Gutenberg, the WordPress visual editor, was at the root of a hot debate a few years ago. A few members of the WordPress community were reticent about its role. Nowadays, it’s clear that Gutenberg isn’t perfect, but it improved how WordPress websites are built. It’s a step further to a better experience for webmasters.
WordPress developers and agencies noticed that Gutenberg is perfectible and focused on bringing improvements. The Spectra plugin is one of the major contributions to an enhanced experience for WordPress users. Considering Spectra the perfect extension to the Gutenberg editor is no exaggeration.
Carefully check out this review if you are a regular WordPress user wanting to improve your workflow. Spectra might be the plugin you won’t want to live without!
Quick Primer to the Spectra Plugin
Aside from its many cool features, Spectra offers 40+ blocks that streamline website creation. The blocks look similar to the Gutenberg blocks and effectively build modern websites. Considering the number, quality, and usefulness of the blocks, you would expect Spectra to be a premium plugin. Luckily, this plugin is free of charge! You don’t lose any money by installing it on your website.
Brainstorm Force developed the Spectra plugin. Maybe the company name doesn’t sound familiar, but it’s the same team behind the Astra theme. In this context, the professionalism and experience of the plugin developers are out of the question.
Don’t worry; Spectra isn’t only compatible with Astra; it works with all WordPress themes! There is no restriction to using this plugin, so you have all the reasons to try it!
Worth-Mentioning Features
Spectra is a complex plugin that packages plenty of useful features. Despite its complexity, many users can use it at first sight. However, you’d better learn more about the following worth-mentioning features before installing the plugin.
Powerful Visual Builder
There’s no need to be a coder to use Spectra’s full potential—you don’t even need to write a single line of code. You simply drag and drop blocks on the canvas and play with the settings until you are happy with the final result. Some blocks are complex structures, but most users don’t have problems using them, thanks to the intuitive interface.
WordPress users have many visual page builders to create websites without coding. Altogether, Spectra is probably the most compatible with the Gutenberg editor. With the native WordPress integration, many users don’t realize if they are using Gutenberg or Spectra. Besides the natural compatibility, Spectra impresses with its stability and lag-free behavior. You don’t have to wait to see how your action affects the website layout. Users get unlimited power to craft the desired layout, and the building experience is great!
Hundreds of Styling Options
Aspiring and experienced WordPress users alike appreciate the Spectra plugin. That’s possible because using this plugin is simple, which attracts less trained users. At the same time, it comes with a large set of styles that satisfies the requirements of experienced users. With Spectra, you have complete control over each pixel of each block added to a layout. Each block has three sections (depending on the block type, it might slightly differ):
- General
- Style
- Advanced.

Under the General section, you select the layout orientation, alignment, position, and preset of each block. The Style section is more complex; you choose the colors, fonts, size, borders, backgrounds, and margins here. It’s all right if you don’t have a clear idea of the styling settings required by your project. Selecting the right colors, margins, borders, and size is just sliding a cursor left and right. It takes time to fine-tune all settings, but the process is user-friendly and intuitive. The Advanced section is to create better mobile experiences by managing the display conditions for blocks. Additionally, you can add custom CSS code.
Flexible Layouts
The Spectra plugin was built with the principles of mobile-friendliness in mind and helped ensure a great user experience regardless of the device used. The plugin relies on flexible containers so that the websites are responsive and simple to customize. Most blocks have adjustable dimensions, so you have no limitations if you opt for a nonconformist layout design. Spacing elements are also intuitive. Under these circumstances, you have the entire arsenal needed to create an outstanding design for your website.
Amazing Templates

