Ich verwende Framer sehr gerne. Und ich liebe Navigationsleisten und Fußzeilen, gib sie mir einfach.
In diesem Artikel zeige ich Ihnen eine einfache Möglichkeit, eine adaptive Navigationsleiste zu animieren. Der Wechsel von klar zu hell zu dunkel mit einem sanften, natürlichen Übergang. Auf geht’s!

Die Navigationsleiste
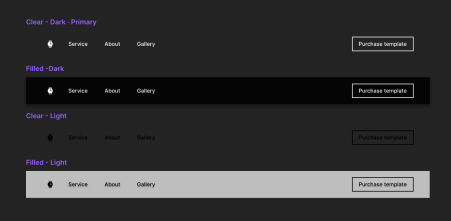
Für diese Demonstration habe ich die Navigationsleiste bereits erstellt. Zuerst habe ich die Navigationsleiste ohne Hintergrund erstellt und daraus eine Komponente erstellt. Dann habe ich vier Varianten auf der Grundlage des Hintergrunds erstellt: klar, dunkel, gefüllt-dunkel, klar-hell und gefüllt-hell.

Die Abschnitte der Navigationsleiste
Um zu wissen, wann die Variante der Navigationsleiste geändert werden soll, müssen wir zunächst den Abschnitt definieren, in dem sich die Navigationsleiste ändert. In Framer ist das ganz einfach!
Beginnen wir an der Spitze. Wir wollen sofort zu einem gefüllten Hintergrund wechseln, wenn wir mit dem Scrollen beginnen. Wir wählen also das oberste Element Held aus und fügen unten rechts im Menü einen Bildlaufabschnitt und einen leichten negativen Versatz wie -10 hinzu. Dies ist für den Wechsel von „klar“ zu „gefüllt“, kurz nachdem Sie mit dem Scrollen begonnen haben.
Die nächste Stelle, an der wir die Navigationsleiste ändern wollen, ist, wenn der Hintergrund weiß wird. Deshalb markieren wir diesen Abschnitt und fügen ihm auch den Namen “ Scroll Section“ hinzu.
Wiederholen Sie dies für alle Abschnitte, die Sie in der Navigationsleiste ändern möchten, und kommen wir zum (noch) lustigeren Teil.

Die Animationen
Die navbar clear-dark ist vorhanden, die Position ist auf Fixed gesetzt und oben, links und rechts angeheftet. Jetzt wollen wir, dass sie sich auf der Grundlage der bereits definierten Abschnitte ändert.
Vergewissern Sie sich, dass Ihre Navigationsleiste ausgewählt ist. Drücken Sie dann im rechten Menü auf Effekte auf + und fügen Sie eine Bildlaufvariante hinzu.
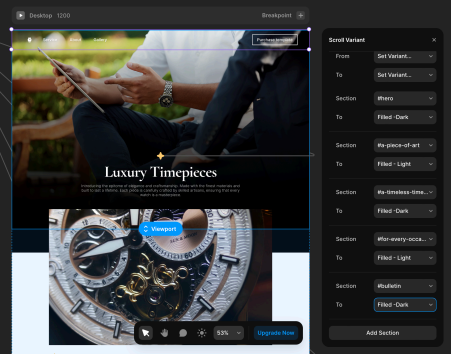
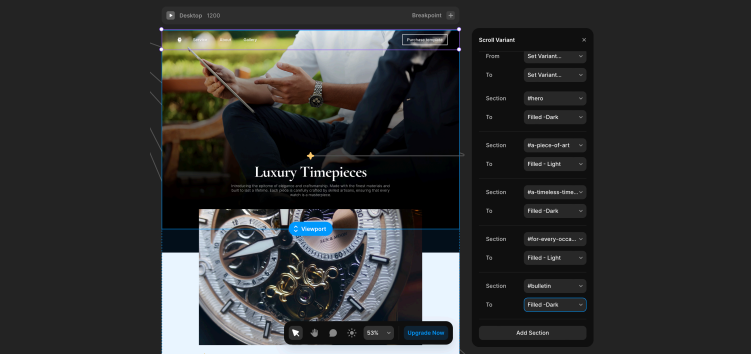
Setzen Sie dann den Auslöser auf „Abschnitt in der Ansicht“, und schon können Sie Ihre Abschnitte hinzufügen. Zunächst wählen wir den Abschnitt Held und setzen die Variante auf gefüllt-dunkel. Dann fügen wir einen Abschnitt für den nächsten hinzu und setzen die Variante auf gefüllt-hell. Auf diese Weise arbeiten wir uns auf der Seite nach unten vor. Wenn Sie fertig sind, sieht Ihre Schriftrollenvariante etwa so aus.

Das war’s! Sie können die Live-Website hier sehen.
Sie können die vollständige Vorlage hier kaufen ($9) und remixen: Remix-Projekt.

Schreibe einen Kommentar