Adoro usare Framer. E adoro le navbar e i piè di pagina, datemeli pure.
In questo articolo, vi mostrerò un modo semplice per animare una barra navale adattiva. Passare da chiaro, a chiaro, a scuro con una transizione fluida e naturale. Buttiamoci!

La barra di navigazione
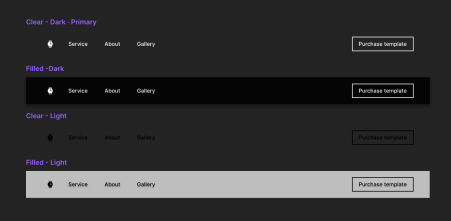
Per questa dimostrazione, ho già creato la barra di navigazione. Per prima cosa, ho creato la navbar senza sfondo e ho creato un componente a partire da essa. Poi ho creato quattro varianti in base allo sfondo: chiaro, scuro, riempito-scuro, chiaro-chiaro e riempito-chiaro.

Le sezioni della barra di navigazione
Per sapere quando cambiare la variante della barra di navigazione, occorre innanzitutto definire la sezione in cui la barra di navigazione cambia. È facilissimo in Framer!
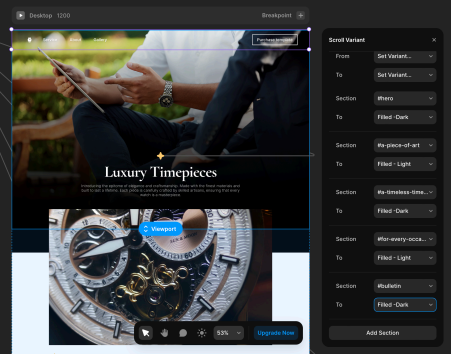
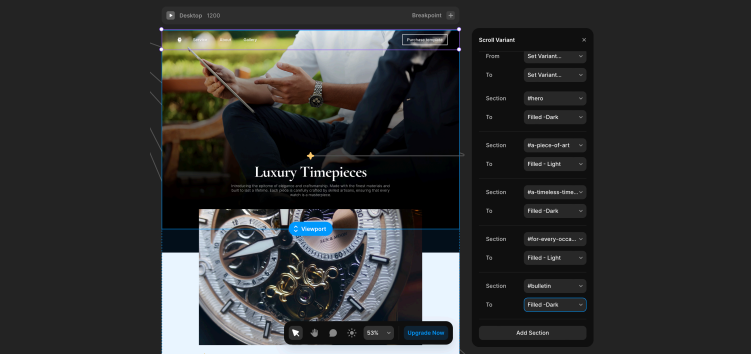
Innanzitutto, iniziamo dall’alto. Vogliamo passare immediatamente a uno sfondo pieno quando iniziamo a scorrere. Quindi selezioniamo l’elemento eroe superiore e, in basso a destra nel menu, aggiungiamo una Sezione di scorrimento e un leggero offset negativo, come -10. Si tratta del passaggio da trasparente a pieno subito dopo l’inizio dello scorrimento.
Il prossimo punto in cui vogliamo modificare la barra di navigazione è quando lo sfondo diventa bianco. Pertanto, contrassegniamo questa sezione e aggiungiamo un nome di sezione di scorrimento anche a questa.
Ripetete questa operazione per tutte le sezioni che desiderate modificare la barra di navigazione e passiamo alla parte (ancora più) divertente.

Le animazioni
La navbar clear-dark è stata posizionata con la posizione impostata su Fixed e bloccata in alto, a sinistra e a destra. Ora vogliamo che cambi in base alle sezioni già definite.
Assicuratevi che la barra di navigazione sia selezionata, quindi nel menu di destra premete + su Effetti e aggiungete una Variante di scorrimento.
Impostate quindi il trigger su Sezione in vista, dopodiché potrete iniziare ad aggiungere le sezioni. Per prima cosa, scegliamo la sezione Eroe e impostiamo la variante su riempito-scuro. Quindi aggiungiamo una sezione per il prossimo e impostiamo la variante su filled-light. In questo modo si procede verso il basso della pagina. Al termine, la variante di scorrimento avrà un aspetto simile a questo.

Ecco fatto! Potete vedere il sito web dal vivo qui.
È possibile acquistare (9 dollari) e remixare il modello completo qui: Progetto Remix.

Lascia un commento