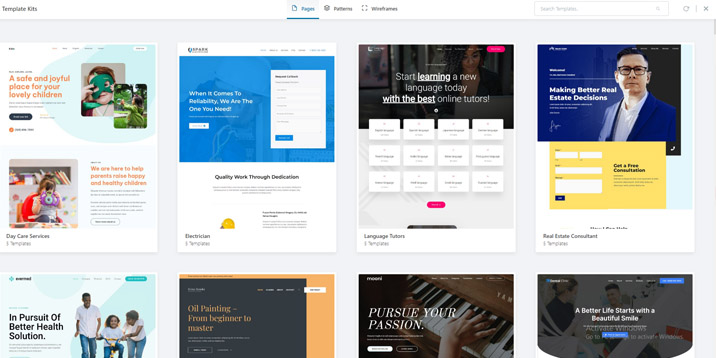
Spectra and Gutenberg are the perfect combos for website creators. Yet, starting from scratch isn’t quite simple and takes a lot of time. Spectra has your back—the template library is full of top-notch templates. The templates from the library fall into three categories:
- Pages
- Patters
- Wireframes
Pages are complex and fit a large array of projects, both general and niche websites. There are demos for digital agencies, blogs, personal portfolios, online learning academies, and restaurants. A few demos are more exotic and suitable for niche projects like party planners, calligraphy artists, garden maintenance workers, or charities.
Patterns are complete components of your layout that only need basic personalization. For instance, you can easily import items like call-to-action buttons, FAQ sections, subscribe forms, testimonials, and headings. Rather than creating it entirely from scratch, you insert such an item and personalize it.
Wireframes are the perfect start for creative WordPress users. These are the basic structure of web pages. You don’t have to start from scratch, but the web pages aren’t complex, so you have a lot of freedom to express your style.
In this way, Spectra satisfies all types of users. People who don’t have time or are less experienced may appreciate Pages that provide them with complete websites. Are you looking for a site component like a testimonials section or a good-looking form? Check the Patterns. Are you skilled enough to create an original WordPress website? Wireframes might be the starting point for your cool website.
Low Impact on Loading Speed
Would you expect such a complex plugin to bloat your website filesize, isn’t it? Luckily, Spectra has a low impact on loading speed. That’s possible thanks to the following aspects:
- No jQuery usage. While jQuery is a powerful JavaScript library, modern themes and plugins don’t use it because it slows down the loading speed.
- Optimized and minified HTML, CSS, and JavaScript code. Fewer lines of code mean faster loading speed, which is a great advantage these days.
- Load Google fonts locally. The browser and the server hosting site files send and receive requests to render webpages. Sending and receiving requests takes a matter of milliseconds, but these add to the overall loading speed. You can reduce the number of requests by loading the fonts locally, and your site will load faster.
Search Engine Friendly
Spectra has a low impact on a website’s loading speed, which affects the search ranking. Speed is a ranking factor for search engines, so the faster a website is, the better positions it gets. Alongside speed, other Spectra features help make your site search engine-friendly, such as:
- Clean and standard-compliant code. A well-coded plugin helps search engine spiders crawl websites.
- Spectra’s SEO-friendly blocks, like How-to and FAQ, are ideal for rich snippets. These are of crucial importance for review websites or local businesses.
- Focus on UX. It’s unclear whether UX is a ranking factor for Google’s algorithm, but it’s an indirect factor. A good UX delights site visitors, and they will stay on your site longer. The dwell time (how long a visitor stays on your site after coming from Google results) is, most likely, a ranking factor.
Useful Blocks

It’s quite logical to ask yourself if Spectra’s blocks are of genuine necessity or are just a nice set of blocks that might help you. User preferences and expectations vary, but the blocks will pique your interest. Of course, you can test the blocks yourself by installing the plugin. Here are a few noteworthy blocks that captured our attention.
Content Timeline

Do you want to create a visually appealing roadmap for your product or display the history of your company? Do you want to craft an eye-catching content timeline template? This block is perfect for these purposes. It’s simple to use and creates a great effect on site visitors.
Table of Contents

A table of contents is essential for long-format content. You will need such a block if you publish in-depth blog posts, research papers, or case studies. The block is highly-configurable and it allows:
- Choosing the headings to generate the table;
- Hiding on mobile and tablet;
- Customizing the alignment and position;
- Selecting the colors and fonts.
How To Schema

This block is ideal for structuring data in a concise format. It has two crucial advantages:
- The structured data is in accordance with Google requirements, so your snippet will be displayed in Google searches;
- Every pixel of the schema is adjustable, so you can add images, select the colors and spacing, and determine the display conditions.
The attention span of people is constantly shrinking. Therefore, a How-To block is a great tool for delivering much information in a concise and easy-to-remember format.
Slider

It’s hard to believe that you don’t need a slider for your website. Of course, there are cool websites without any sliders, but certainly, it’s a great tool to display content and delight site visitors. You either use any of the many slider plugins or the Slider block of Spectra. By choosing the latter option, you have plenty of settings to adjust the slider and match your site style. It works for displaying multiple images but also for featuring products, services, discounts, the latest news, or blog posts.
Taxonomy List

This block displays customizable searches without writing conditional sequences of code. It works great for displaying taxonomies based on categories and tags. Online shops, magazine news, and review websites are the main beneficiaries of this block. You can display post count, empty taxonomies, and hide on mobile and/or tablet. Furthermore, the design of the block is also customizable.

Spectra Pro: Unleash the Full Potential
While Spectra impresses with its free offerings, the Pro version takes website building to a whole new level. Here are some standout features you’ll find in Spectra Pro:
Instagram Feed Block
Integrate your Instagram content seamlessly into your website, enhancing your online presence and engagement.
Dynamic Content Functionality
Create dynamic and personalized content that responds to user interactions, improving user experience and site interactivity.
Countdown Timer Block
Build anticipation for events, product launches, or promotions with eye-catching countdown timers.
Comparison Slider Block
Easily showcase product or service comparisons with interactive slider elements.
Popup Builder
Craft engaging popups and overlays to capture leads, promote special offers, or deliver essential messages to your audience.
Theme Builder
Take full control of your website’s design and layout by customizing your theme elements, including headers, footers, and more.
Spectra Pro caters to both beginners and experienced users, providing a host of advanced features to make your website truly stand out. Whether you’re looking for enhanced customization options, advanced content functionality, or powerful design control, Spectra Pro has got you covered.
PricingWith Spectra, you can choose the pricing plan that aligns perfectly with your needs and budget. Spectra offers flexible pricing options to suit your needs. It provides both a free and a pro version. The Pro version also offers annual and lifetime subscriptions, starting from $49 and going up to $649.
Over to You!
Spectra is a great plugin that expands Gutenberg’s possibilities. The blocks and templates are similar to a premium plugin, but Spectra is (still) free to use. In this light, you’d better install and test it! We are eager to know your impression, so leave a comment with your experiences.

Leave a Reply