Me encanta utilizar Framer. Y me encantan las barras de navegación y los pies de página, dámelos.
En este artículo, te mostraré una forma sencilla de animar una barra de navegación adaptable. Cambia de claro a claro y de claro a oscuro con una transición suave y natural. ¡Adelante!

La barra de navegación
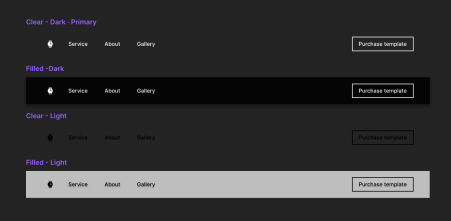
Para esta demostración, ya he creado la barra de navegación. En primer lugar, he creado la barra de navegación sin fondo y he creado un componente a partir de ella. Luego hice cuatro variantes basadas en el fondo: claro, oscuro, relleno-oscuro, claro-luz y relleno-luz.

Secciones de la barra de navegación
Para saber cuándo cambiar la variante de la navbar, primero tenemos que definir la sección donde cambia la navbar. ¡Esto es superfácil en Framer!
Primero, empecemos por arriba. Queremos pasar inmediatamente a un fondo relleno cuando empecemos a desplazarnos. Así que seleccionamos el héroe elemento superior, y abajo a la derecha en el menú, añadir una sección de desplazamiento y un ligero desplazamiento negativo como -10. Esto es para el cambio de claro a lleno justo después de empezar a desplazarse.
El siguiente lugar donde queremos cambiar la barra de navegación es cuando el fondo se vuelve blanco. Por lo tanto, marcamos esta sección y le añadimos también un nombre de Sección de desplazamiento.
Repite esto para todas las secciones que quieras que cambie la barra de navegación, y pasemos a la parte (aún más) divertida.

Las animaciones
La barra de navegación clara-oscura está en su lugar con la posición fijada a Fijo y anclada a la parte superior, izquierda y derecha. Ahora queremos que cambie en función de las secciones que ya hemos definido.
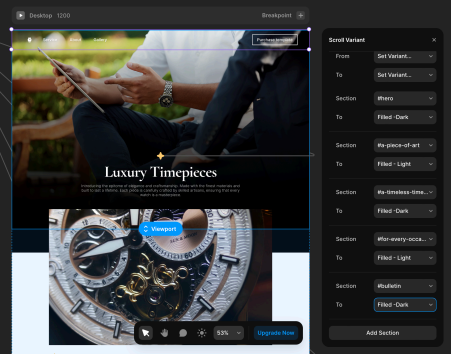
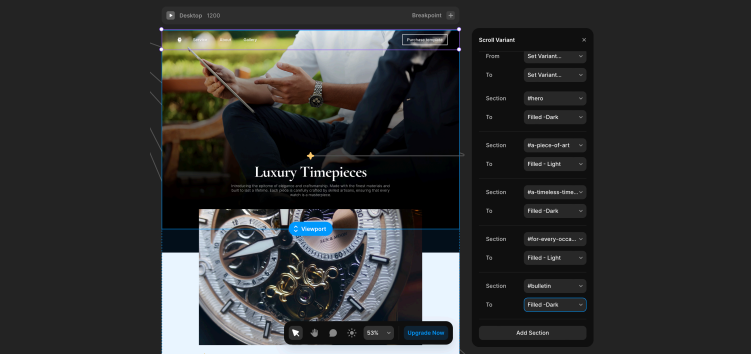
Asegúrese de que su barra de navegación está seleccionada, a continuación, en el menú de la derecha, pulse + en Efectos y añada una Variante de desplazamiento.
A continuación, establezca el disparador a la Sección en la Vista, después de eso, usted puede comenzar a agregar sus secciones. En primer lugar, elegimos la sección Héroe y establecemos la variante en relleno-oscuro. A continuación, añadimos una sección para el siguiente y establecemos la variante en relleno-luz. Así iremos bajando por la página. Cuando haya terminado, su Variante de desplazamiento tendrá este aspecto.

¡Ya está! Puede ver el sitio web en directo aquí.
Puedes comprar ($9) y remezclar la plantilla completa aquí: Proyecto Remix.

Deja una respuesta