Sie haben sich also entschieden, ein Child-Theme zu erstellen, das ist großartig! Es gibt zahlreiche Gründe, warum es sinnvoll ist, ein Child-Theme zu erstellen; zum Beispiel ist es eine gute Möglichkeit, Ihren benutzerdefinierten Code zu speichern, damit er nicht gelöscht wird, wenn Sie Ihr WordPress-Theme aktualisieren. Wie auch immer, ich bin sicher, dass Sie das bereits wissen. Sonst wären Sie ja nicht hier.
Sie haben die folgenden Möglichkeiten:
- Option 1: Verwenden Sie einen Child-Theme-Generator (erfordert keinen Aufwand). 🤩
- Option 2: Verwendung eines Plugins (mittlerer Aufwand). 🤨
Option 1: Verwenden Sie einen Child-Theme-Generator
Ich zeige den Child-Theme-Generator als den ersten und einfachsten, weil er mit jedem verfügbaren Theme funktioniert. Viele der Plugins unterstützen nicht alle Themes, so dass es am Ende unübersichtlich werden kann.
- Besuchen Sie Childtheme-generator.com.

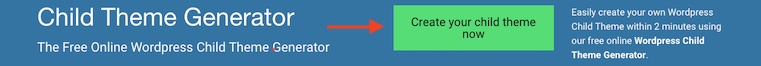
- Klicken Sie auf die grüne Schaltfläche Create Your Child Theme Now.

- Geben Sie den Namen des Themas ein, für das Sie ein Child-Theme erstellen möchten. In unserem Beispiel ist es Bloggist, aber das kann jedes beliebige Thema sein. Der Slug ist immer derselbe wie der Name des Themas, jedoch mit Bindestrichen (-) anstelle von Leerzeichen.
Wenn der Name des Themas beispielsweise Writers Blogily lautet, ist der Themen-Slug writers-blogily. Der Child-Theme-Generator füllt diese Informationen auch selbst aus.
Tipp: Es spielt keine Rolle, welche E-Mail Sie verwenden.
- Klicken Sie auf die blaue Schaltfläche Erstellen Sie Ihr Child-Theme jetzt.
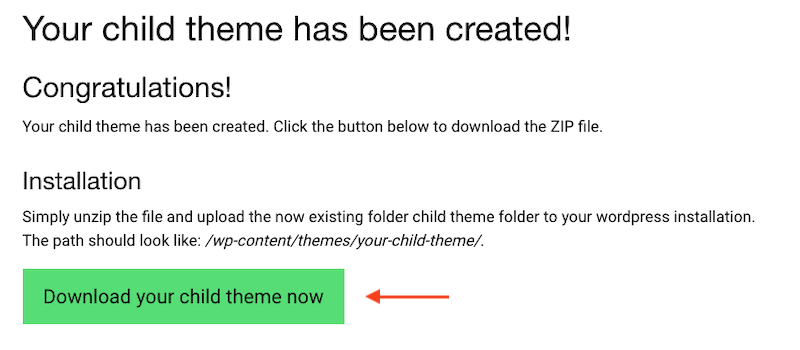
- Laden Sie Ihr Child-Theme herunter, indem Sie auf die grüne Schaltfläche Download your child theme now klicken.

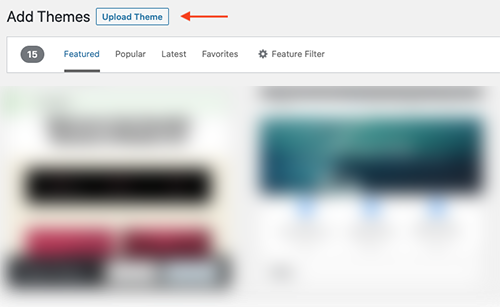
- Loggen Sie sich auf Ihrer Website ein und gehen Sie zu Erscheinungsbild > Themen.

- Klicken Sie auf die Schaltfläche Thema hochladen.

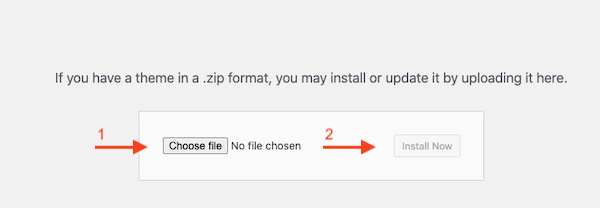
- Klicken Sie auf Datei auswählen, wählen Sie Ihr neues Child-Theme aus, in unserem Beispiel heißt der Ordner bloggist-child-theme.zip, und klicken Sie auf Jetzt installieren.

- Lassen Sie sie laden und klicken Sie dann auf Aktivieren.
- Hurra, Sie sind fertig!
Zweite Möglichkeit: Verwenden Sie ein Plugin zur Erstellung von Child-Themes
Die Verwendung eines Child-Theme-Generators scheint zwar eine einfachere Lösung zu sein, ist es aber leider oft nicht. Viele der Plugins zur Erstellung von Child-Themes funktionieren nicht mit allen Themes und allen WordPress-Versionen.
In diesem Tutorial verwenden wir das unserer Meinung nach beste kostenlose Plugin für die Erstellung von Kinderthemen, das es gibt.
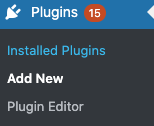
- Rufen Sie Ihr WordPress-Dashboard auf und gehen Sie zu Plugins > Neu hinzufügen.

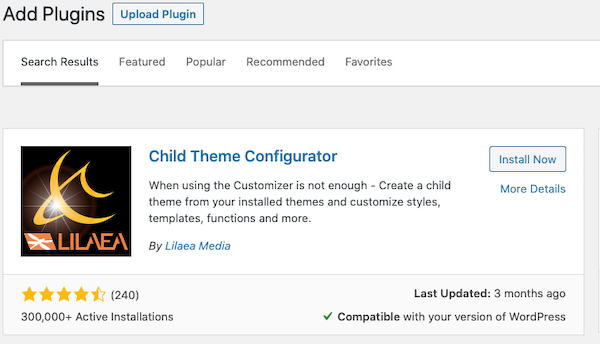
- Suchen Sie nach Child Theme Configurator.

- Suchen Sie den Child Theme Configurator wie unten gezeigt und klicken Sie auf Jetzt installieren.

- Wenn das Plugin installiert ist, aktivieren Sie es.
- Sehen Sie sich dieses Tutorial an, in dem erklärt wird, wie Sie Ihr Child-Theme einrichten:

Schreibe einen Kommentar