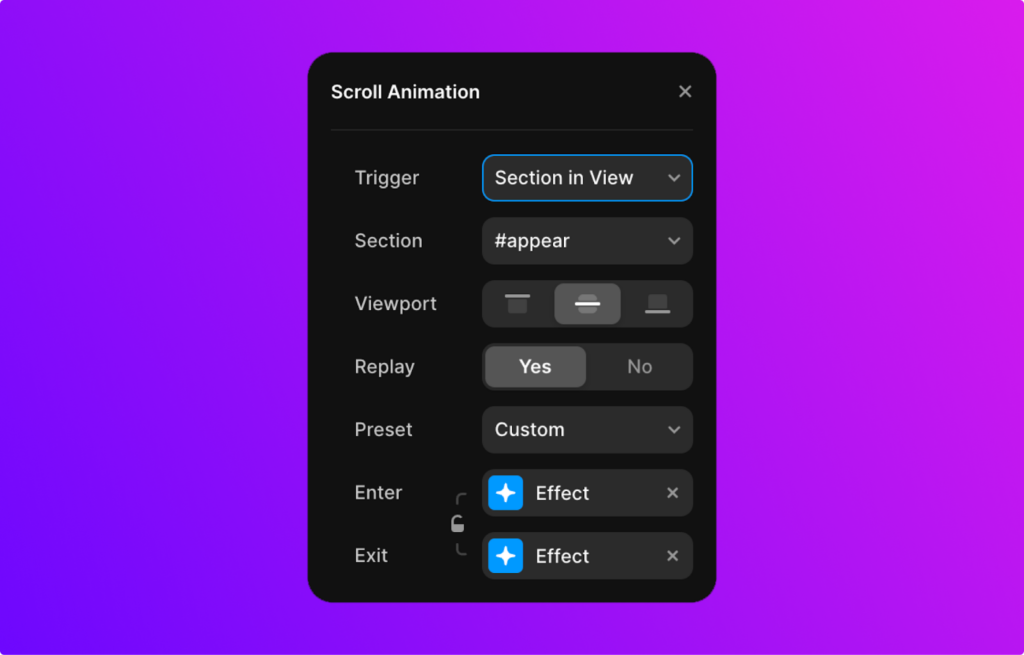
Para ello, añada una sección de desplazamiento a la segunda sección de la página. A continuación, añada una animación «aparecer» al botón, que se activa cuando la sección que acaba de crear está a la vista.
Asegúrate de que la propiedad «replay» está en «yes» para que el botón desaparezca cuando el usuario se desplace de nuevo a la parte superior.

CONCLUSIÓN
Y ¡voilà! Acabas de crear con éxito un botón de desplazamiento hacia arriba en Framer.
No olvides hacerte con el proyecto gratuito para tener una referencia práctica.
¡Feliz diseño!
ESCRITO POR
Luca Da Corte es un experto freelance en Framer y especialista en SEO. Cuando no está trabajando en proyectos apasionantes, dirige un blog en el que comparte ideas, recursos y experiencias sobre todo lo relacionado con los sitios web.

Deja una respuesta